什么是标准文档流?
宏观的讲,web页面制作和ps等设计软件有本质的区别,web网页制作,是从上而下的'流',就像织毛衣,而ps类的设计软件是想在哪里画,就画在哪里
标准文档流下的围观现象:
- 空白折叠现象
多个空格会被合并成一个空格显示在浏览器页面中,img标签会自动换行写,每张图之间有空隙,这些现象称为空白折叠现象
- 高矮不齐,底边对其
- 文字大小和图片大小不一,页面的元素会出现高矮不齐的现象,但是在浏览器查看,会发现底边总是对齐的
- 自动换行,一行不写满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .t{
- font-size: 30px;
- }
- </style>
- </head>
- <body>
- <span><span class='t'>姚明</span>文字文字文字文字文字文字文字文字文字</span>
- <img src="./1.jpg" alt="">
- <img src="./1.jpg" alt="">
- <img src="./1.jpg" alt="">
- <img src="./1.jpg" alt="">
- <img src="./1.jpg" alt="">
- <img src="./1.jpg" alt="">
- </body>
- </html>
标准文档流登记森严,标签分为两种高等级:
行内元素
块级元素
比如h1标签和span,同时设置宽高,来看浏览器效果,那么你会发现:
行内元素和块级元素的区别:(非常重要)
行内元素:
- 与其他行内元素并排;
- 不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
- 霸占一行,不能与其他任何元素并列;
- 能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
- 行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
- 块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即"显示模式"。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是"行内"。也就是说:
- 此时这个div不能设置宽度、高度;
- 此时这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block"是"块"的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
浮动
Float:表示浮动
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
html结构
- <div class="box1"></div>
- <div class="box2"></div>
- <span>路飞学城</span>
Css样式
- .box1{
- 300px;
- height: 300px;
- background-color: red;
- float:left;
- }
- .box2{
- 400px;
- height: 400px;
- background-color: green;
- float:right;
- }
- span{
- float: left;
- 100px;
- height: 200px;
- background-color: yellow;
- }
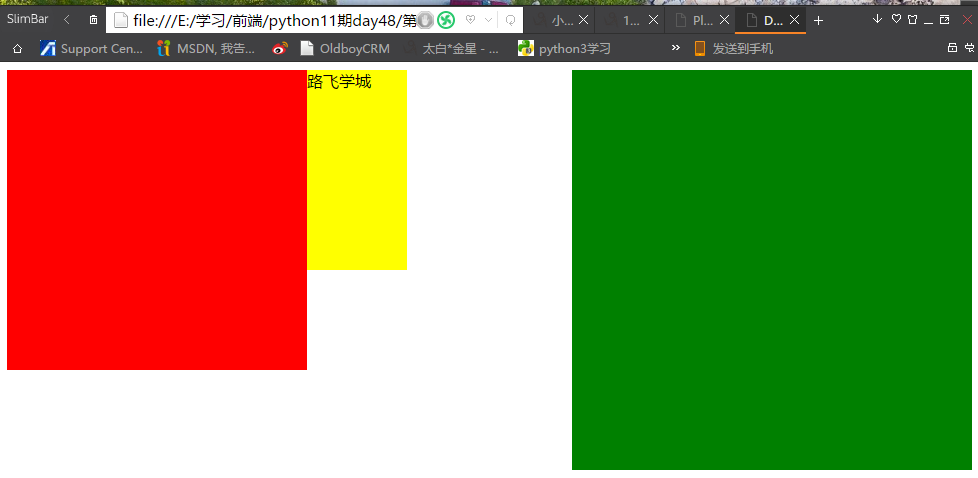
效果显示

三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
浮动的四大特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"子围"效果
4.收缩的效果
脱标:就是脱离了标准文档流