在日常被测系统中,我们会经常遇到文件上传的操作,那么针对这样的接口,使用接口测试测试工具Jmeter需要怎么操作呢,今天就来带大家一起实际操作一下
前情描述:
因为是示例,所以在本地用Flask定义好上传接口,服务也是起在本地,以下是接口实现代码
1 UPLOAD_FOLDER = 'upload' 2 app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER 3 basedir = os.path.abspath(os.path.dirname(__file__)) 4 ALLOWED_EXTENSIONS = set(['txt', 'png', 'jpeg','jpg', 'xls', 'JPG', 'PNG', 'xlsx', 'gif', 'GIF', 'doc', 'docx', 'ppt', 'pptx']) 5 # upload file 6 @app.route('/uploadfile', methods=['POST'], strict_slashes=False) 7 def api_upload(): 8 file_dir = os.path.join(basedir, app.config['UPLOAD_FOLDER']) 9 if not os.path.exists(file_dir): 10 os.makedirs(file_dir) 11 f = request.files['file'] # get the file name 12 13 if f and allowed_file(f.filename): # Verify the file type 14 fname = secure_filename(f.filename) 15 ext = fname.rsplit('.', 1)[1] 16 unix_time = time.time() 17 new_filename = str(unix_time) + '.' + ext 18 f.save(os.path.join(file_dir, new_filename)) 19 print(f'{f.filename} upload success!') 20 return jsonify({'code': 200, 'result': 'success', 'msg': f'file {f.filename} upload success'}) 21 else: 22 print(f'{f.filename} upload failed!') 23 return jsonify( 24 {'code': 500, 'result': 'failed', 'msg': f'file {f.filename} upload fail, please check the file type'})
- ALLOWED_EXTENSIONS:允许上传的文件格式
Step1.抓取文件上传的接口相关参数
1. 启动示例程序,选择要上传的文件,点击上传

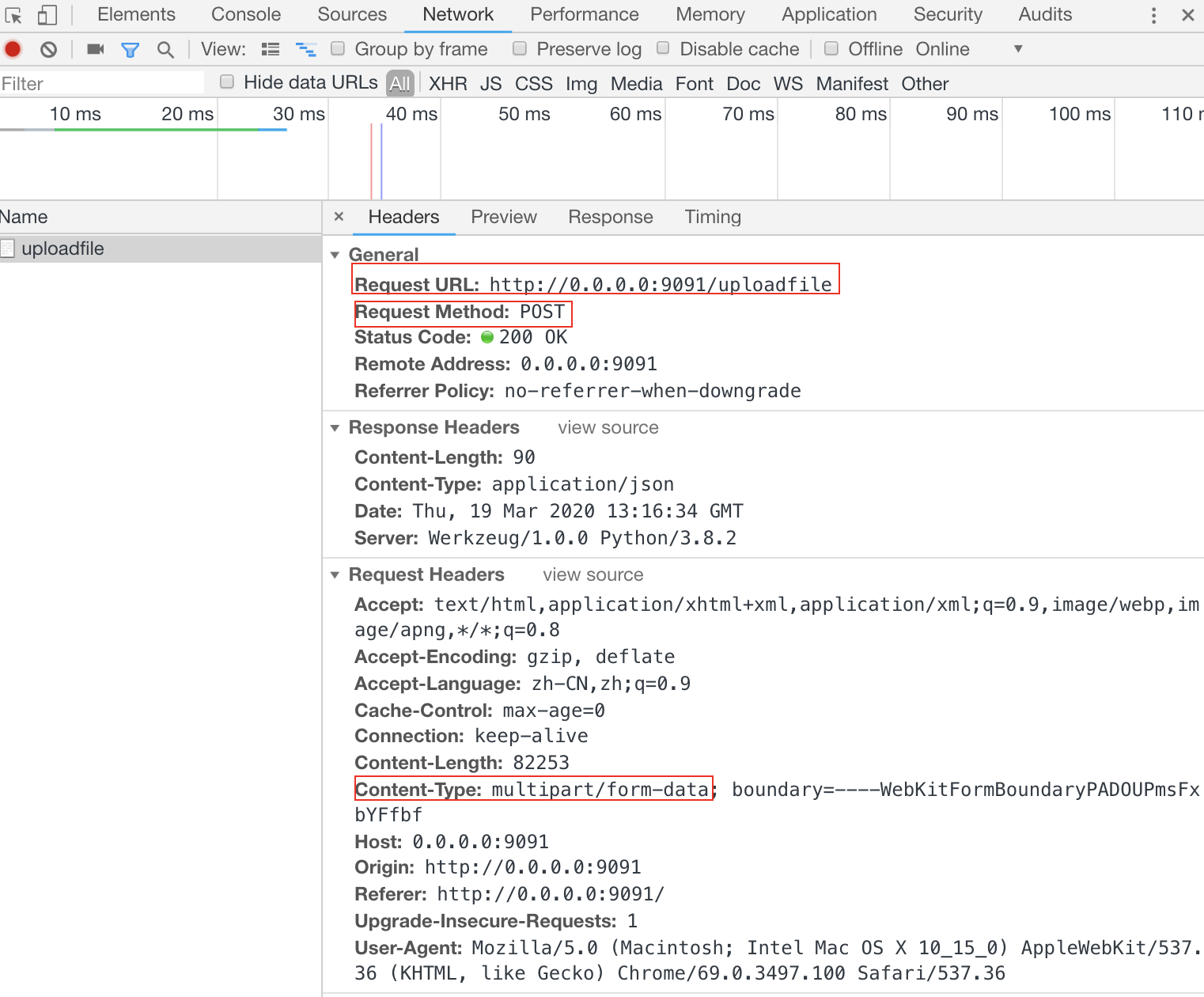
2.通过抓包工具抓取接口相关信息

这里几个参数要关注下
- URL:后端接口地址
- Method:上传文件的请求方式一般的post
- Content-Type:文件上传的类型,接口约定俗成的就是multipart/form-data
Step2:把抓到的接口用Jmter的请求的方式上传
1.打开Jmeter压测工具,创建对应的线程组,取样器
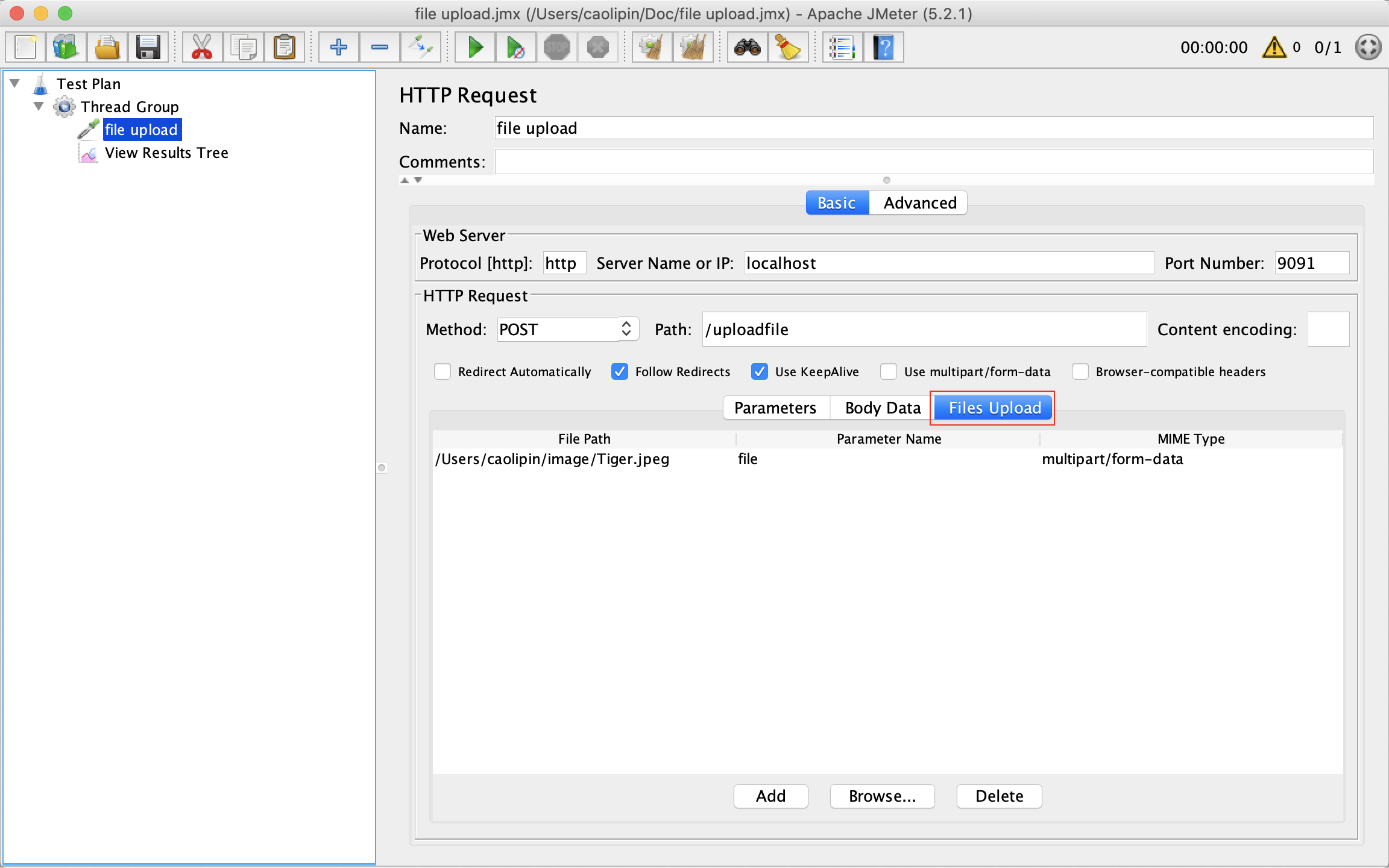
2.按照我们刚刚抓取的接口参数,完善取样器参数

- IP:因为示例程序服务起在本地,所以写localhost,或者127.0.0.1
- port:端口号9091
- path:接口路径/uploadfile
- 参数这一列选择文件上传:Files Upload
- File path :即是本地要上传的文件的路径
- parameter Name:填写file,如示例程序,为后端的获取文件时定义的名字 f = request.files['file']
- MIME Type:填写抓包获取的multipart/form-data
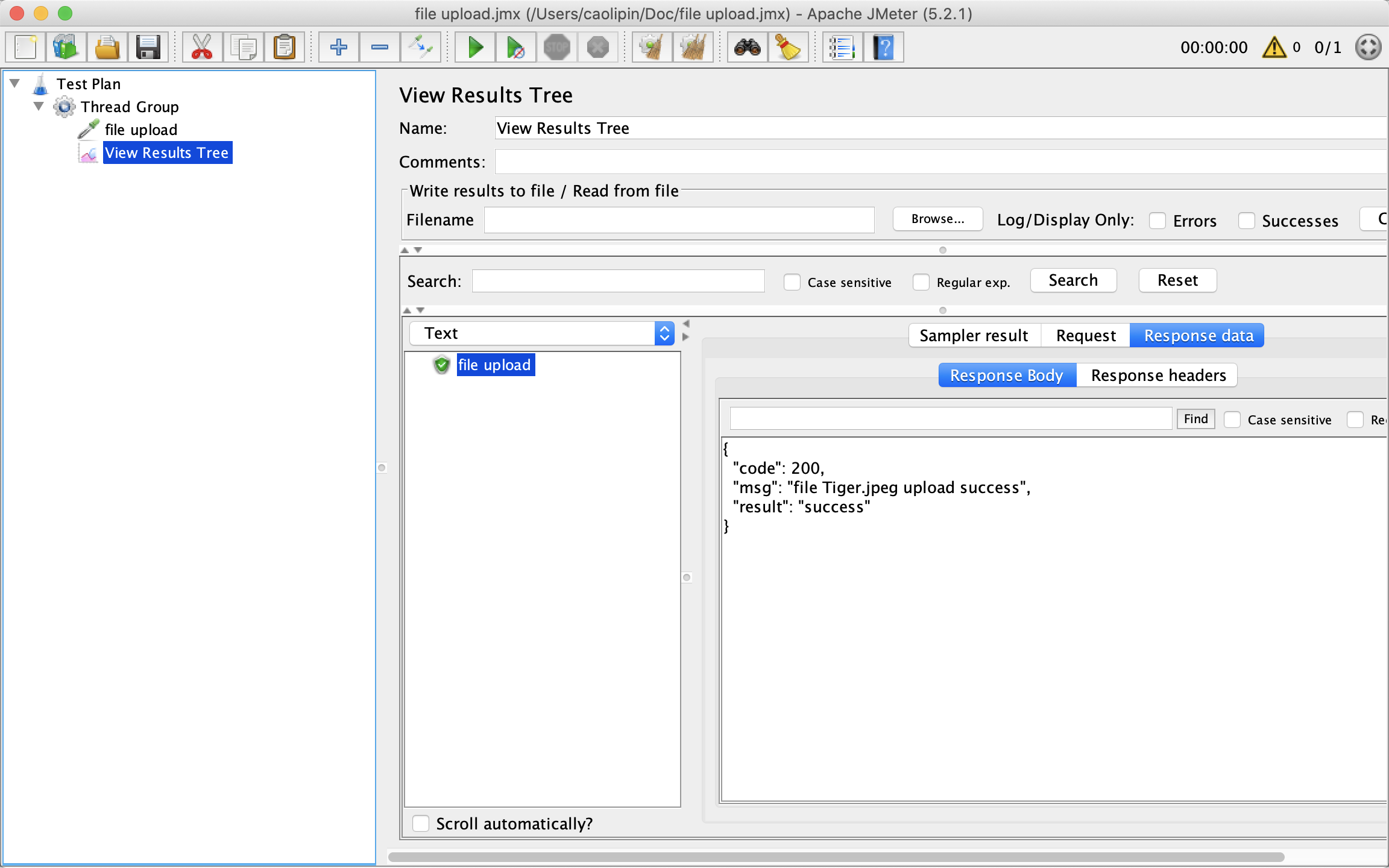
3.点击发送,就可以看到结果树显示的正常结果

这样,一个正常使用Jmeter上传文件到接口就算完成了