 

 

<import name="action-sheet" src="../Common/ui/h-ui/feedback/c_action_sheet"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
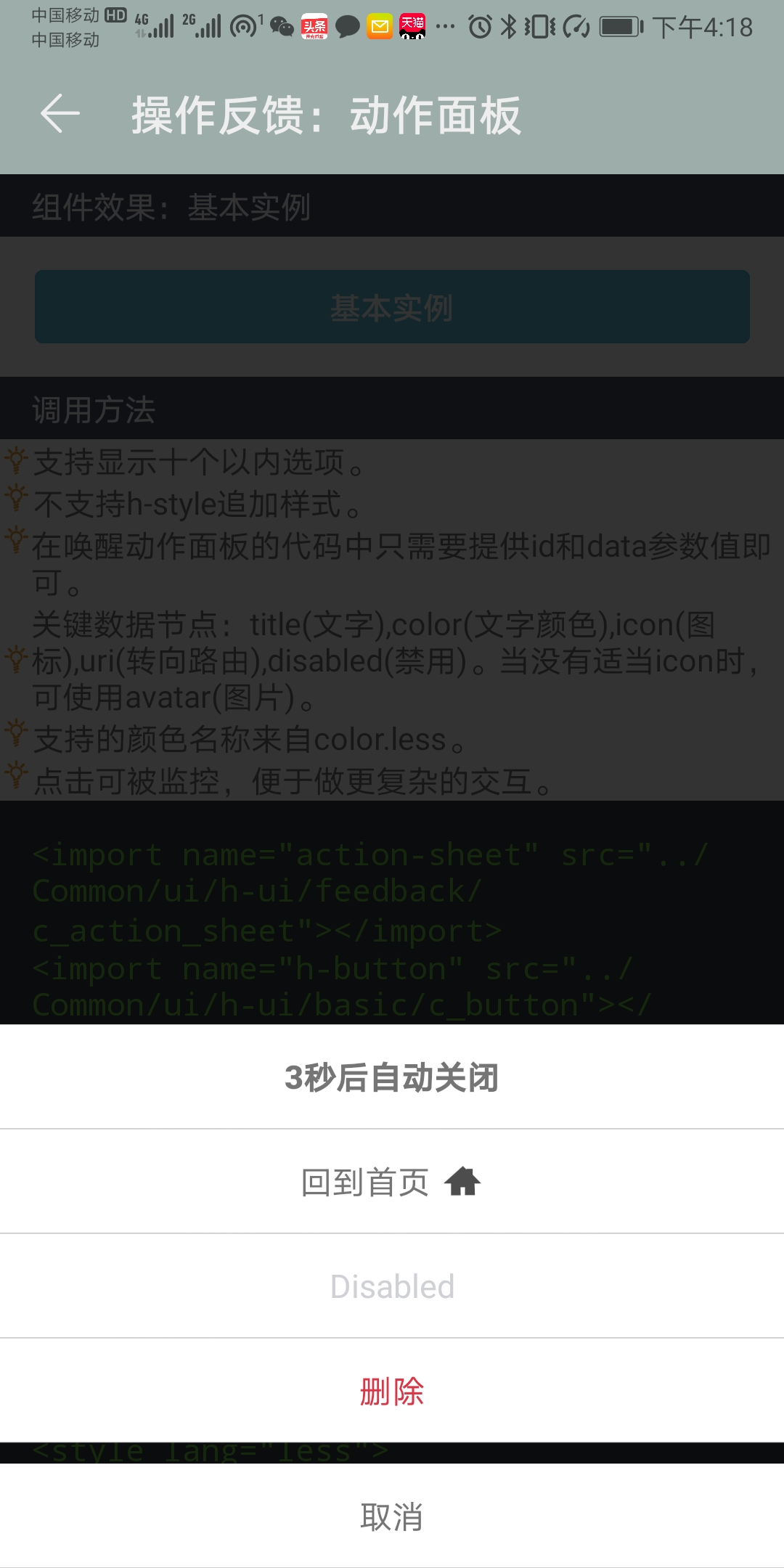
<action-sheet id="actionsheet"></action-sheet>
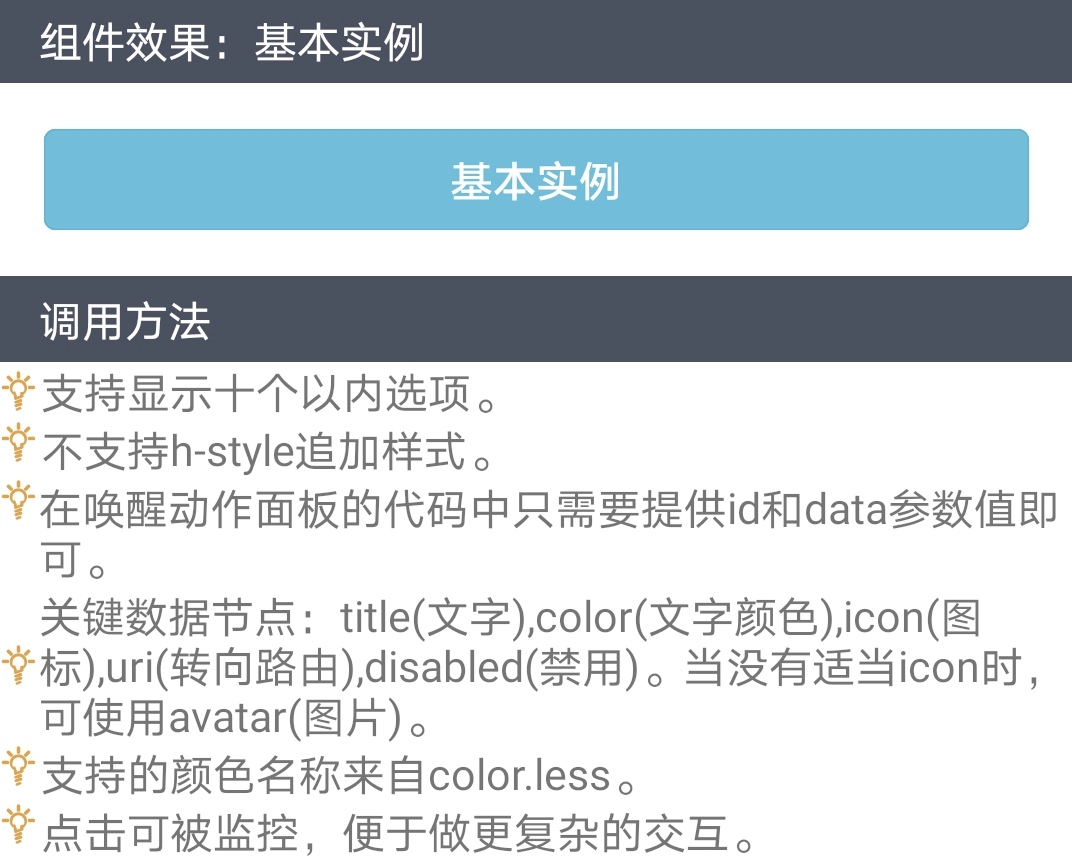
<h-button text="基本实例" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
icon: 'home',
title: '回到首页',
uri: '/Home'
},
{
title: 'Disabled',
disabled: 'true'
},
{
title: '删除',
color: 'red'
}
]
},
onInit() {
this.$on('actionsheet_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第 ' + evt.detail.value + ' 个菜单被点击了!',
duration: 1,
gravity: 'top'
})
},
handleClick1() {
this.$child('actionsheet').showActionSheet({
id: 'actionsheet',
data: this.data
});
}
}
</script>
 

 

<import name="action-sheet" src="../Common/ui/h-ui/feedback/c_action_sheet"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<action-sheet id="actionsheet"></action-sheet>
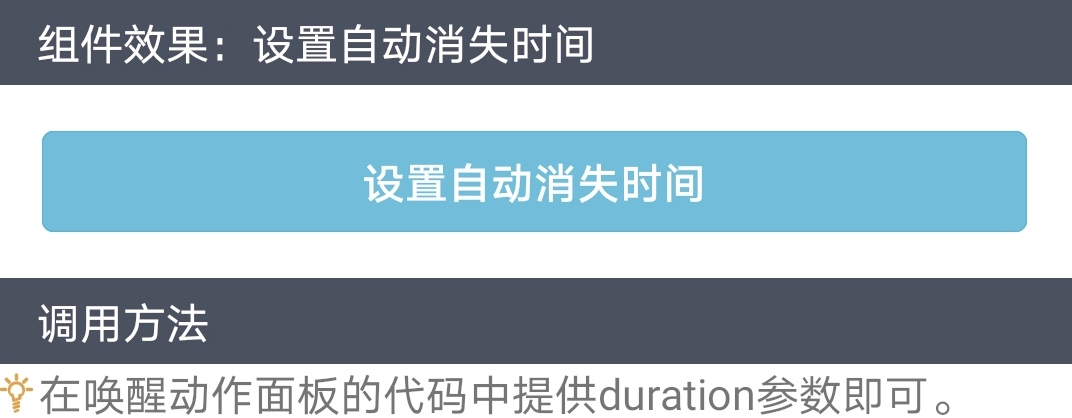
<h-button text="设置自动消失时间" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
icon: 'home',
title: '回到首页',
uri: '/Home'
},
{
title: 'Disabled',
disabled: 'true'
},
{
title: '删除',
color: 'red'
}
]
},
onInit() {
this.$on('actionsheet_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第 ' + evt.detail.value + ' 个菜单被点击了!',
duration: 1,
gravity: 'top'
})
},
handleClick2() {
this.$child('actionsheet').showActionSheet({
id: 'actionsheet',
data: this.data,
duration: 5
});
}
}
</script>
扫码体验
