前两篇已经写好了后端接口,和前段项目环境也搭建好了
现在要通过接口把数据展示在页面上
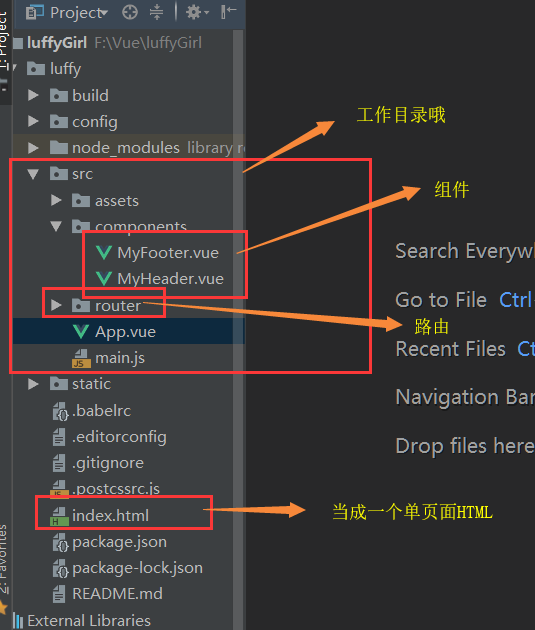
先占位置写架子
创建一个头部组件和底部组件占位置

<template>
<h1>这是头部组件</h1>
</template>
<script>
export default {
name: "MyHeader"
}
</script>
<style scoped>
</style>

<template>
<h1>这是底部组件</h1>
</template>
<script>
export default {
name: "MyFooter"
}
</script>
<style scoped>
</style>

<template>
<div>
<MyHeader></MyHeader>
<div style="height: 800px"></div>
<!-- 600px 先占和位置-->
<MyFooter></MyFooter>
</div>
</template>
<script>
import MyHeader from "./components/MyHeader"
import MyFooter from "./components/MyFooter"
export default {
name: 'App',
components: {
//注册组件
MyHeader,
MyFooter,
},
}
</script>
<style>
</style>

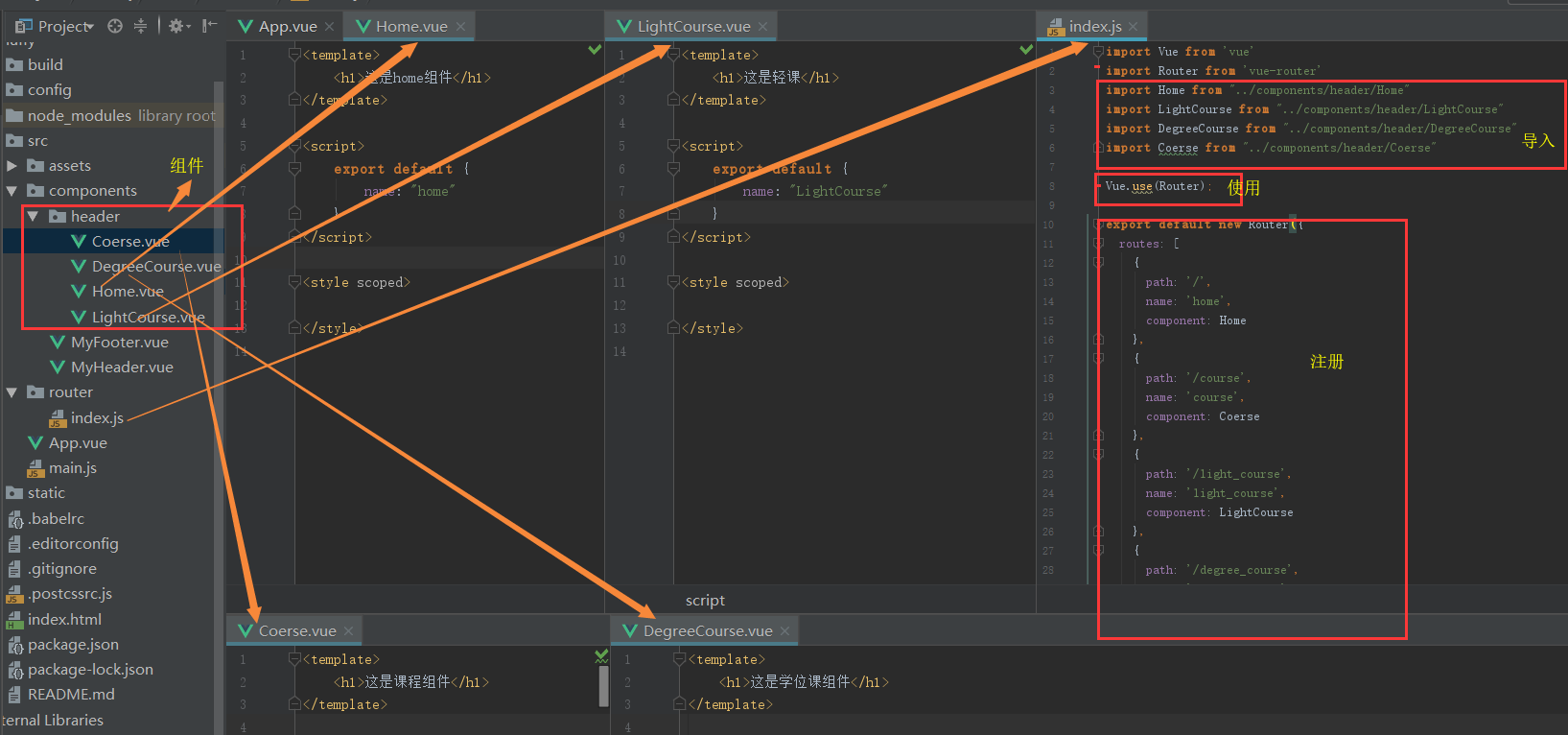
路由
路由作用就是切换组件:前端路由和后端路由没有一点关系,它的内部都是JavaScript实现的, 通过路由和点击事件绑定在一起,
通过点击去获取路由来切换对应的组件,获取DOM并渲染
创建4个伪组件 、、 然后注册

修改 MyHeader.vue 文件

<template> <div class="head"> <router-link :to="{name:'home'}">首页</router-link> <router-link :to="{name:'course'}">免费课程</router-link> <router-link :to="{name:'light_course'}">轻课</router-link> <router-link :to="{name:'degree_course'}">学位课程</router-link> <!--形成a标签,通过:to="{name:'home'}找到home组件--> <!--首页的连接就是home组件,点击home获得home组件并渲染出来,--> </div> </template> <script> export default { name: "MyHeader" } </script> <style scoped> .head { display: flex; align-items: center; justify-content: center; } /*j居中*/ .head a { font-size: 16px; margin-left: 20px; } /*间距*/ </style>
app.vue中添加出口

<template>
<div>
<!--<router-view></router-view>-->
<MyHeader></MyHeader>
<div style="height: 800px">
<router-view></router-view>
<!--组件的出口,注册的组件在这里显示-->
</div>
<MyFooter></MyFooter>
</div>
</template>
<script>
import MyHeader from "./components/MyHeader"
import MyFooter from "./components/MyFooter"
export default {
name: 'App',
components: {
//注册组件
MyHeader,
MyFooter,
},
}
</script>
<style>
</style>
<router-link :to="{name:'路由中注册的name'}">xxx</router-link> //形成一个a标签,点击展示初对应的组件
<router-view></router-view> // 组件的出口,放在那里在那里展示
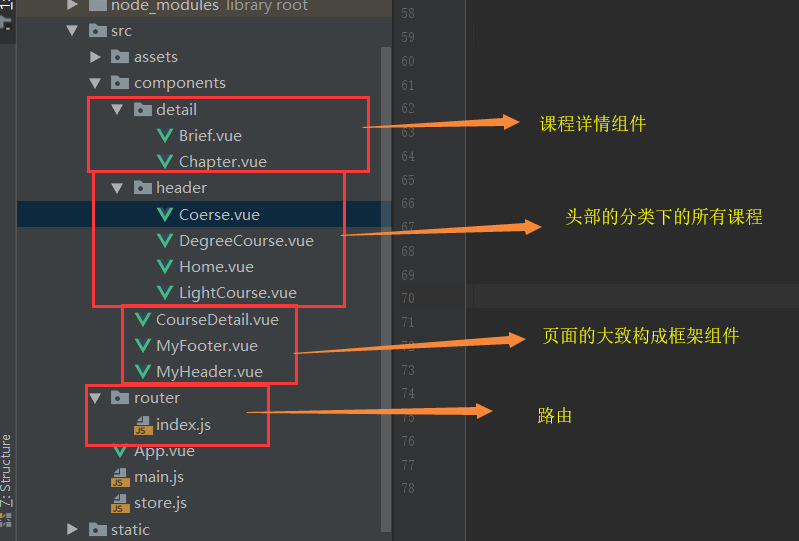
获取详情
1.明确人任务是根据不同的分类找到所有的课程
2.根据不同的课程找到课程的详情

然后就是使用vue搭好填充样式,使用axios给后端发送对应接口的请求,获取数据,渲染
