本项目前端采用vue-cli的脚手架,后端采用Flask的Web框架。项目通过完成用户管理、权限管理、商品管理、订单管理、统计管理等功能,综合了前后端的知识,希望使大家都能受益。
1、使用到的技术如下所示。
前端技术:
- Vue 前端框架
- Element-UI UI框架
- Axios 发送请求
- Echarts 绘制图表
后端技术:
- Python主流语言
- flask web框架
- MySQL存储主要数据
- Redis存储缓存数据
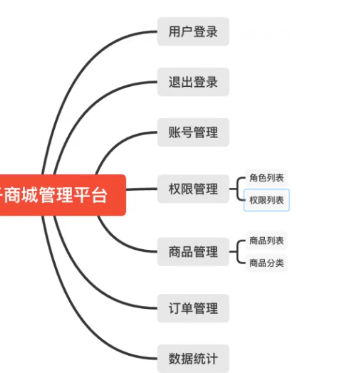
2、项目需求

3、vscode创建flask基本框架。
vscode可以网上下载安装,也可以可以关注公众号:呆呆的clearlie,回复:vscode即可下载。
打开VSCode,创建一个新的文件夹,命名为flask_shop
在python控制台中创建虚拟环境:mkvirtualenv shop_env。将环境切换为虚拟环境,在这里可能会出现相关bug,可参考:https://www.cnblogs.com/clearlie/p/13186447.html
切换到虚拟环境后,在控制台输入:pip install flask 安装flask框架。
在flask_shop文件夹下面创建一个manager.py文件,在文件中输入以下代码。
from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
运行该文件夹,将网址输入到浏览器中,看到"hello world"输出的结果,说明一切准备就绪,可以进行接下来的操作。
4、数据库参数的配置。
我们配置的是MYSQL数据库,其连接方式如下:
from flask import Flask import os app = Flask(__name__) class Config: # 配置MySQL参数 MYSQL_DIALECT = 'mysql' MYSQL_DIRVER = 'pysql' MYSQL_NAME = 'root' MYSQL_PWD = "123456" MYSQL_HOST = 'localhost' MYSQL_PORT = '3306' MYSQL_DB = 'shop_env' MYSQL_CHARSET = 'utf8mb4' SQLALCHEMY_DATABASE_URI = f'{MYSQL_DIALECT}+{MYSQL_DIRVER}://{MYSQL_NAME}:{MYSQL_PWD}@{MYSQL_HOST}:{MYSQL_PORT}/{MYSQL_DB}?charset={MYSQL_CHARSET}' SQLALCHEMY_TRACK_MODIFICATIONS = True # 应用于加密 SECRET_KEY = os.urandom(16) DEBUG = True app.config_from_object(Config) @app.route("/") def index(): return "hello world" if __name__ == "__main__": app.run()
5、安装基本的flask插件。
在控制台输入以下命令安装,同时初始化数据库。
pip install flask_sqlalchemy
pip install flask_script
pip isntall flask_migrate
在manager.py文件中导入相关的插件函数,并进行初始化,新增代码如下:
from flask_sqlalchemy import SQLAlchemy from flask_migrate import Migrate, MigrateCommand from flask_script import Manager app = Flask(__name__) class Config: ...
app.config.from_object(Config) db = SQLAlchemy(app) manager = Manager(app) Migrate(app, db) manager.add_command('db', MigrateCommand)
...
6、拆分项目结构
接下来我们将manager.py里的内容进行拆分,拆分代码的目的在于是不同的代码位于不同的文件里,各司其职。
在FLASK_SHOP新建一个flask_shop的python包和config的python文件,在flask_shop下再建一个user的python包和视图view.py文件,python包即含一个__init__.py初始化文件的文件夹。其相关文件如下:

把之前的数据库配置代码移到配置文件config.py里,如下所示:
import os class Config: # 配置MySQL参数 MYSQL_DIALECT = 'mysql' MYSQL_DIRVER = 'pysql' MYSQL_NAME = 'root' MYSQL_PWD = "123456" MYSQL_HOST = 'localhost' MYSQL_PORT = '3306' MYSQL_DB = 'shop_env' MYSQL_CHARSET = 'utf8mb4' SQLALCHEMY_DATABASE_URI = f'{MYSQL_DIALECT}+{MYSQL_DIRVER}://{MYSQL_NAME}:{MYSQL_PWD}@{MYSQL_HOST}:{MYSQL_PORT}/{MYSQL_DB}?charset={MYSQL_CHARSET}' SQLALCHEMY_TRACK_MODIFICATIONS = True # 应用于加密 SECRET_KEY = os.urandom(16) # 定义一个开发模式的类 class DevelopmentConfig(Config): DEBUG = True class ProductionConfig(Config): pass config_map = { "develop": DevelopmentConfig, "product": ProductionConfig, }
在配置文件中我们新增了两个类,一个开发模式,一个生产模式,同时使用config_map字典进行存储。
manager.py的文件主要用于撰写控制操作程序,代码更新如下:
from flask_shop import create_app from flask_migrate import Migrate, MigrateCommand from flask_script import Manager from flask_shop import db app = create_app("develop") manager = Manager(app) Migrate(app, db) manager.add_command('db', MigrateCommand) if __name__ == "__main__": app.run()
flask_shop初始化文件下的代码如下:
from flask import Flask from flask_sqlalchemy import SQLAlchemy from config import config_map db = SQLAlchemy() def create_app(config_name): app = Flask(__name__) obj = config_map.get(config_name) app.config.from_object(obj) db.init_app(app) # 引入注册蓝图 from flask_shop.user import user app.register_blueprint(user) return app if __name__ == "__main__": app.run()
user的初始化文件如下:
from flask import Blueprint user = Blueprint('user', __name__, url_prefix='/user') from . import view
视图函数view.py的代码如下:
from flask_shop.user import user @user.route("/") def user(): return "hello, boy!!!"
运行manager.py文件,在浏览器输入http://127.0.0.1:5000/user/,可以看到以下结果:

现在flask框架的基础配置我们已经完成了,接下来就是相关的功能开发。