 

<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
<takephoto></takephoto>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
<takephoto size="100" color="danger"></takephoto>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

 

 

 

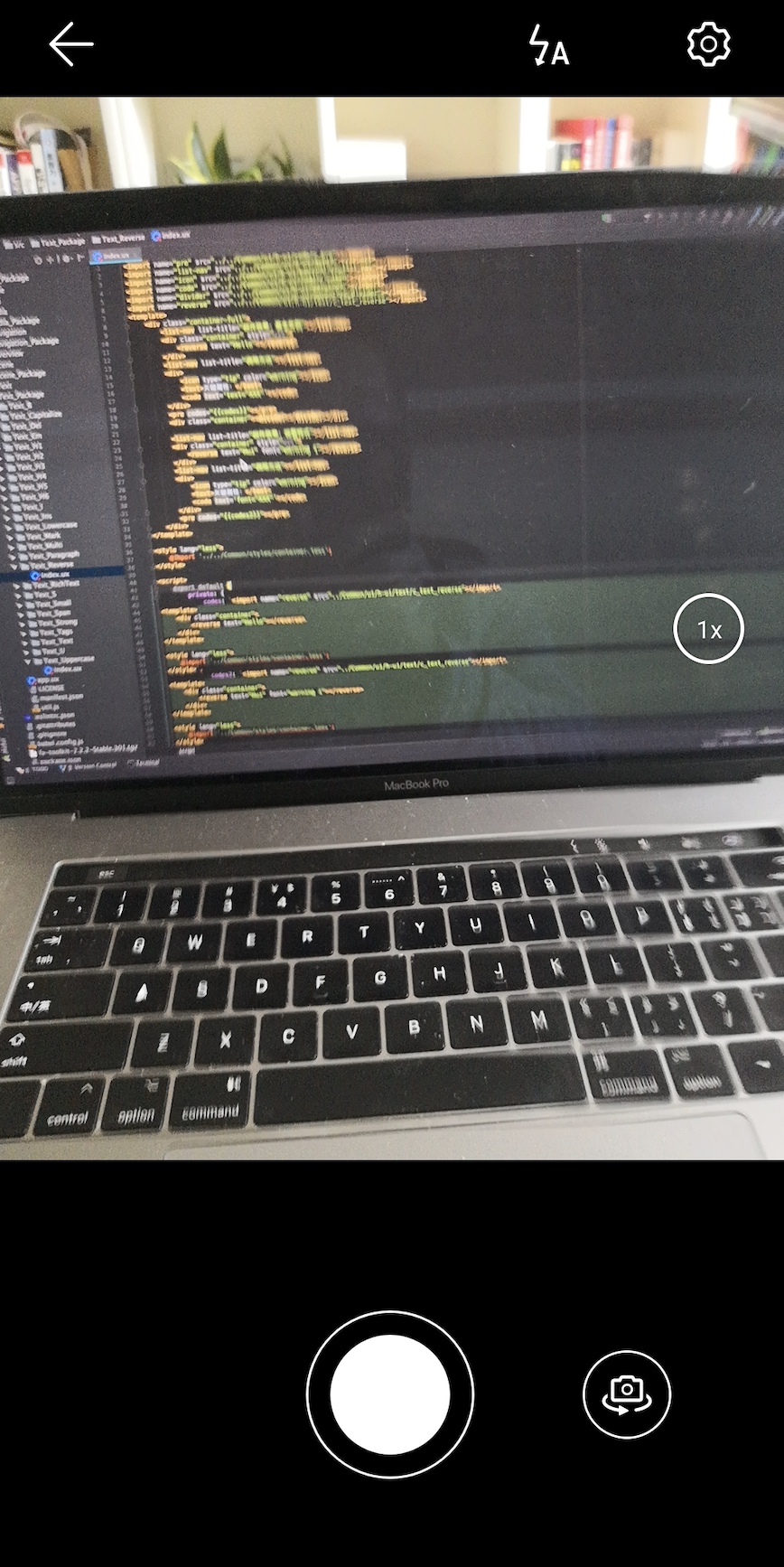
<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
<takephoto id="takephoto"></takephoto>
<image src="{{photoUrl}}"></image>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
photoUrl:'',
onInit() {
this.$on('takephoto_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
this.photoUrl = evt.detail.photoUrl
}
}
</script>
扫码体验
