本系列对实际项目中的XAML布局场景进行总结,给出了较优化的自适应布局解决方案,希望对大家有所帮助。
下面介绍区域布局设计模式。
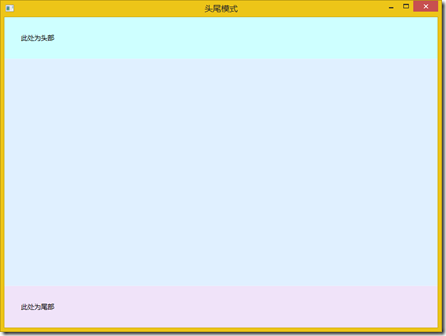
7. 头尾模式
页面有时分为顶部栏,中间内容和底部栏三部分。这时可以使用Grid布局,分为3行,设置为Auto,*和Auto,分别放置顶部栏,中间内容和底部栏。顶部栏和底部栏由其中内容决定高度,中间内容充满剩余空间。
<Window x:Class="BlendDemo.DP7" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="头尾模式" Height="600" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Border Background="#FFCEFFFF"> <TextBlock Margin="30" Text="此处为头部" TextTrimming="WordEllipsis"/> </Border> <Grid Grid.Row="1" Background="#FFE0F0FF"/> <Border Grid.Row="2" Background="#FFF0E3F9"> <TextBlock Margin="30" Text="此处为尾部" TextTrimming="WordEllipsis"/> </Border> </Grid> </Window>
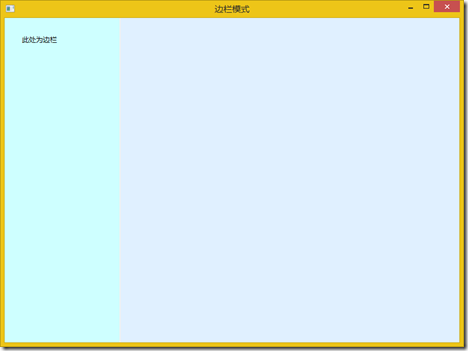
8. 边栏模式
页面有时需要一个能调节大小的边栏。这时可以使用Grid布局,分为2列。边栏列设置一定的宽度和最大宽度。另一列为*。边栏列中还加入了GridSplitter,用来调整列的宽度。
<Window x:Class="BlendDemo.DP8" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="边栏模式" Height="600" Width="800"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="200" MaxWidth="300"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Border Background="#FFCEFFFF" Margin="0,0,2,0"> <TextBlock Margin="30" Text="此处为边栏" TextTrimming="WordEllipsis"/> </Border> <GridSplitter Grid.Column="0" Width="2"/> <Grid Grid.Column="1" Background="#FFE0F0FF"/> </Grid> </Window>
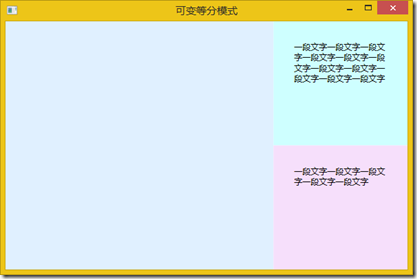
9. 可变等分模式
如果两个或多个区域的大小都是可变的,即变的部分,可以等分剩余空间,这样效果好一些。
如两块文字区域显示的文字内容是不定的,可以使用Grid,分为两行,都为*。每块文字区域使用放置在ScrollViewer中的TextBlock显示,设置TextBlock为折行并设置合适的Margin。
<Window x:Class="BlendDemo.DP9" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="可变等分模式" Height="400" Width="600"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid Background="#FFE0F0FF"/> <Grid Grid.Column="1"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Border Background="#FFCEFFFF"> <ScrollViewer VerticalScrollBarVisibility="Auto"> <TextBlock Margin="30" Text="一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字" TextWrapping="Wrap"/> </ScrollViewer> </Border> <Border Grid.Row="1" Background="#FFF6DFFB"> <ScrollViewer VerticalScrollBarVisibility="Auto"> <TextBlock Margin="30" Text="一段文字一段文字一段文字一段文字一段文字" TextWrapping="Wrap"/> </ScrollViewer> </Border> </Grid> </Grid> </Window>
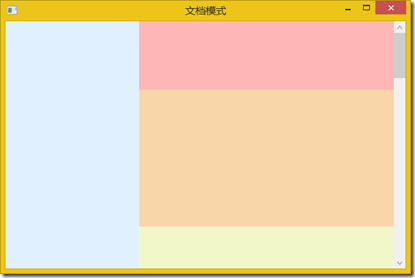
10. 文档模式
类似文档排版的布局,可以使用ScrollViewer,设置垂直滚动条可见性为Auto,其中放置一个StackPanel,里面依次排列要显示的内容。
<Window x:Class="BlendDemo.DP10" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="文档模式" Height="400" Width="600"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <Grid Background="#FFE0F0FF"/> <Border Grid.Column="1" Background="#FFCEFFFF"> <ScrollViewer VerticalScrollBarVisibility="Auto"> <StackPanel> <Grid Background="#FFFFB6B6" Height="100"/> <Grid Background="#FFF9D5AA" Height="200"/> <Grid Background="#FFF1F7C7" Height="300"/> <Grid Background="#FFD5FBCA" Height="400"/> <Grid Background="#FFBFC9F9" Height="300"/> <Grid Background="#FFFDCDFD" Height="500"/> </StackPanel> </ScrollViewer> </Border> </Grid> </Window>
11. 图片模式
如果需要像显示图片或视频一样显示一块界面区域,使其能够等比例缩放。这块区域一般为矢量图画,图示或图表等内容。可以使用Viewbox,在其中放置一个Canvas布局,其中放置绘图内容。
<Window x:Class="BlendDemo.DP11" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Title="图片模式" Height="300" Width="400"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Border Background="#FFE2F7F7"> <Viewbox Margin="30"> <Canvas Background="#FFFBFBEE" Width="610" Height="255"> <Rectangle x:Name="Rectangle" Width="118.667" Height="69.3636" Canvas.Left="0" Canvas.Top="76.0825" Stretch="Fill" StrokeThickness="1.33333" StrokeMiterLimit="2.75" Stroke="#FF000000" Fill="#FFFFFFFF"/> <Path x:Name="Path" Width="60" Height="60" Canvas.Left="211.795" Canvas.Top="50" Stretch="Fill" StrokeThickness="1.33333" StrokeMiterLimit="2.75" Stroke="#FF000000" Fill="#FFFFFFFF" Data="F1 M 338.444,108.251L 293.582,105.018L 265.782,144.779L 254.651,95.7589L 212.461,78.2887L 250.444,51.2256L 252.169,0.666641L 286.775,32.9613L 330.031,19.1842L 313.436,66.2066L 338.444,108.251 Z "/> <Ellipse x:Name="Ellipse" Width="186.222" Height="78.3675" Canvas.Left="420.444" Canvas.Top="0" Stretch="Fill" StrokeThickness="1.33333" StrokeMiterLimit="2.75" Stroke="#FF000000" Fill="#FFFFFFFF"/> <TextBlock x:Name="TextBlock" TextAlignment="Left" Width="Auto" Height="Auto" Canvas.Left="0" Canvas.Top="0"> <TextBlock.RenderTransform> <TransformGroup> <MatrixTransform Matrix="1.33333,0,0,1.33333,-0.333618,191.094"/> </TransformGroup> </TextBlock.RenderTransform> <Run FontFamily="微软雅黑" FontSize="40.518" Text="这是一幅图画" Foreground="#FF000000"/> </TextBlock> </Canvas> </Viewbox> </Border> <Grid Grid.Row="1" Background="AliceBlue"/> </Grid> </Window>