 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
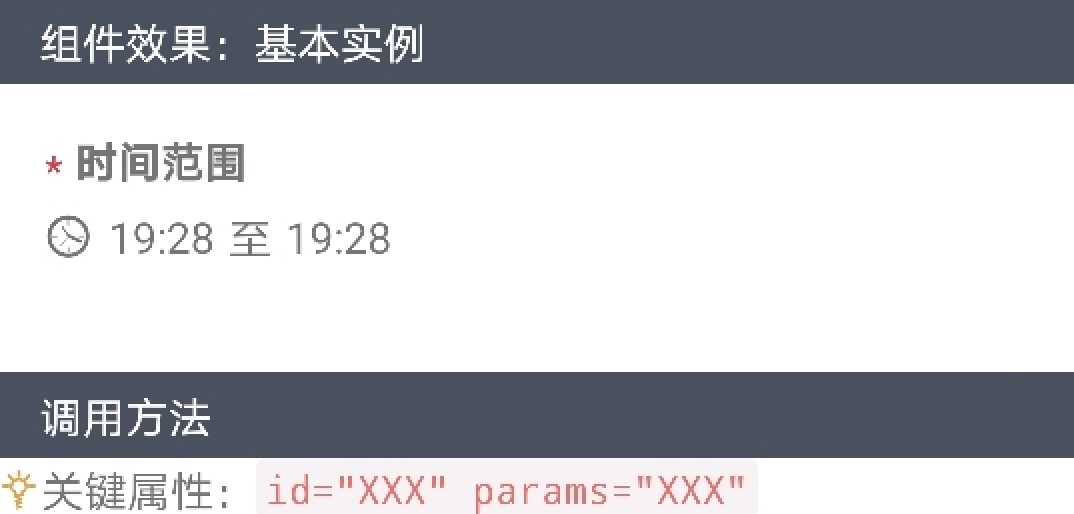
<time-range id="timerange1" params="{{params}}"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
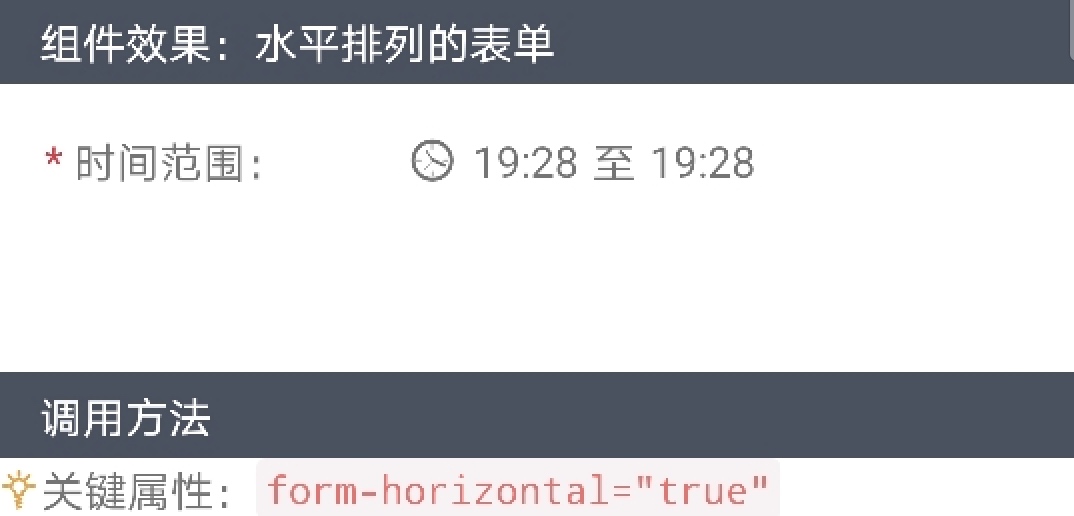
<time-range id="timerange2" params="{{params}}" form-horizontal="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
<time-range id="timerange3" params="{{params}}" form-horizontal="true" no-icon="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
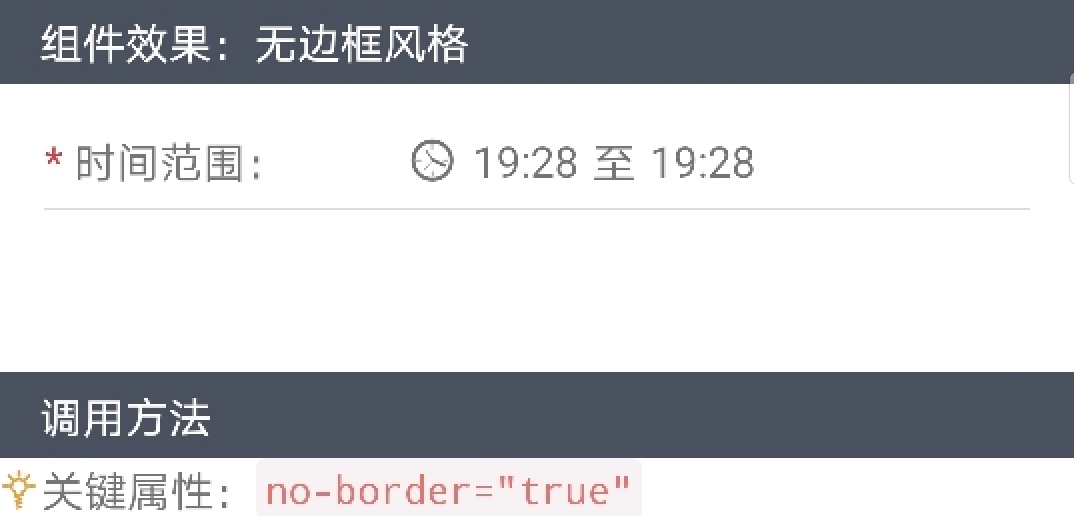
<time-range id="timerange4" params="{{params}}" form-horizontal="true" no-border="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
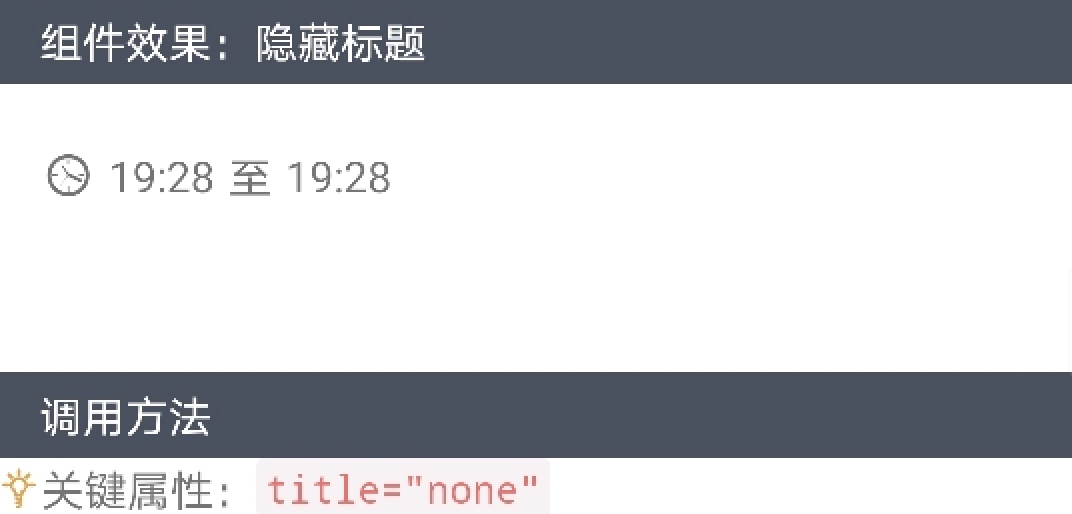
<time-range id="timerange5" params="{{params}}" title="none"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
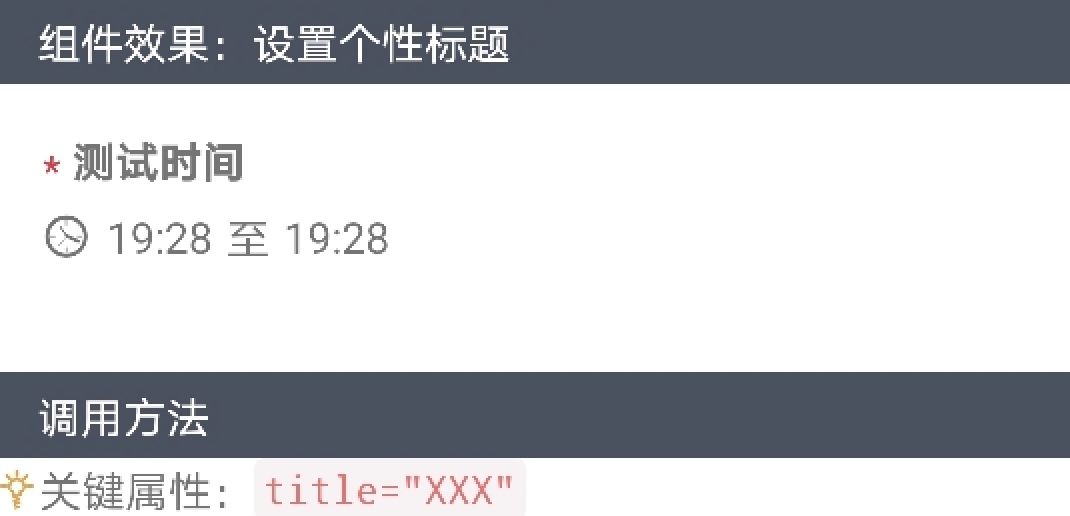
<time-range id="timerange6" params="{{params}}" title="测试时间"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
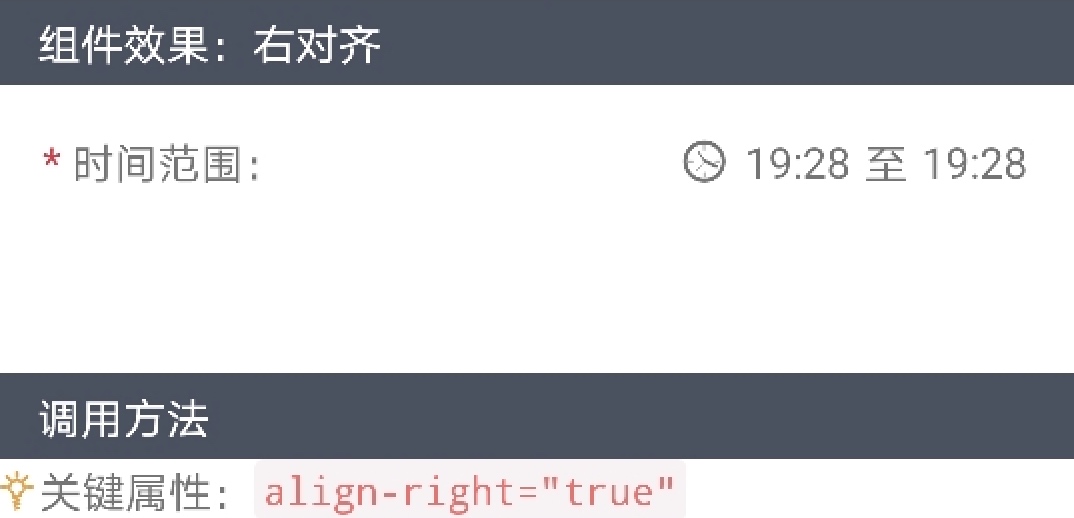
<time-range id="timerange7" params="{{params}}" form-horizontal="true" align-right="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
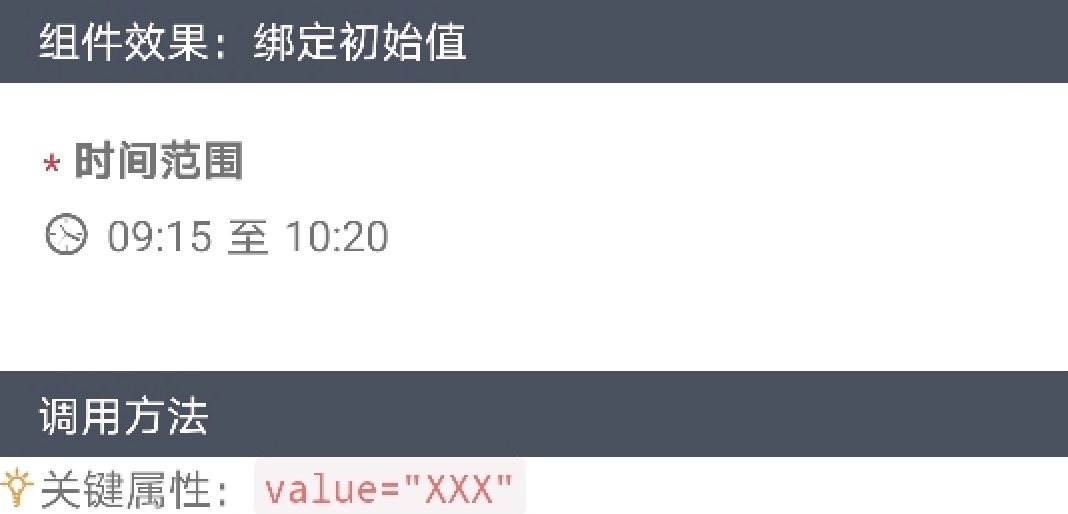
<time-range id="timerange8" params="{{params}}" value="09:15至10:20"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
<time-range id="timerange9" params="{{params}}" not-blank="false"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
<time-range id="timerange10" params="{{params}}" valid="has-error" form-error="非法值!"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
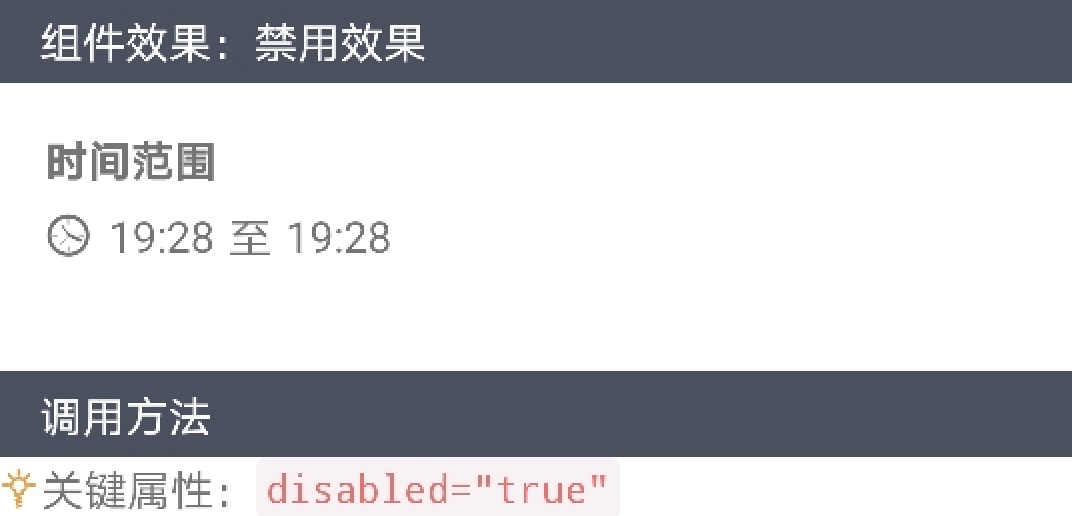
<time-range id="timerange11" params="{{params}}" disabled="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

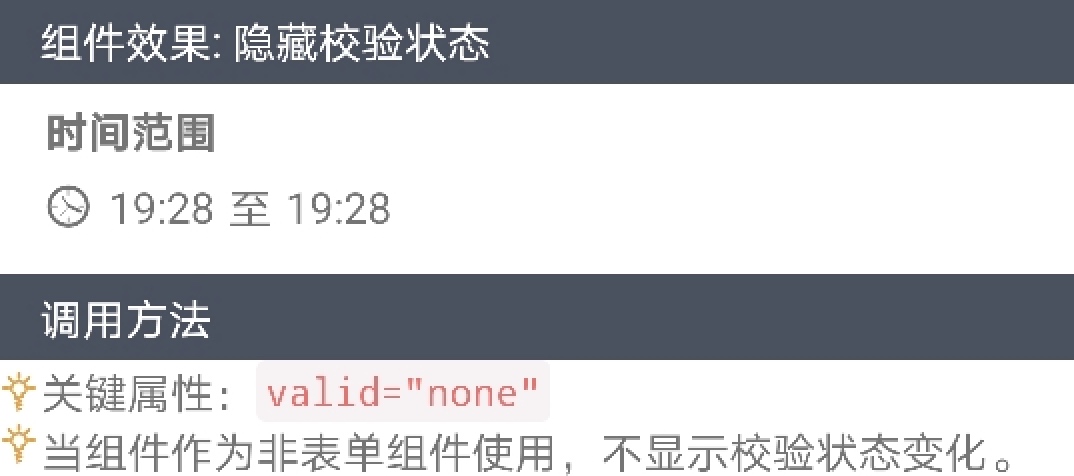
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
<time-range id="timerange12" params="{{params}}" valid="none" not-blank="false"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

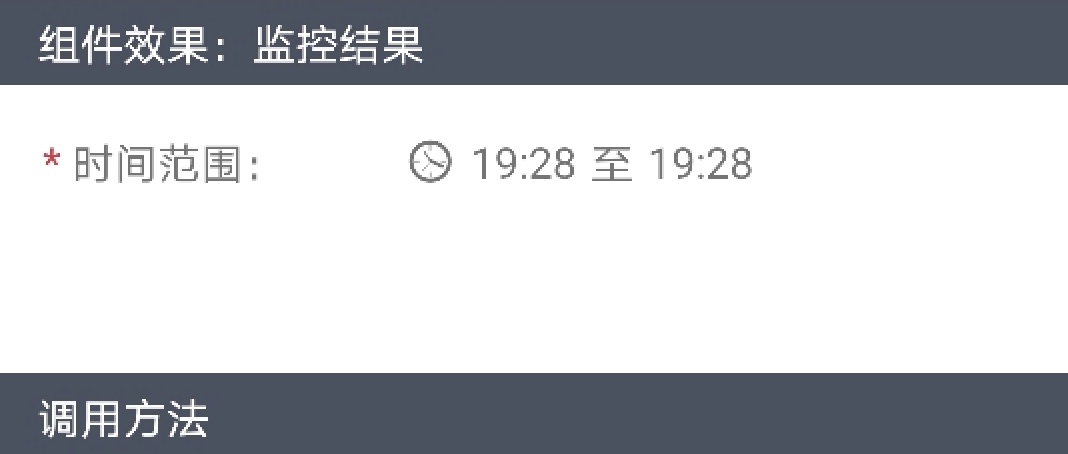
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="time-range" src="../Common/ui/h-ui/form/c_time_range"></import>
<template>
<div class="container">
<form>
<time-range id="timerange13" params="{{params}}" form-horizontal="true"></time-range>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('timerange13_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
