 

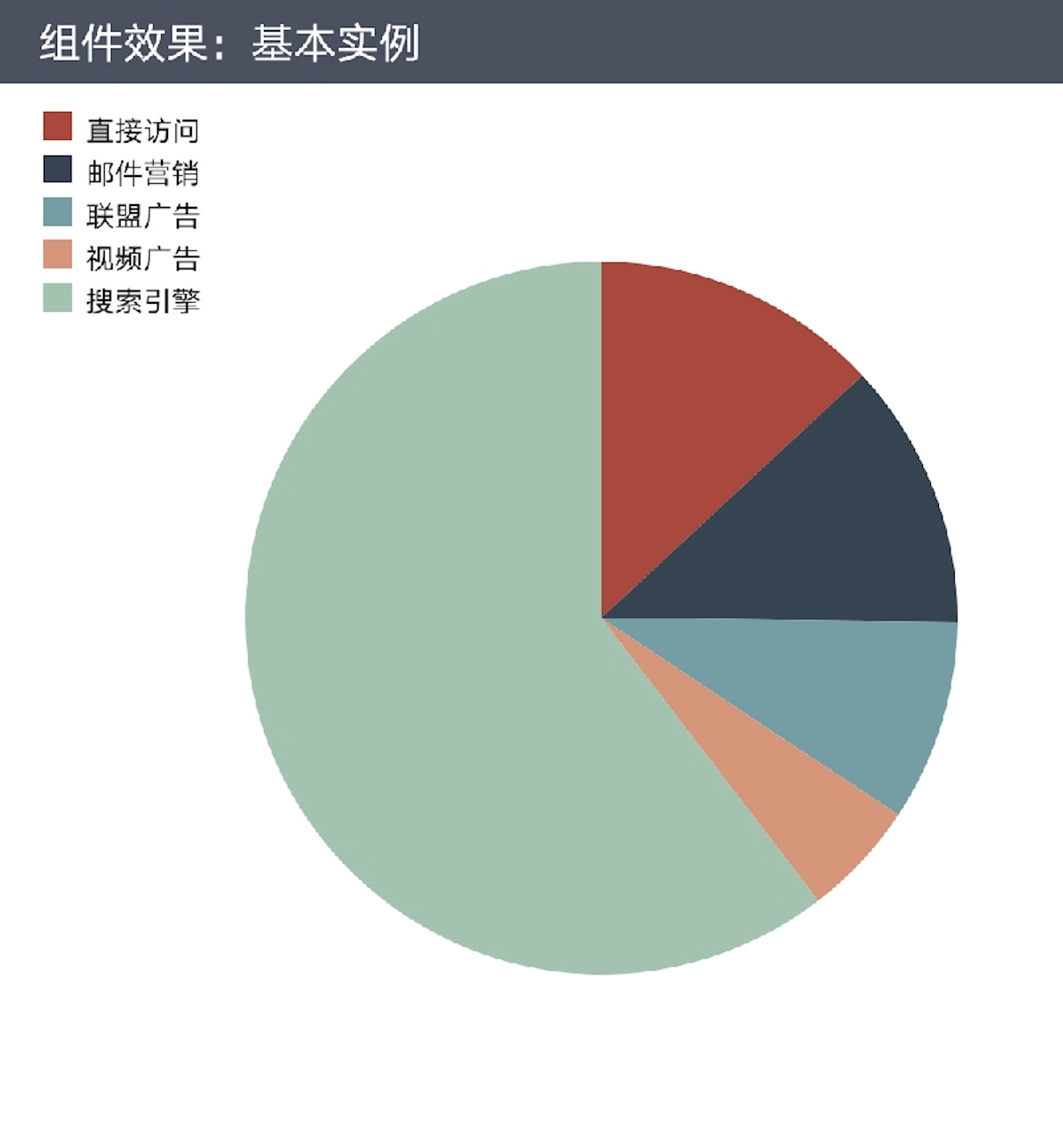
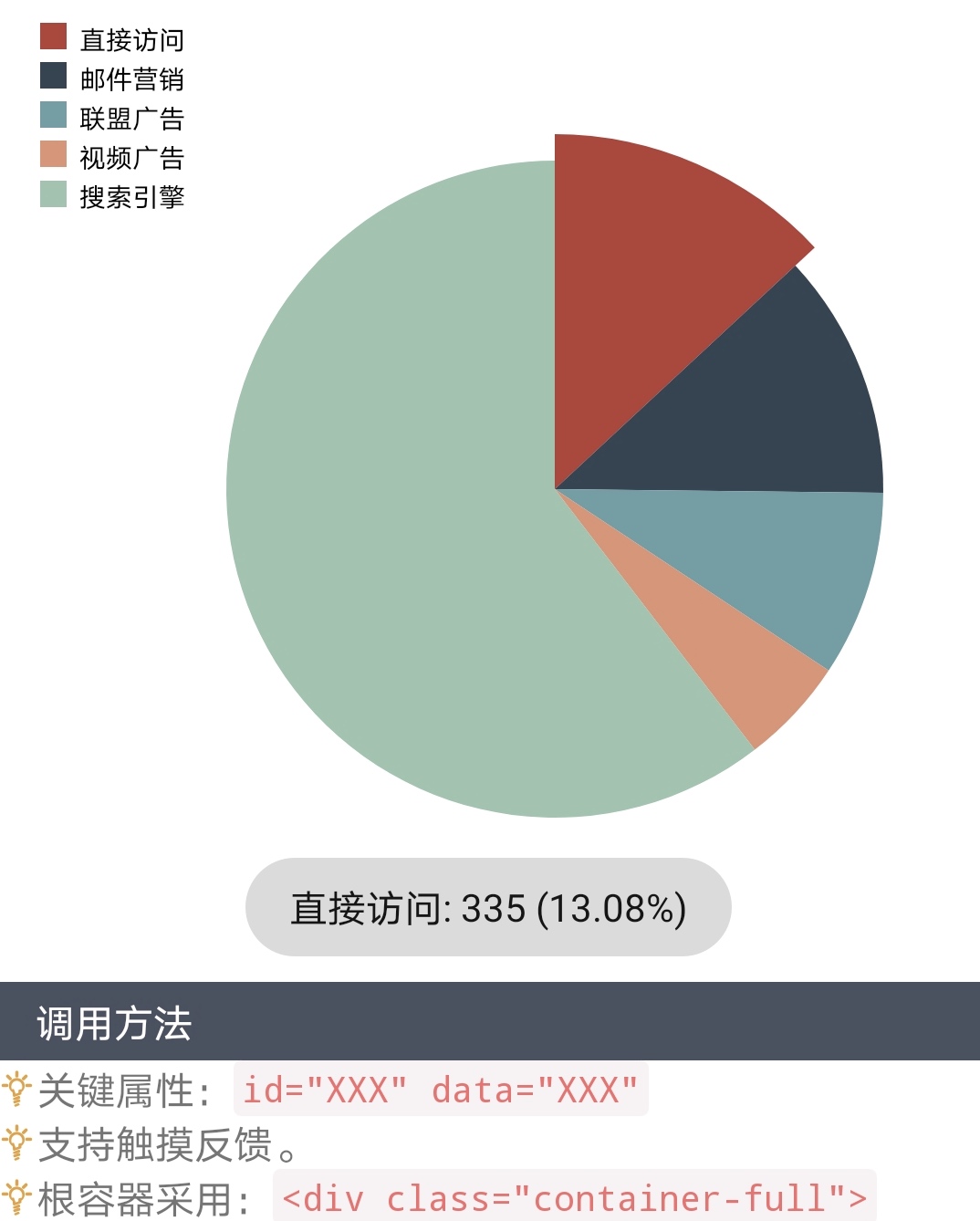
触摸反馈:
 

<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
<chart-pie id="canvas1" data="{{data}}"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
}
</script>
 

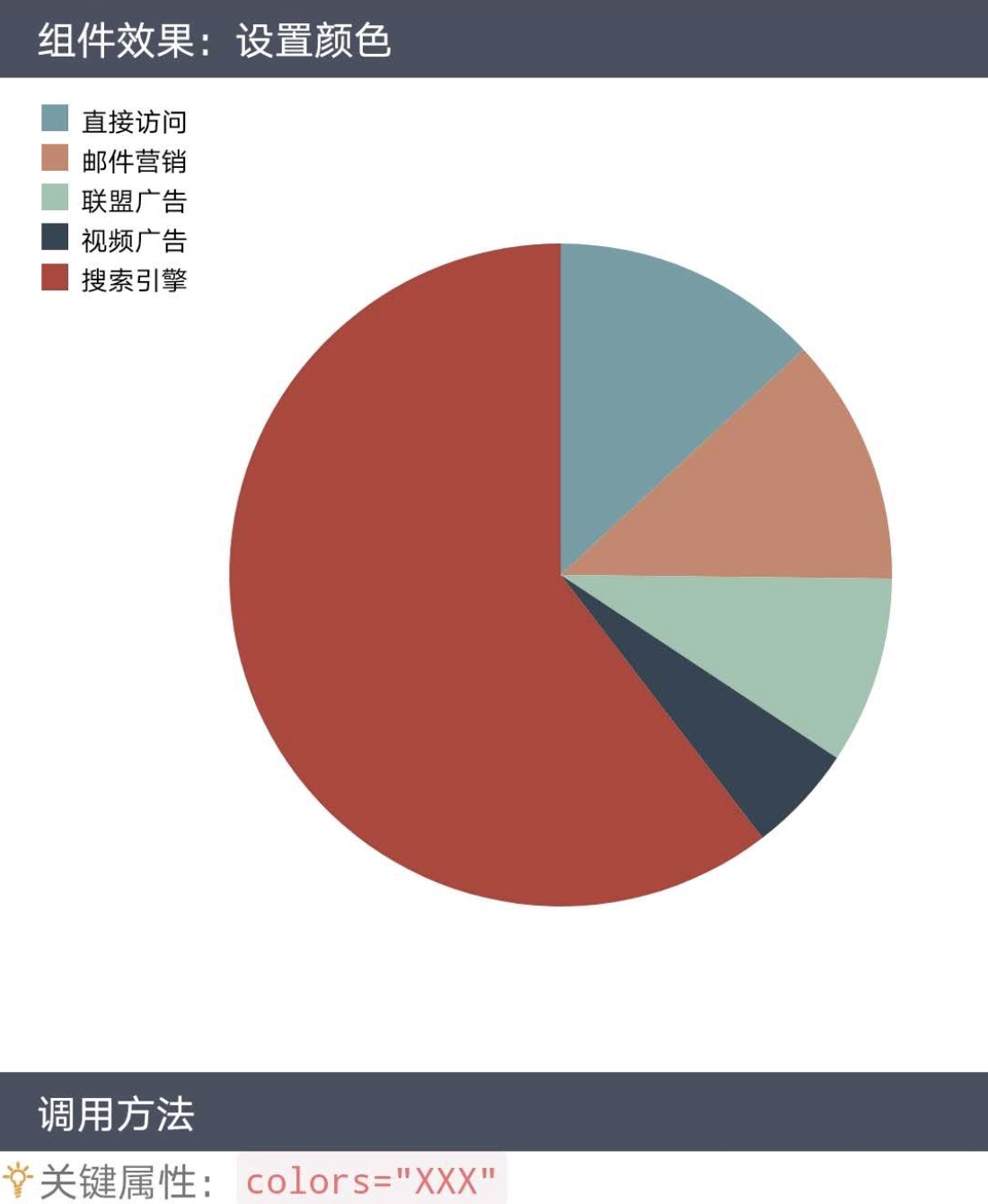
<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
<chart-pie id="canvas2" data="{{data}}" colors="{{colors}}"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
colors:['#6e9fa6','#ca856b','#9bc5af','#334552','#b54038']
}
}
</script>
 

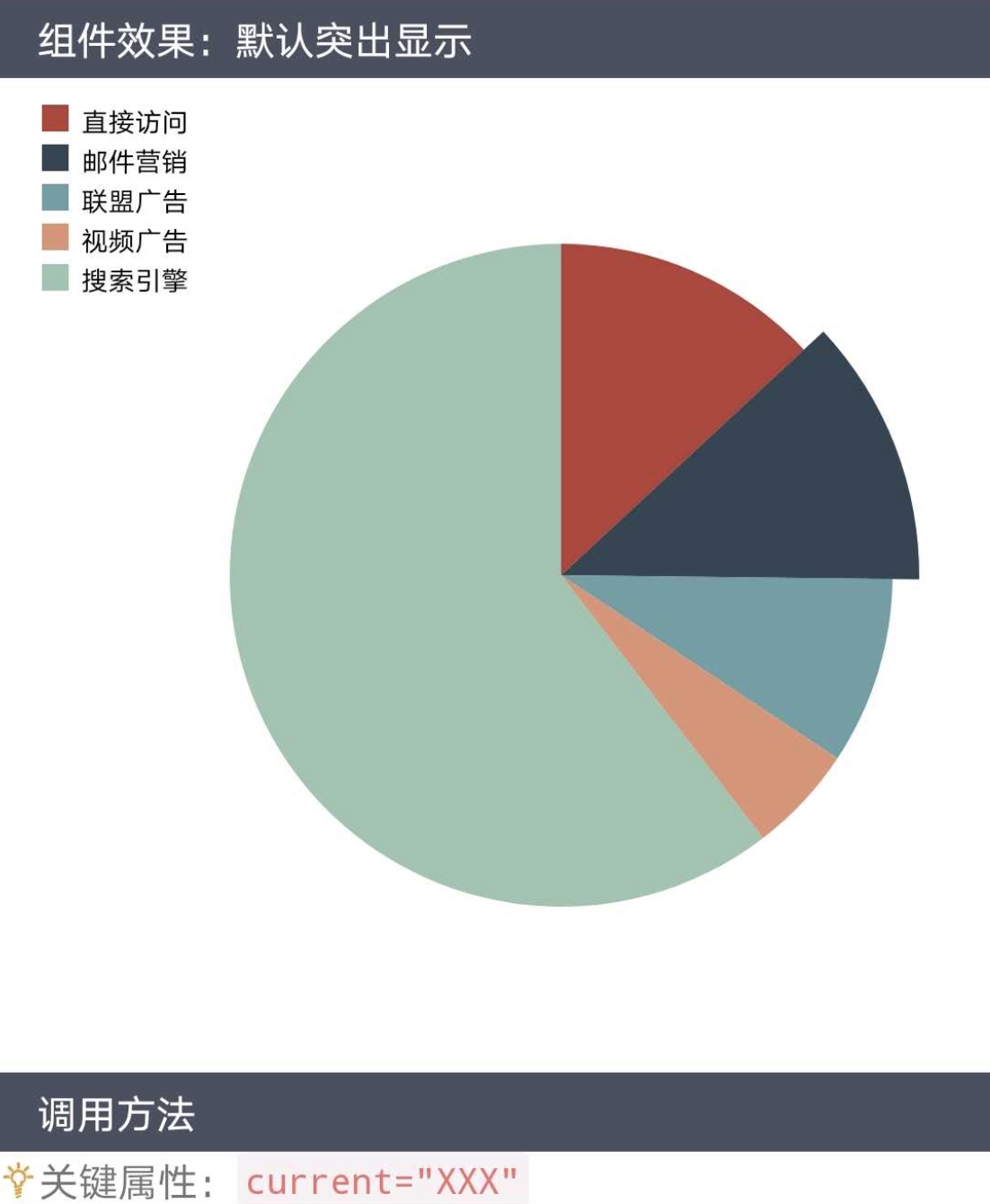
<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
<chart-pie id="canvas3" data="{{data}}" current="1"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
}
</script>
 

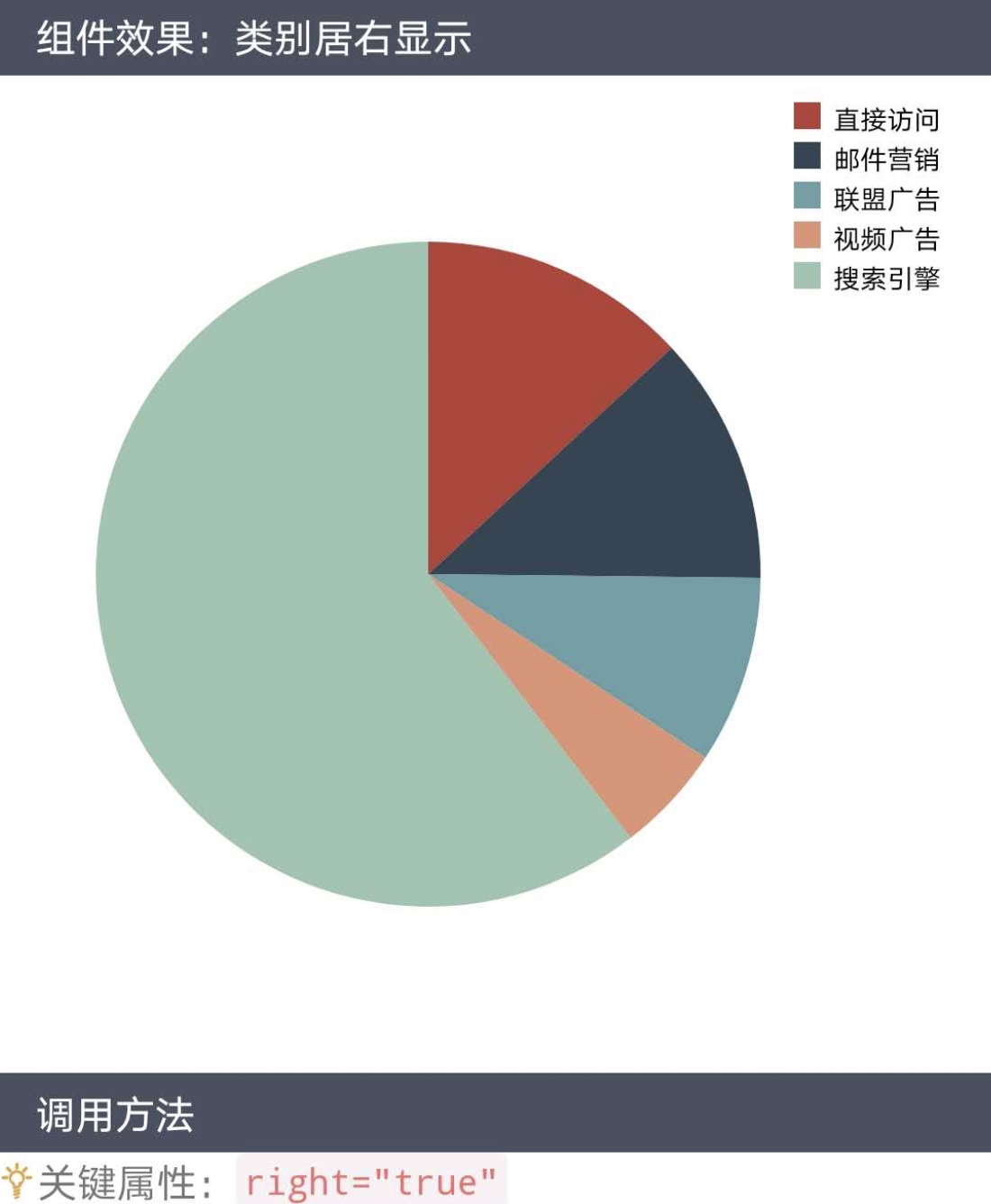
<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
<chart-pie id="canvas4" data="{{data}}" right="true"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
}
</script>
 

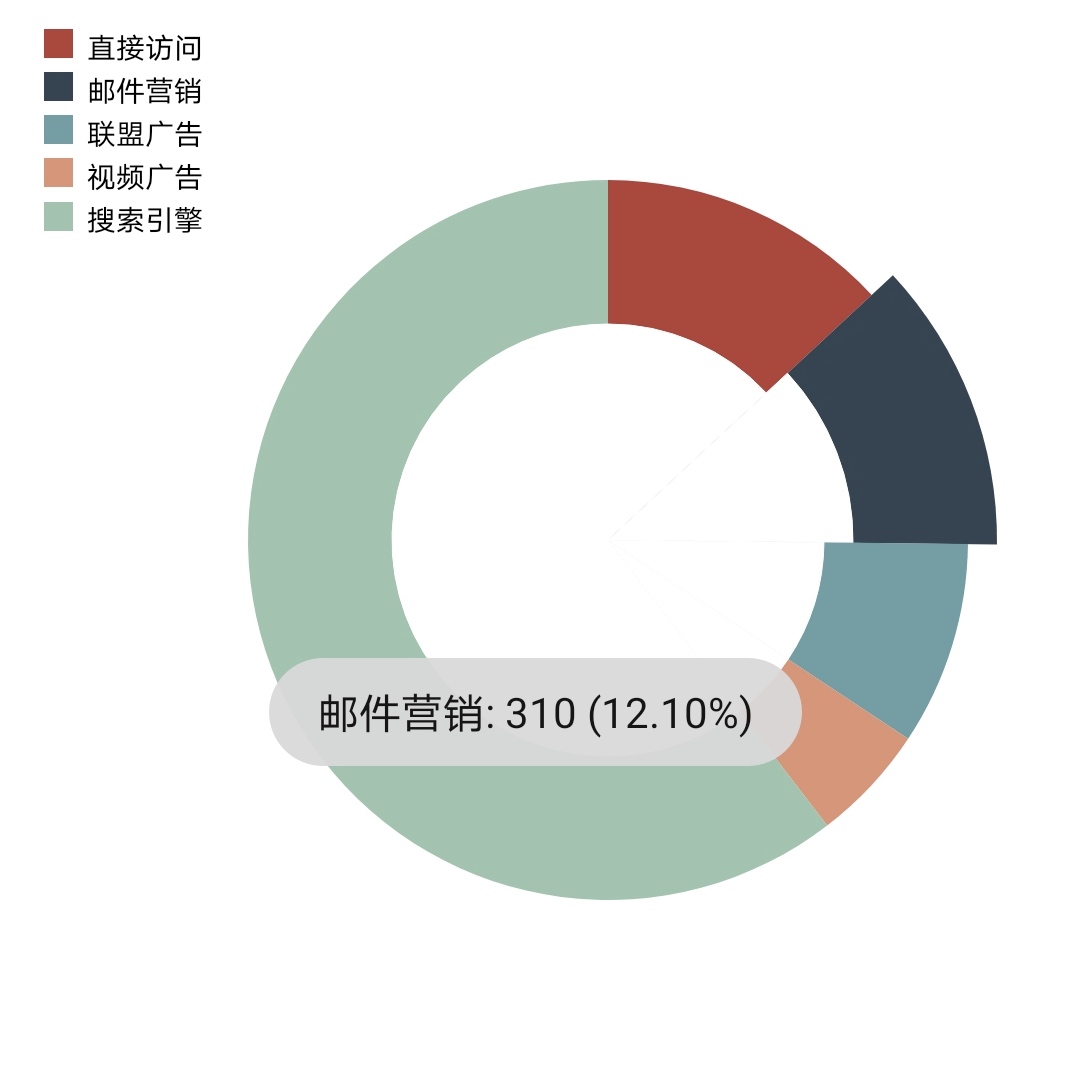
触摸反馈:
 

<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
<chart-pie id="canvas5" data="{{data}}" doughnut="true"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
}
</script>
 

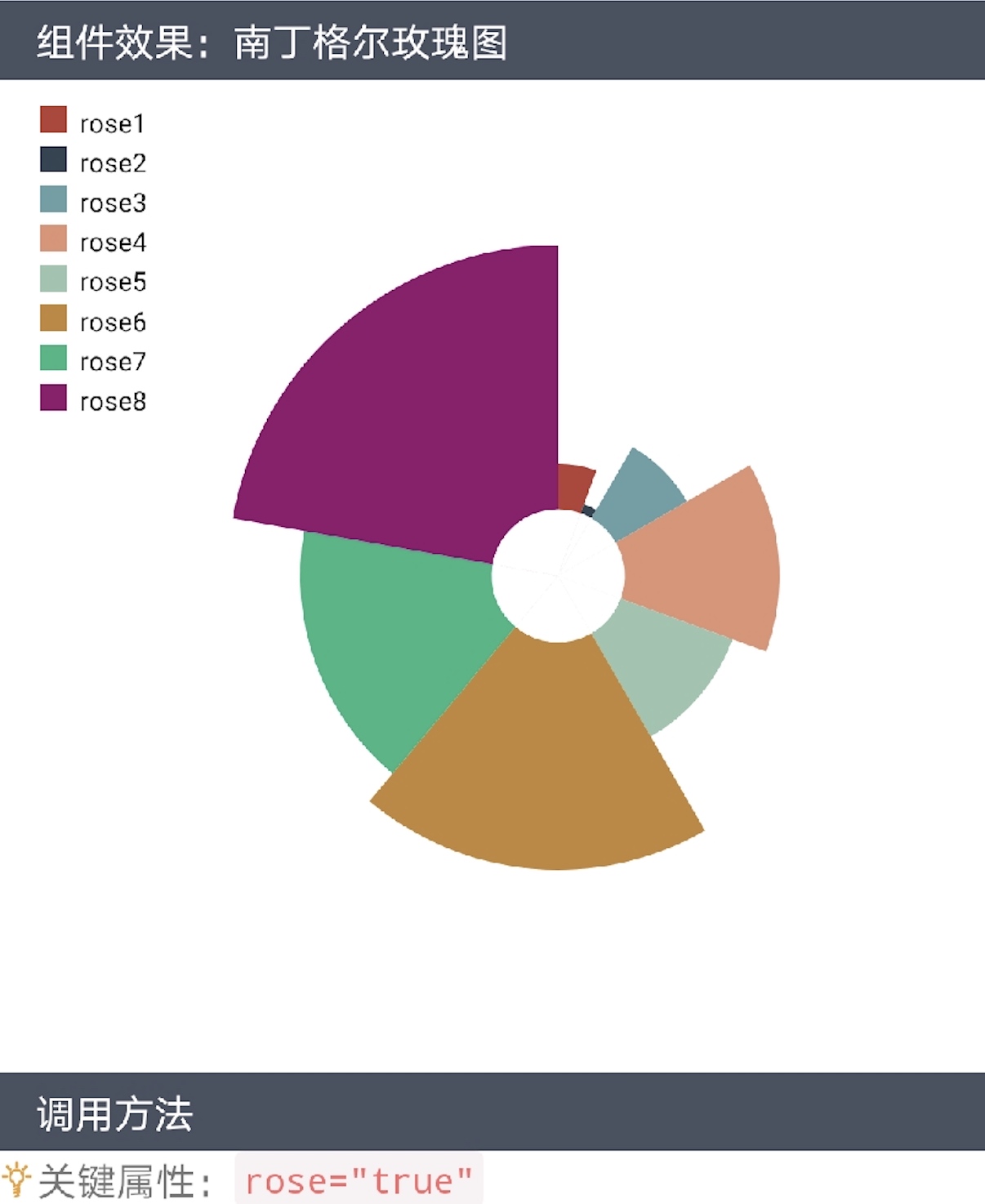
触摸反馈:
 

<import name="chart-pie" src="../Common/ui/h-ui/chart/c_chart_pie"></import>
<template>
<div class="container-full">
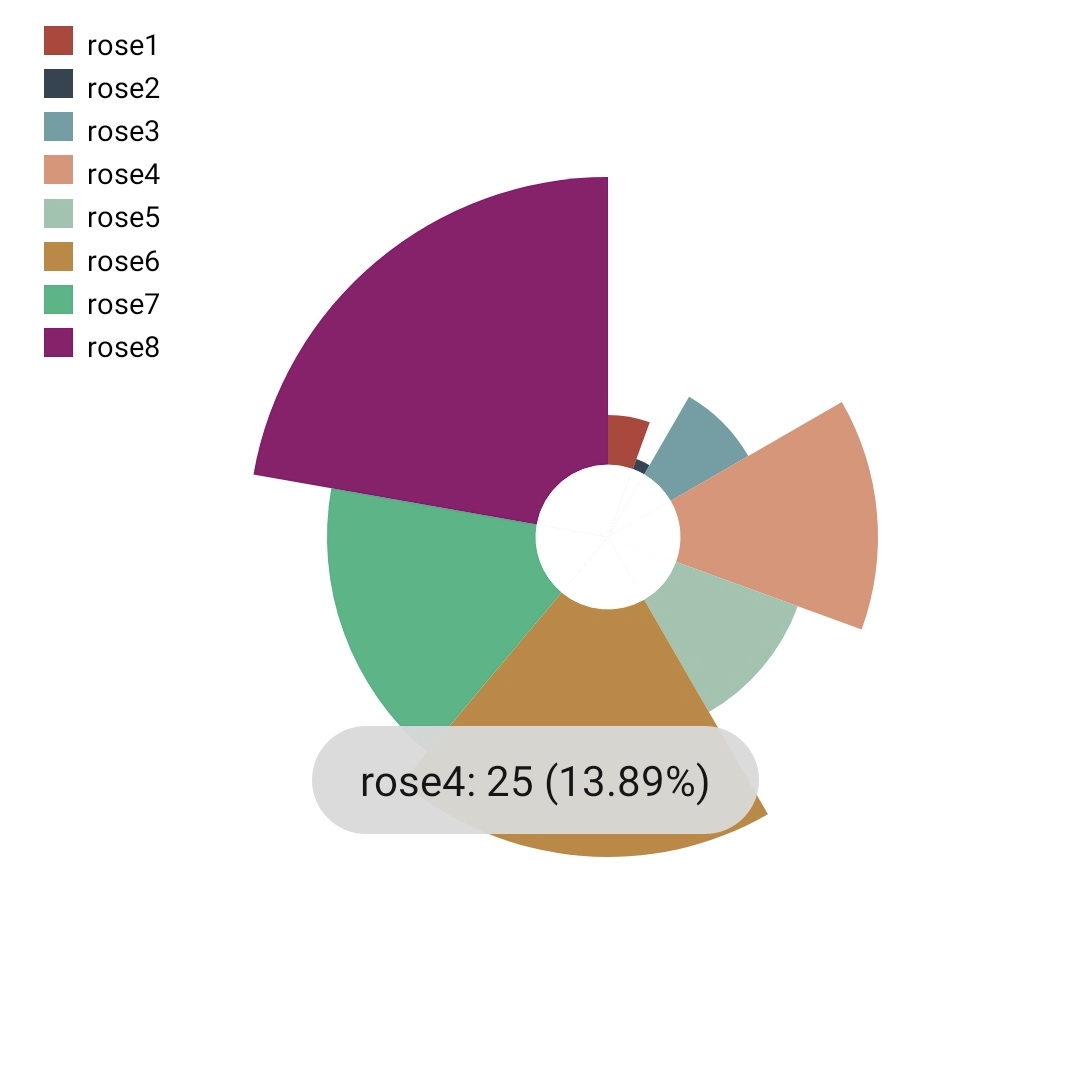
<chart-pie id="canvas6" data="{{data}}" rose="true"></chart-pie>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:10, name:'rose1'},
{value:5, name:'rose2'},
{value:15, name:'rose3'},
{value:25, name:'rose4'},
{value:20, name:'rose5'},
{value:35, name:'rose6'},
{value:30, name:'rose7'},
{value:40, name:'rose8'}
]
}
}
</script>
扫码体验
