| 这个作业属于哪个课程 | 软件代码开发技术 |
|---|---|
| 这个作业要求在哪里 | 代码开发、测试及发布 |
| 这个作业的目标 | 1. 记录一次开发过程 |
| 2. 完成代码开发,测试及发布 | |
| 3. 学会管理项目 |
一、代码开发
1. 记录开发过程
-
代码开发过程
见下文。
-
工作中遇到的困难:
本次项目开发中我使用了一套之前没有使用过的前端框架layui,在使用该框架的过程中遇到了许多困难,困难太多细节太多,此处不一一列出。
结论是,layui在入门简单,样式美观的同时也给初学者带来了许多新的问题,但总体来说还是很便捷的,优点远大于缺点。
本项目大部分困难集中在前端框架layui的学习与使用上。
2. 发布项目燃尽图
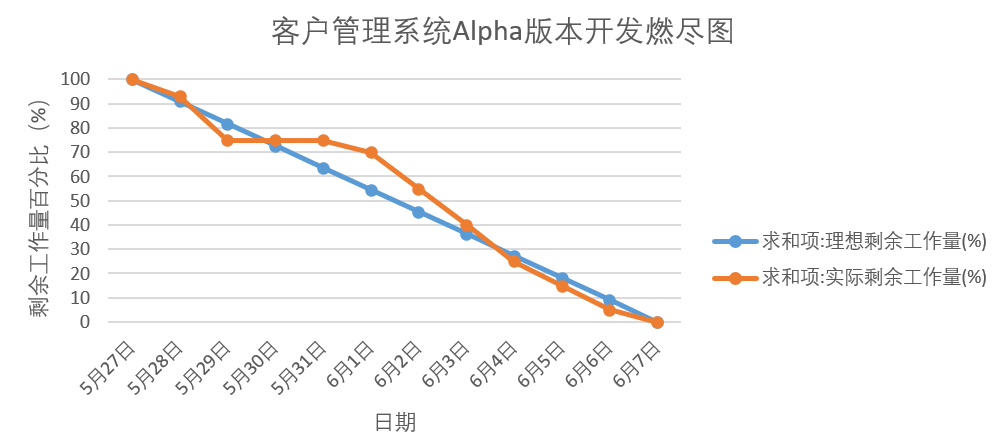
- 项目燃尽图

- 燃尽图说明:
- x轴为日期,y轴为剩余工作量百分比
- 蓝色线为理想剩余工作量,橙色线为实际剩余工作量
- 初期主要完成项目架构搭建,编写项目配置文件,开发进度相对缓慢
- 项目架构搭建完成之后,快速实现具体功能,开发进度较快
- 6月1日有马原考试,5月29日至6月1日期间需要复习马原课程相关知识,项目开发停滞了一段时间
3. 代码 / 文档签入记录
-
代码签入记录
-
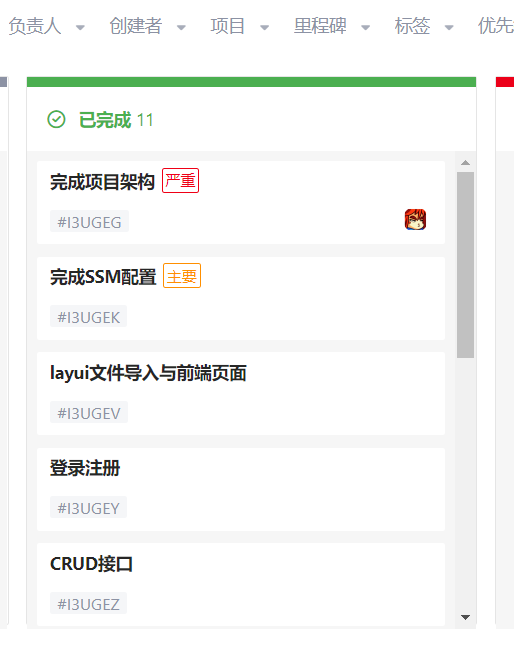
项目issue看板展示

-
code review
本项目为我个人开发,已在开发过程中遵守了编码规范,确保了代码的质量,无需code review
二、测试
1. Bug记录
1) 修复的bug:
- 静态资源无法正常访问
- Ajax请求报错415,源于contentType没设置好
- SQL无结果返回,SQL语句多写了个逗号
- 分页栏不计数据总数,返回集忘记修改count值
2)不能重现的bug:
- 工具栏监听失效
- 静态资源突然失效
3)这个产品就是这样设计的,不是bug:
无
4)没有能力修复,将来也不打算修复:
无
5)这个bug的确应该修复,但是没有时间在这个版本修复,延迟到下一个版本修复:
无
2. 场景测试(scenario testing):
- 预期使用方式
- 登录系统
- 查询客户
- 对客户信息进行增删查改
- 完成管理操作,退出系统
- 需求和目标?
- 多用户使用
- 对所需信息进行增删查改
- 你的软件提供的功能怎么组合起来满足他们的需要?
- 通过Web访问,登录后可以管理信息,满足了多用户使用的需求
- 将所需信息分成了几个模块,用户可以选择相应模块进行增删查改
- 使用了数据库连接系统,数据可以持久化,也更安全
3.测试矩阵(test matrix)
| 资源名 | 资源详情 |
|---|---|
| 平台 | Windows 10 家庭中文版 |
| 硬件配置 | 处理器:Intel(R) Core(TM) i5-8300H CPU @ 2.30GHz 2.30 GHz RAM:8.00GB 系统类型:64 位操作系统, 基于 x64 的处理器 |
| 浏览器 | Google Chrome 、 Microsoft Edge |
4. 出口条件(exit criteria)
- 前端显示完整,各功能可以正常交互
- 可以正常登录注册,通过账号密码访问系统
- 完成客户需求
三、Alpha版本软件发布
1. 发布说明
- 功能介绍
1.登录注册
正常的登录注册功能


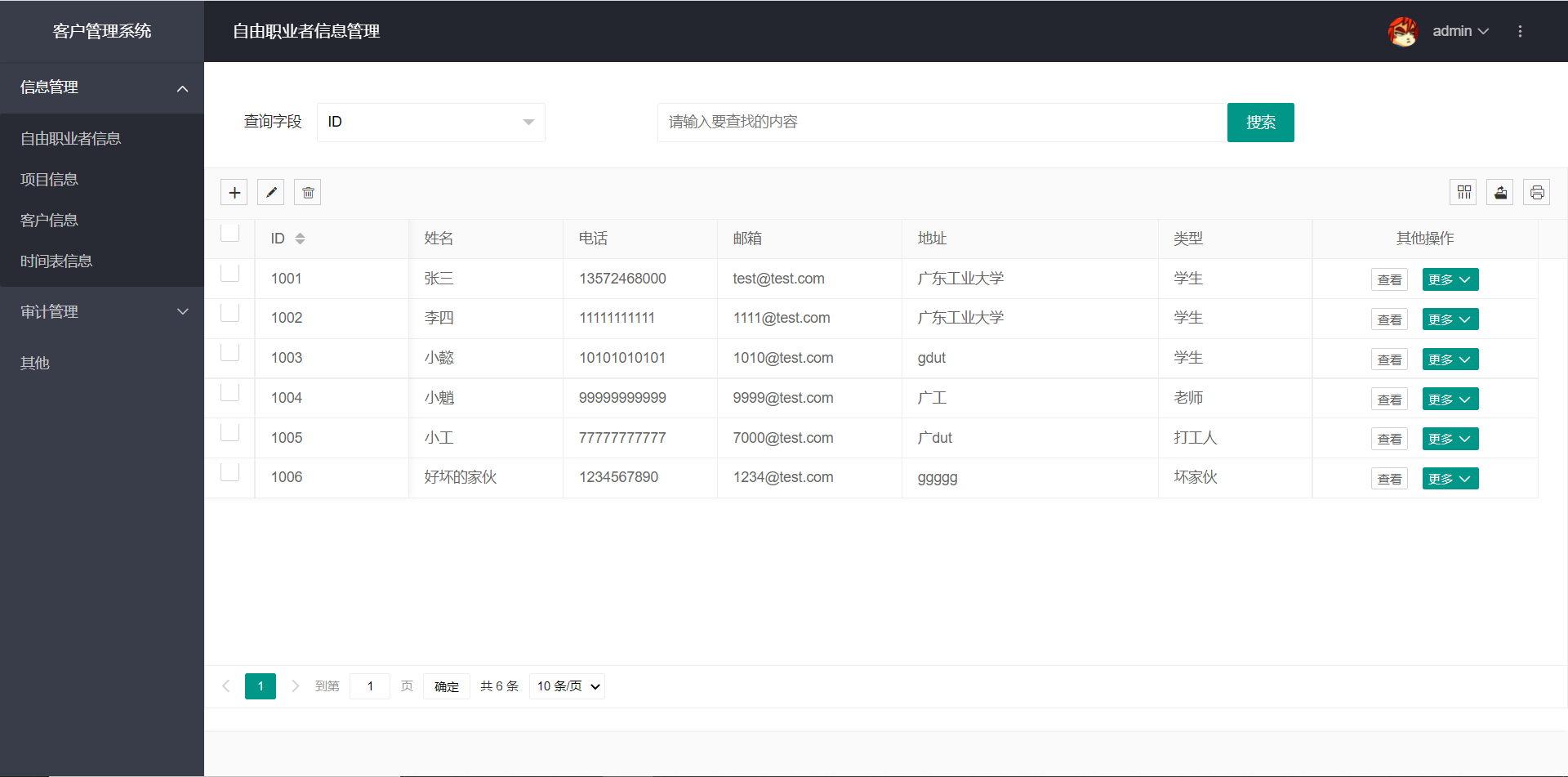
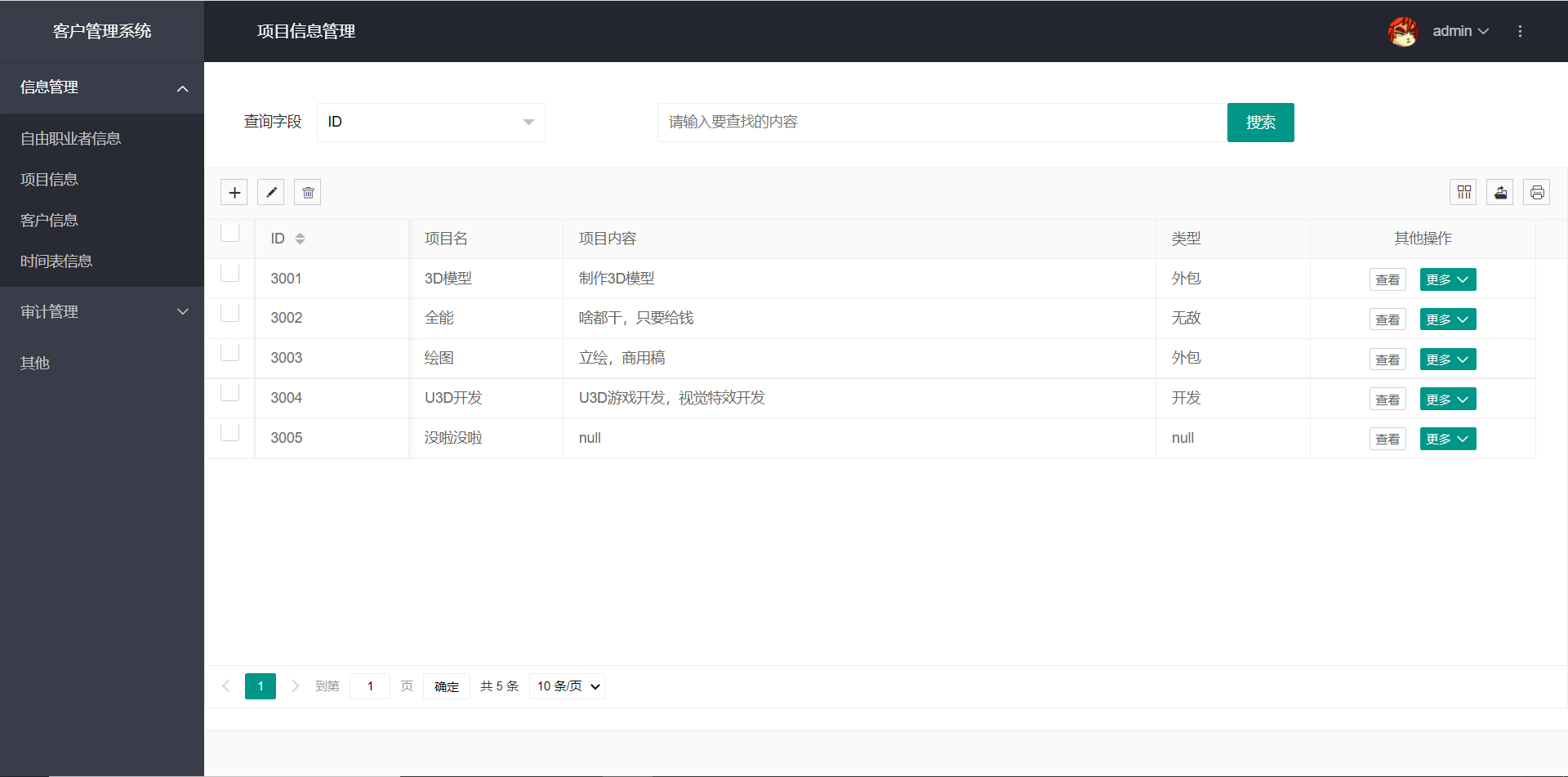
2. 信息管理
点击左侧导航条可以选择相应的管理页,每个页面内可以完成相应的增删查改操作
自由职业者管理页:

项目信息管理页:

其他页面省略
3.管理操作(以自由职业者页面展示)
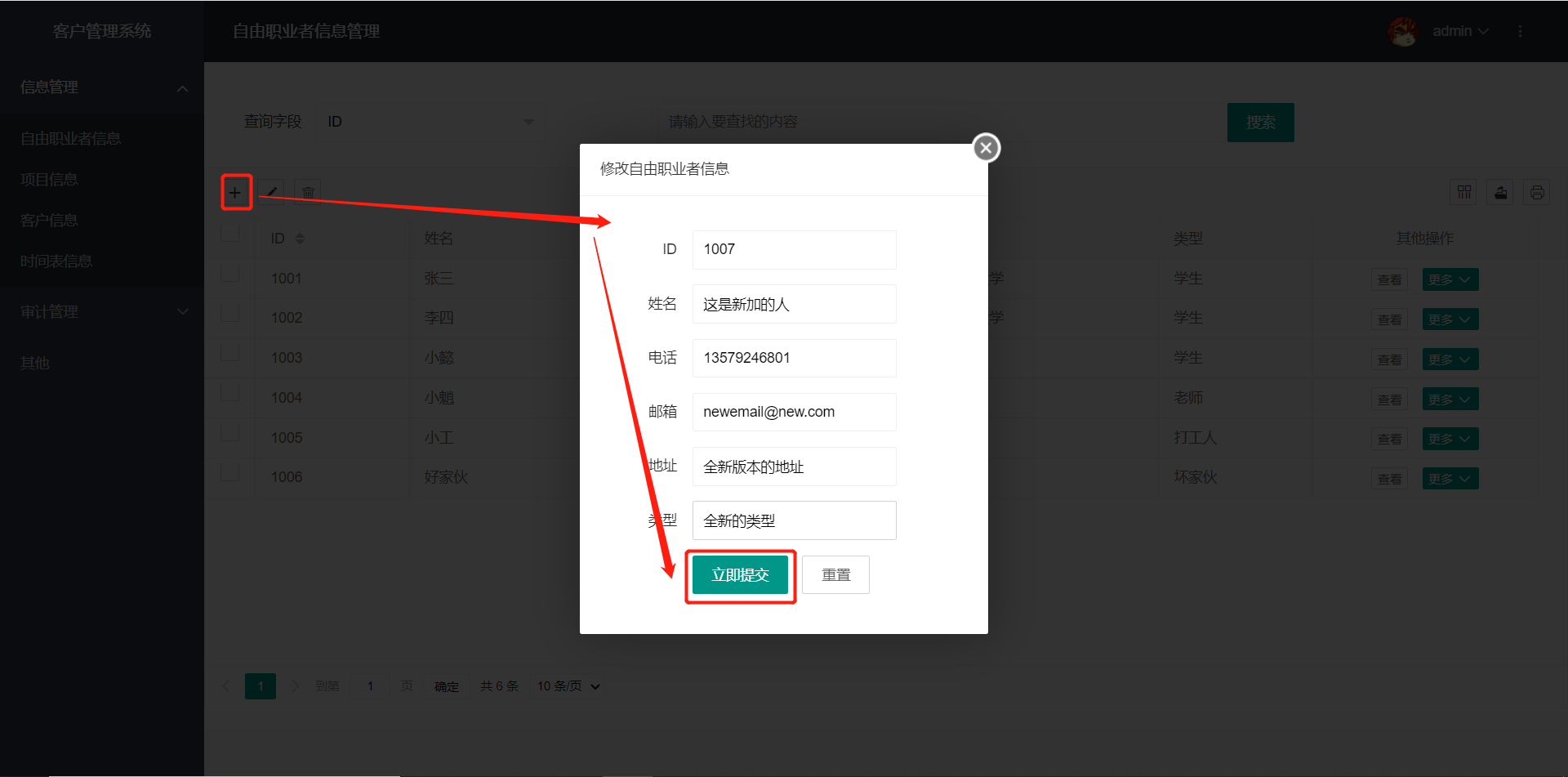
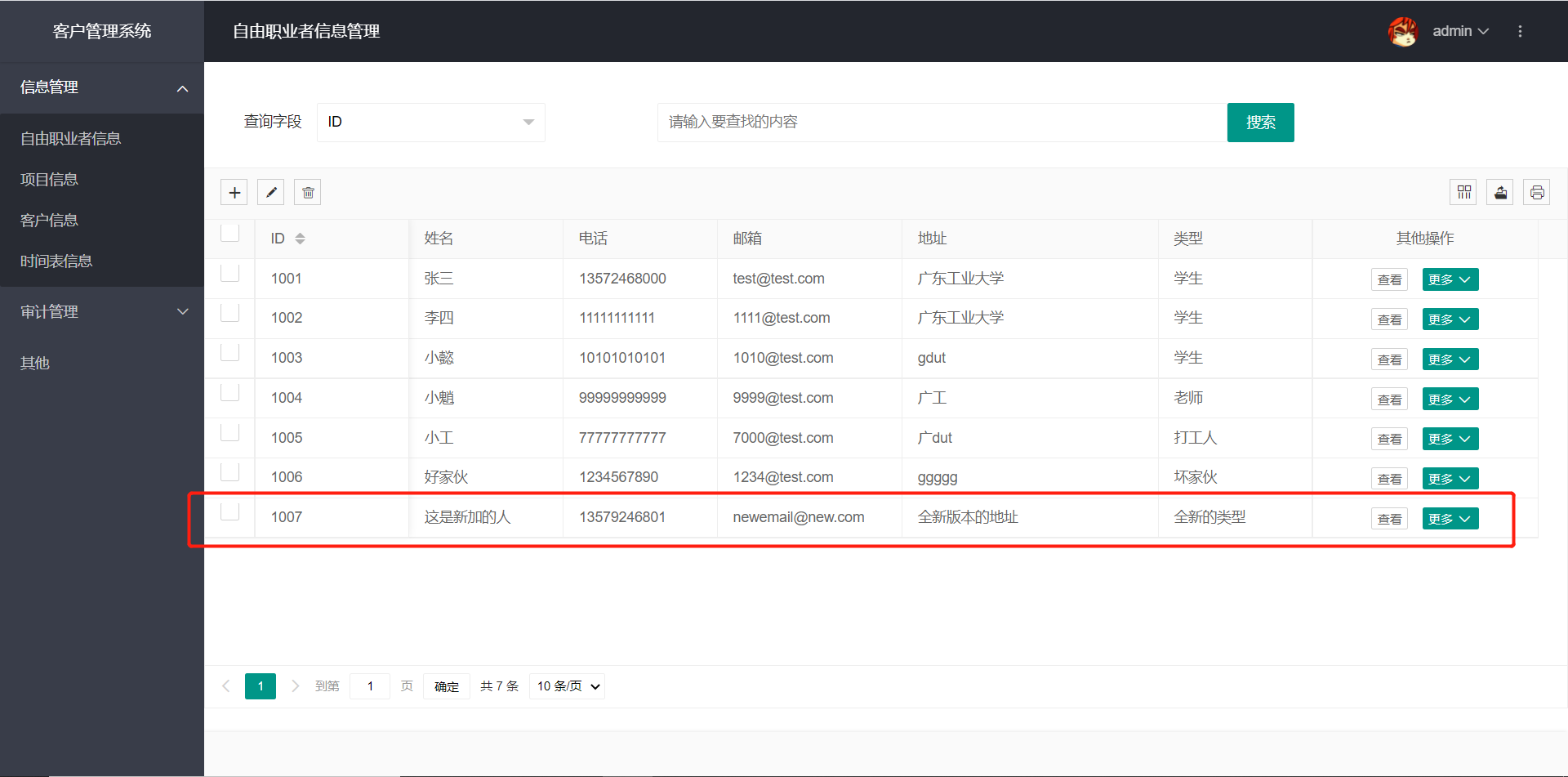
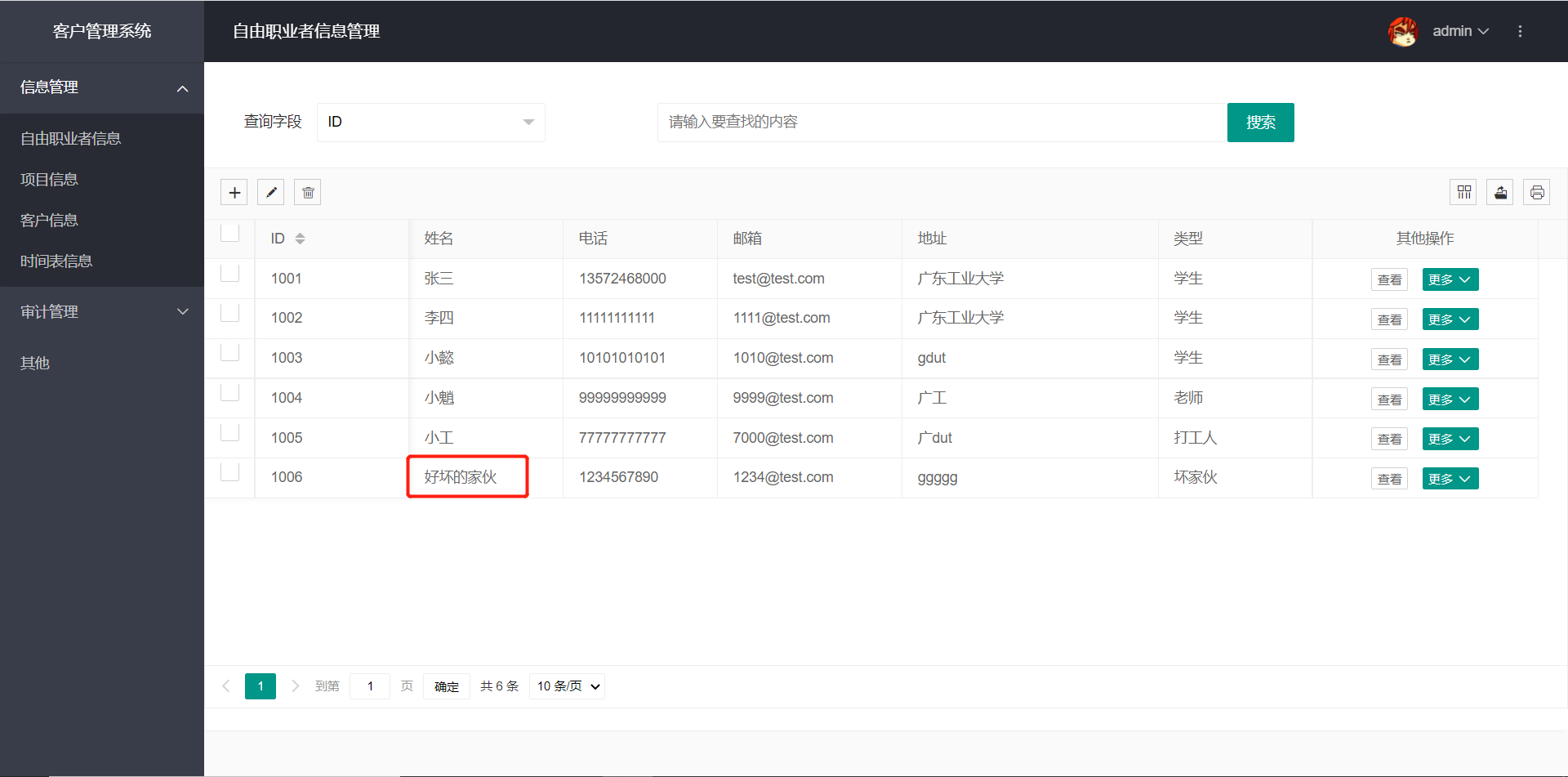
增加信息:


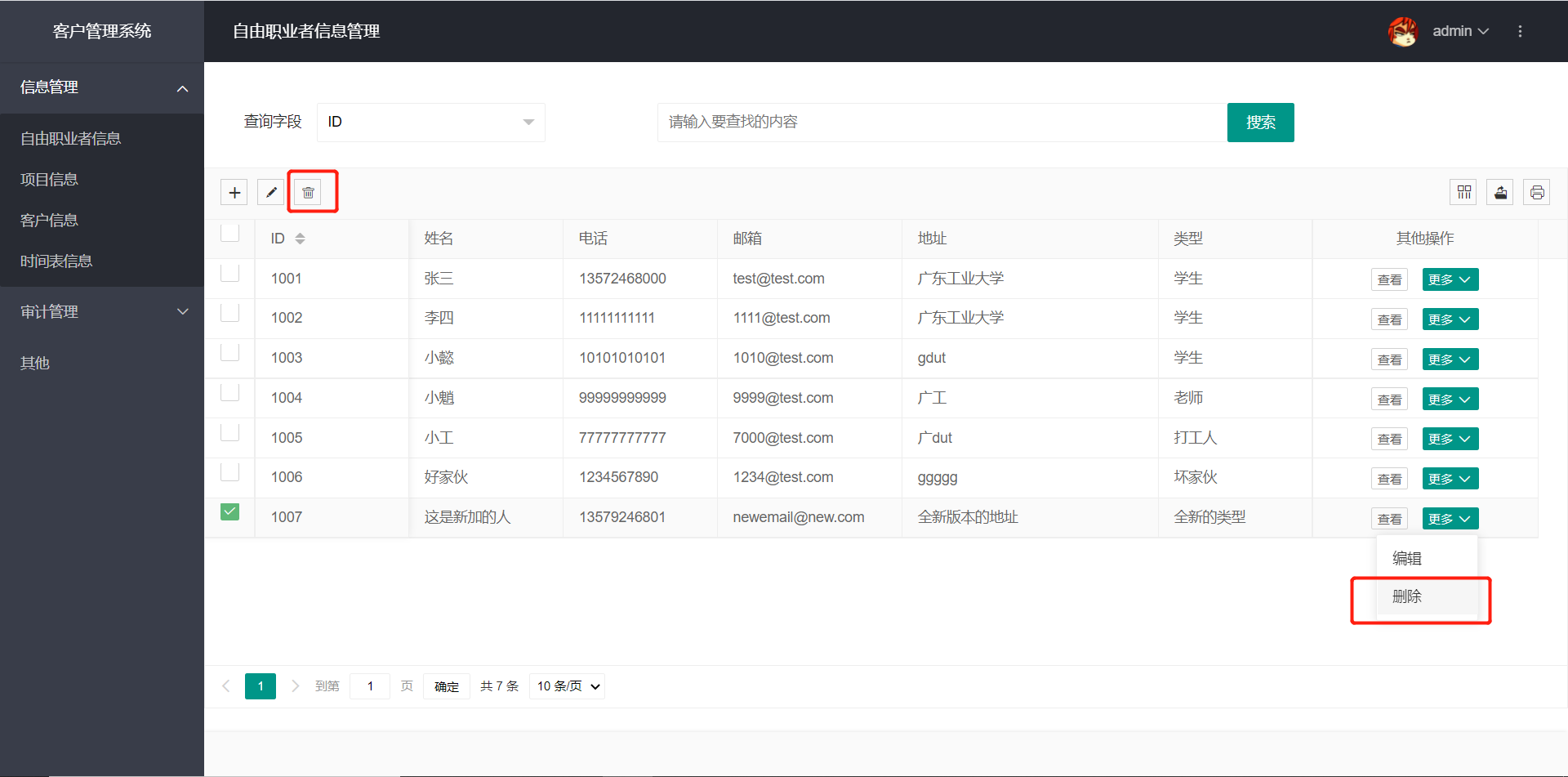
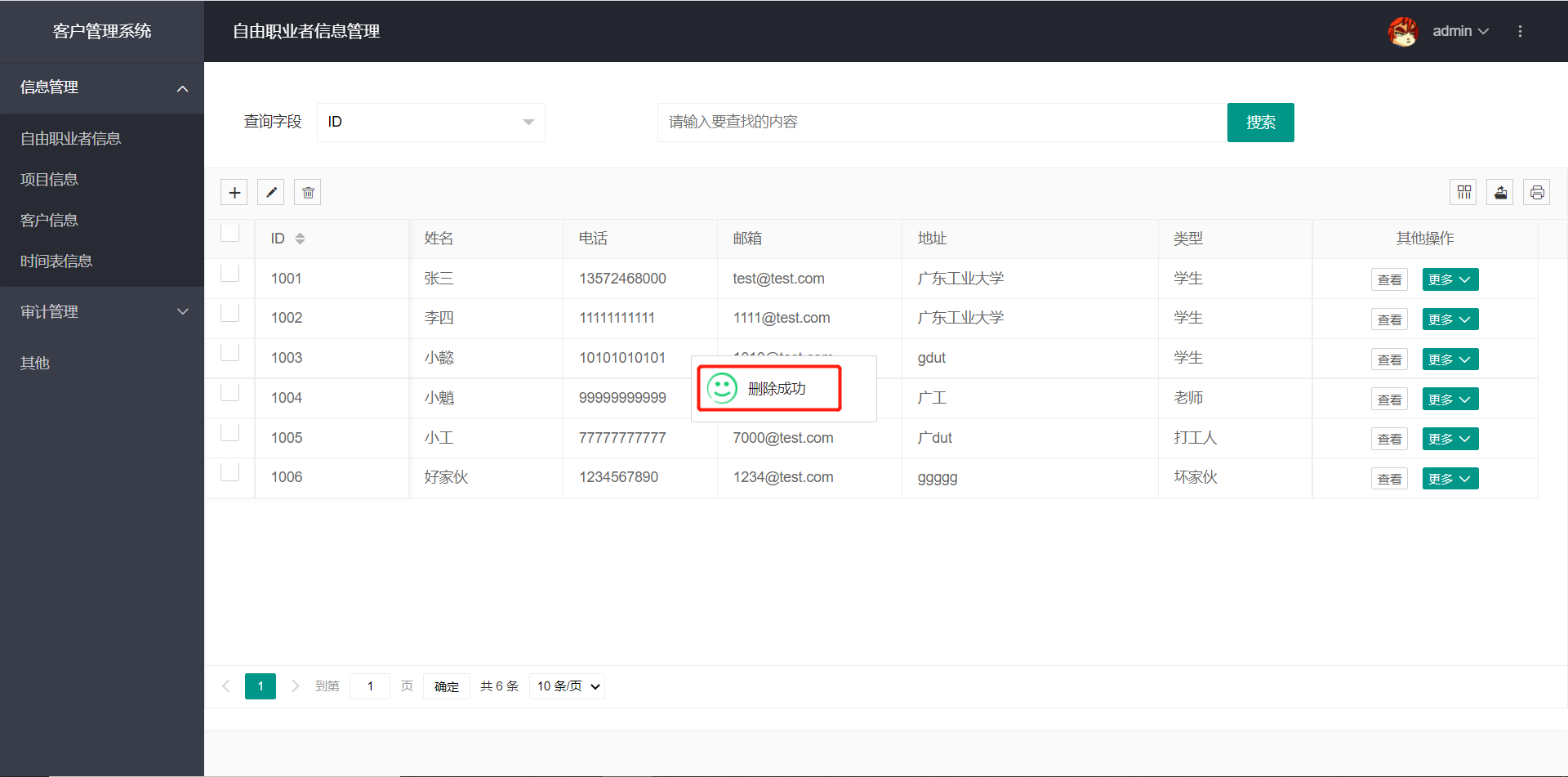
删除信息:


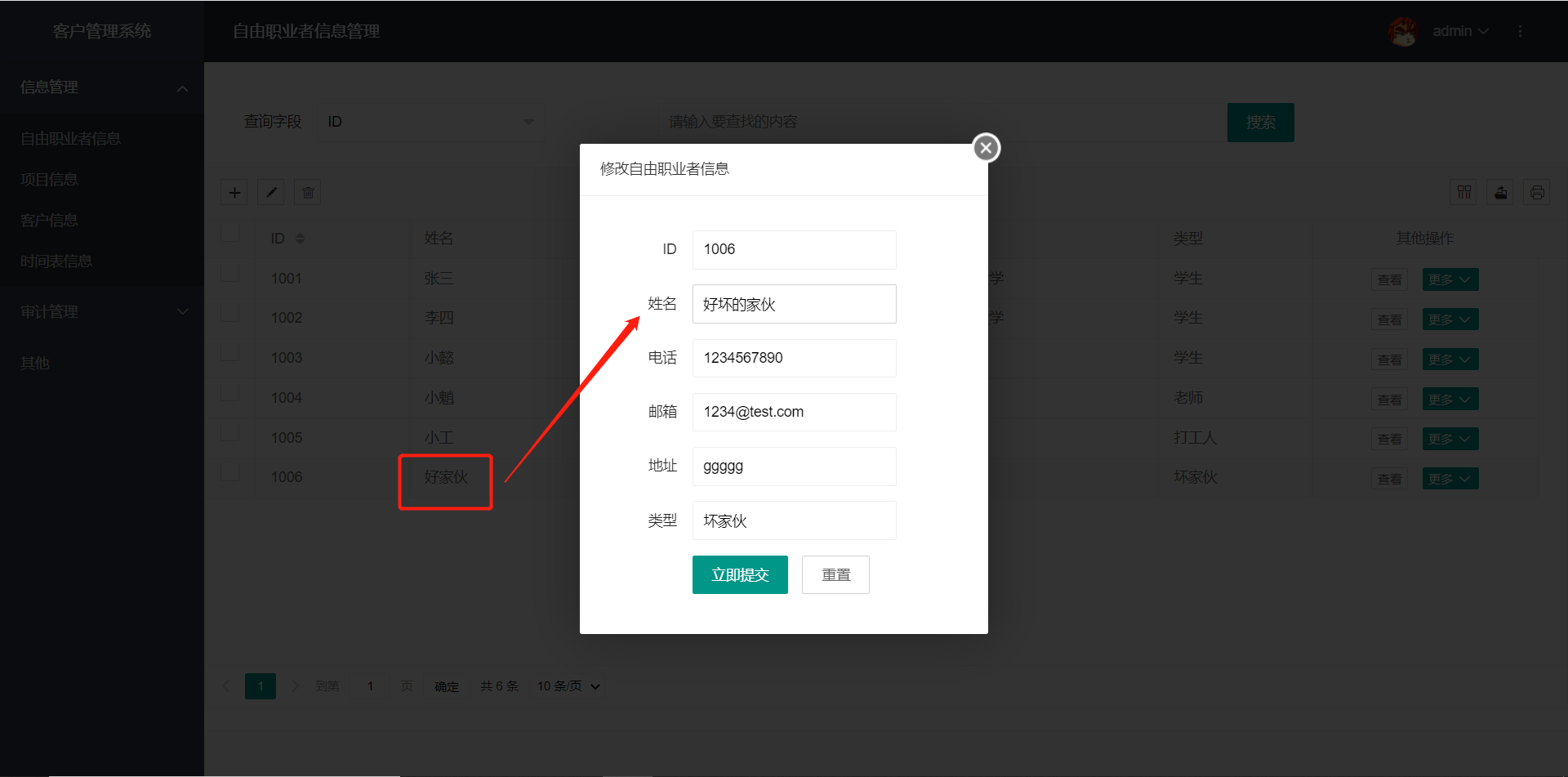
修改信息:


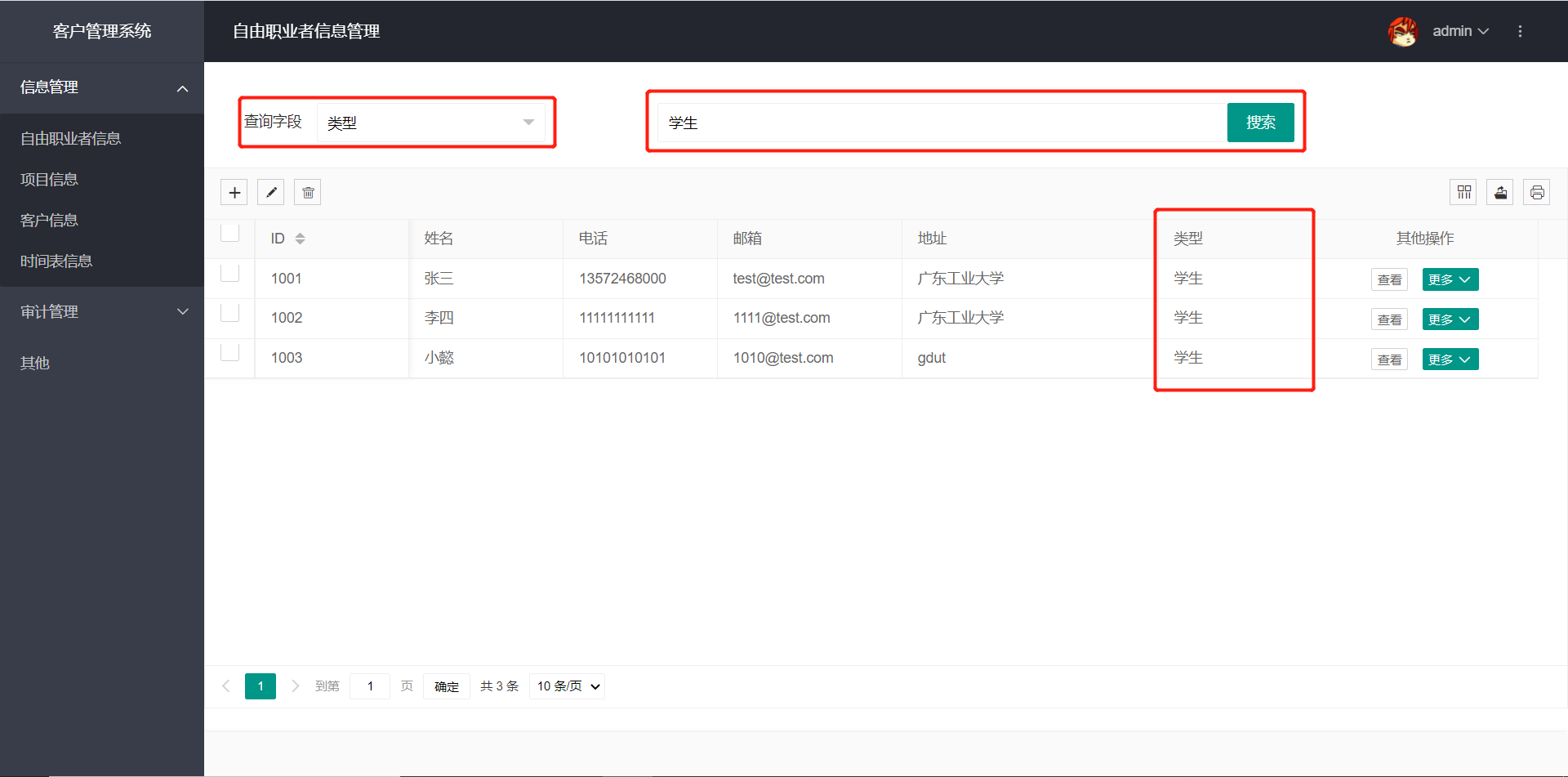
查找信息:

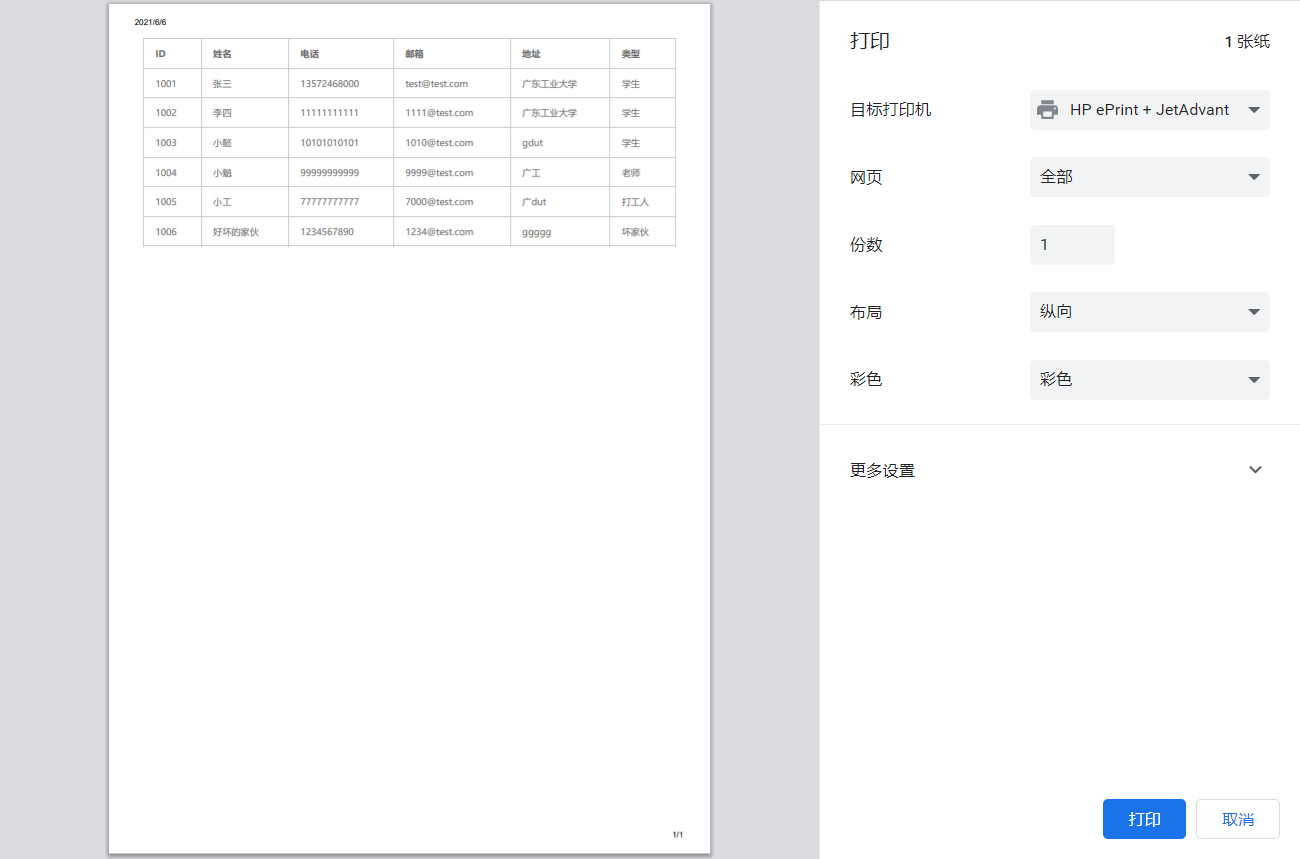
打印信息:

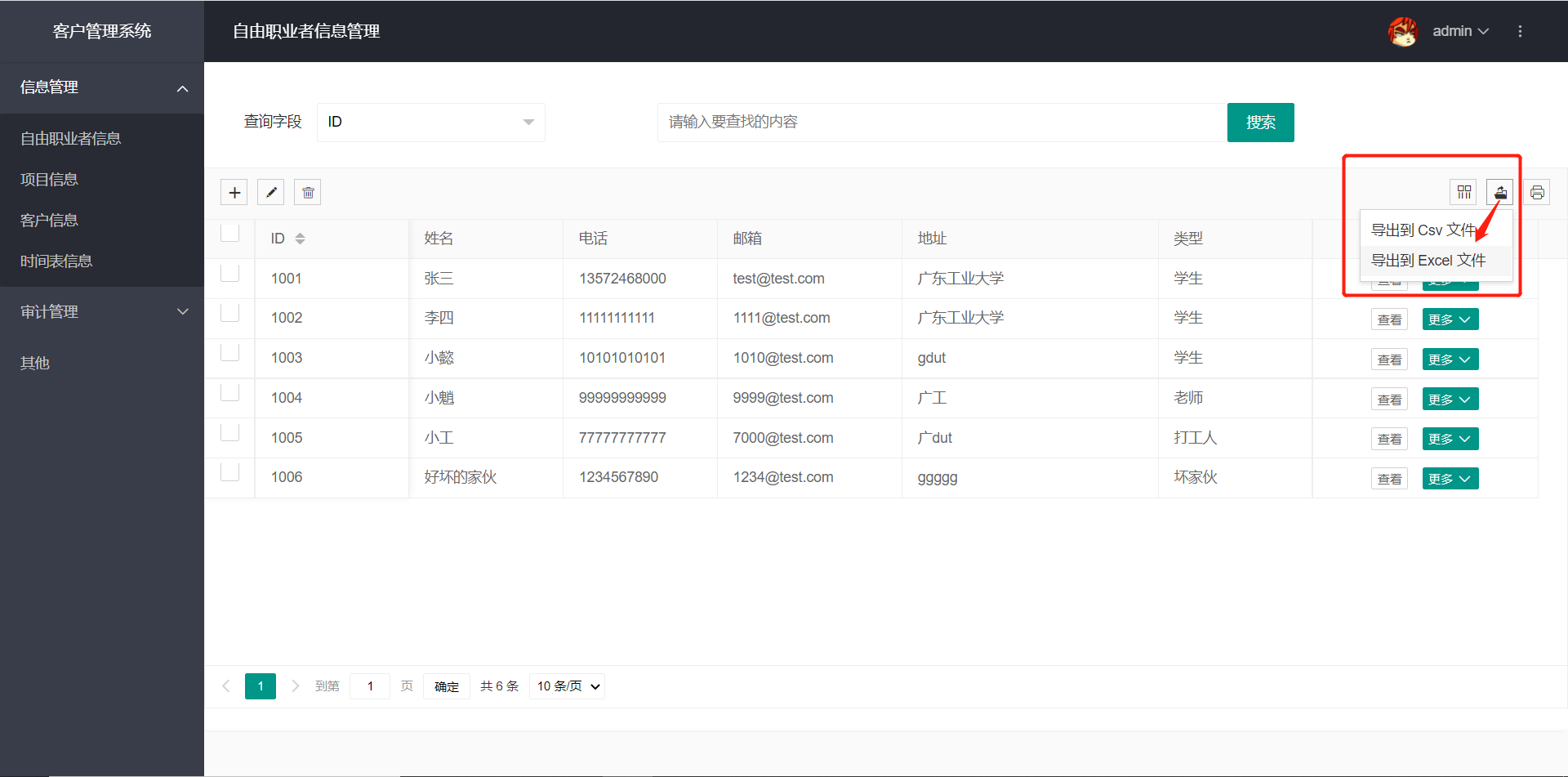
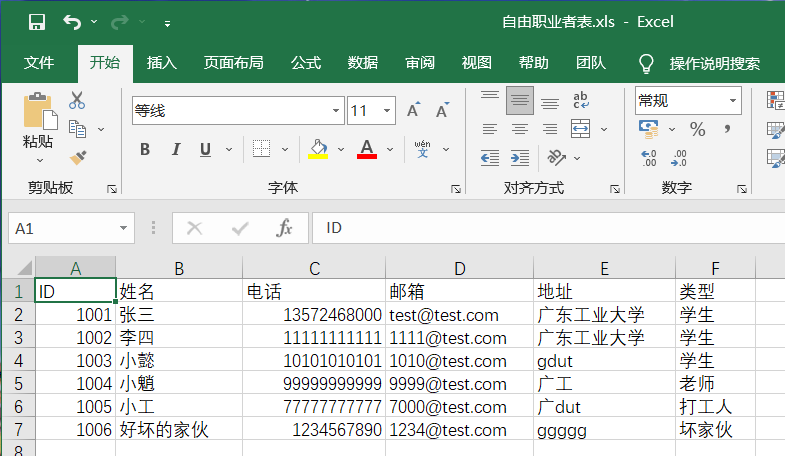
导出信息:



-
运行环境与安装方法
在Windows操作系统上的浏览器中访问,无需安装。
但我没租服务器,需要使用者把项目丢到自己的服务器上面使用。
-
系统已知问题与限制
未部署在在线服务器中,需要使用者自己部署。
-
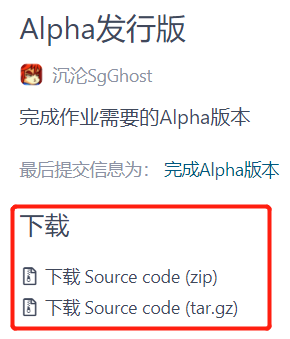
发布方式以及发布地址
发布在gitee上,使用者可自行下载
博客园编辑界面截图