 

点击路径“首页”,可转向首页:
 

 

<import name="breadcrumb" src="../Common/ui/h-ui/navigation/c_breadcrumb"></import>
<template>
<div class="container">
<breadcrumb data="{{data}}"></breadcrumb>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
text: "首页",
uri: "/Overview"
},
{
text: "基础组件",
uri: "/Basic"
},
{
text: "字体图标",
},
]
}
}
</script>
 

<import name="breadcrumb" src="../Common/ui/h-ui/navigation/c_breadcrumb"></import>
<template>
<div class="container">
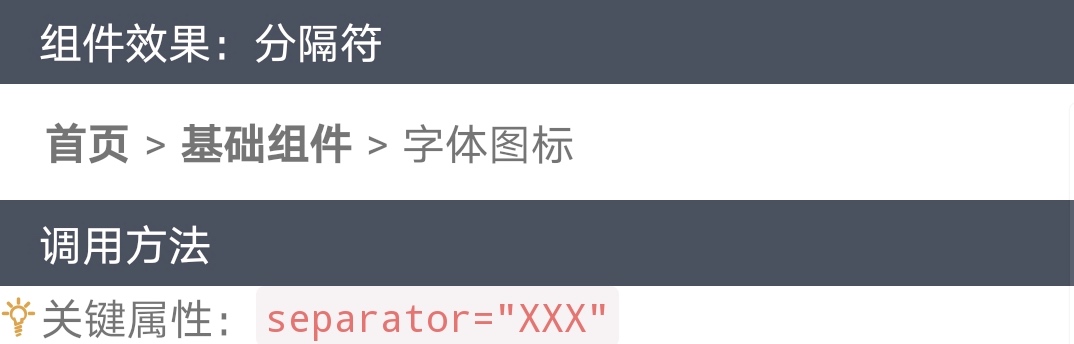
<breadcrumb data="{{data}}" separator=">"></breadcrumb>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
text: "首页",
uri: "/Overview"
},
{
text: "基础组件",
uri: "/Basic"
},
{
text: "字体图标",
},
]
}
}
</script>
扫码体验
