在前面的博客中已经列出了1.引入方式;2.基本选择器;3.高级选择器;4.属性选择器;5.伪类选择器。
接下来我要把剩下的css知识点全写完!!!
7.Css的继承性和层叠性
Css有两大特性:继承性和层叠性
继承性
对父级设置的一些属性,子级继承了父级的属性;比如说设置了div的一些属性,没有设置p标签,p标签也具备父级的一些属性
可以继承的属性:color font-* text-* line-* ,主要是文本机的标签元素。
像一些合资元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Document</title>
-
<style>
-
p{
-
color: blue;
-
background: transparent;
-
}
-
div{
-
color: red;
-
font-size: 40px;
-
background: green;
-
300px;
-
}
-
-
</style>
-
</head>
-
<body>
-
-
<!-- 有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
-
-
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。 -->
-
-
-
<div>
-
-
<p>胡鹏</p>
-
</div>
-
-
</body>
-
</html>
显示效果

层叠性
层叠性就是谁权重大,就显示谁的属性
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title></title>
-
<style>
-
/*1 0 0*/
-
#box{
-
color: green;
-
}
-
/*0 1 0*/
-
.container{
-
color: yellow;
-
}
-
/*0 0 1*/
-
p{
-
color: red;
-
}
-
</style>
-
</head>
-
<body>
-
<p id="box" class="container">
-
赵云是什么颜色
-
</p>
-
</body>
-
</html>
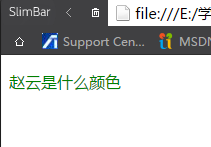
结果显示

如果权重一样的话那就以后设置的属性为主
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Document</title>
-
<style>
-
#box2 .wrap3 p{
-
color: yellow;
-
}
-
-
#box1 .wrap2 p{
-
color: red;
-
}
-
-
-
</style>
-
</head>
-
<body>
-
-
<!-- 当权重一样的 后来者居中 -->
-
<div id='box1' class="wrap1">
-
<div id="box2" class="wrap2">
-
<div id="box3" class="wrap3">
-
<p>再来猜猜我是什么颜色?</p>
-
</div>
-
</div>
-
</div>
-
</body>
-
</html>

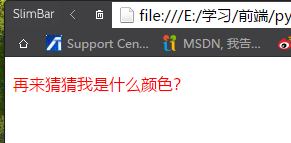
总结:
1.先看标签元素有没有被选中,如果选中了,就数数(id,class,标签的数量)谁的权重大就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的权重都是0 。权重都是0:"就近原则" :谁描述的近,就显示谁的属性