学习过程中遇到一个复合的问题,就是如何把锚点和导航标记效果复合到一起去,如下:
代码部分:
<div id="hdaohang"></div> <div id="hdaohang1"> <div name="div" class="hdhdiv" onclick="cx(this)">GTR车型</div> <div name="div" class="hdhdiv" onclick="gs(this)">GTR公司</div> <div name="div" class="hdhdiv" onclick="ls(this)">GTR历史</div> <div name="div" class="hdhdiv" onclick="jj(this)">GTR简介</div> </div>
CSS部分:
#hdaohang{ width:1350px; height:40px; margin-left:20px; background-color:gray; z-index:10; position:fixed; opacity:0.7} #hdaohang1{ width:1350px; height:40px; margin-left:18px; z-index:10; position:fixed; } .hdhdiv{ width:315px; height:40px; float:left; text-align:center; vertical-align:middle; line-height:40px; color:#FFF; transition:0.7s; border-radius:5px; transition:1s; float:right} .hdhdiv:hover{ cursor:pointer; background-color:#999;}
JS部分:
function jj(dd) { window.scrollTo(0,520); resetNav(); dd.style.backgroundColor="#000000"; } function ls(dd) { window.scrollTo(0,980); resetNav(); dd.style.backgroundColor="#000000"; } function gs(dd) { window.scrollTo(0,3425); resetNav(); dd.style.backgroundColor="#000000"; } function cx(dd) { window.scrollTo(0,3900); resetNav(); dd.style.backgroundColor="#000000"; } function resetNav() { //移除style属性 var divs = document.getElementsByClassName("hdhdiv"); for(var i=0;i<divs.length;i++) { divs[i].removeAttribute("style"); } }
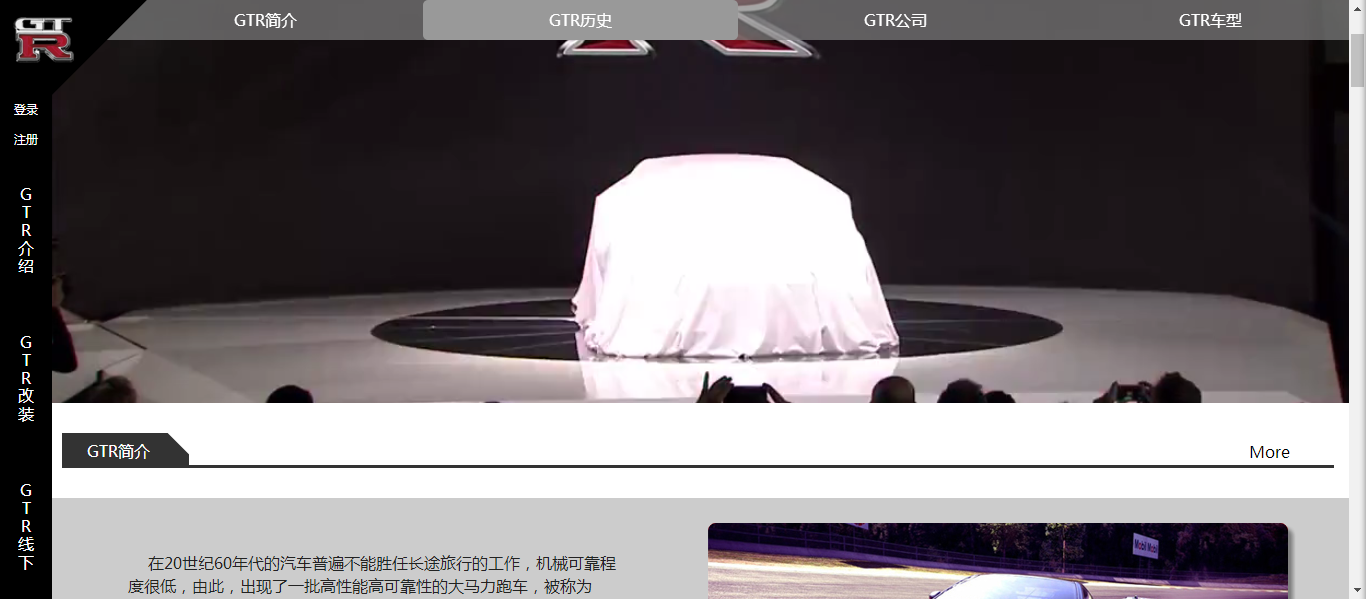
特效如下: