此前有网友反馈,主机排行网在移动端表现太丑了,希望我改改,今天周末,我专门花了两个多小时来好好把移动短整治了一下,比以前好看多了。
对比改变
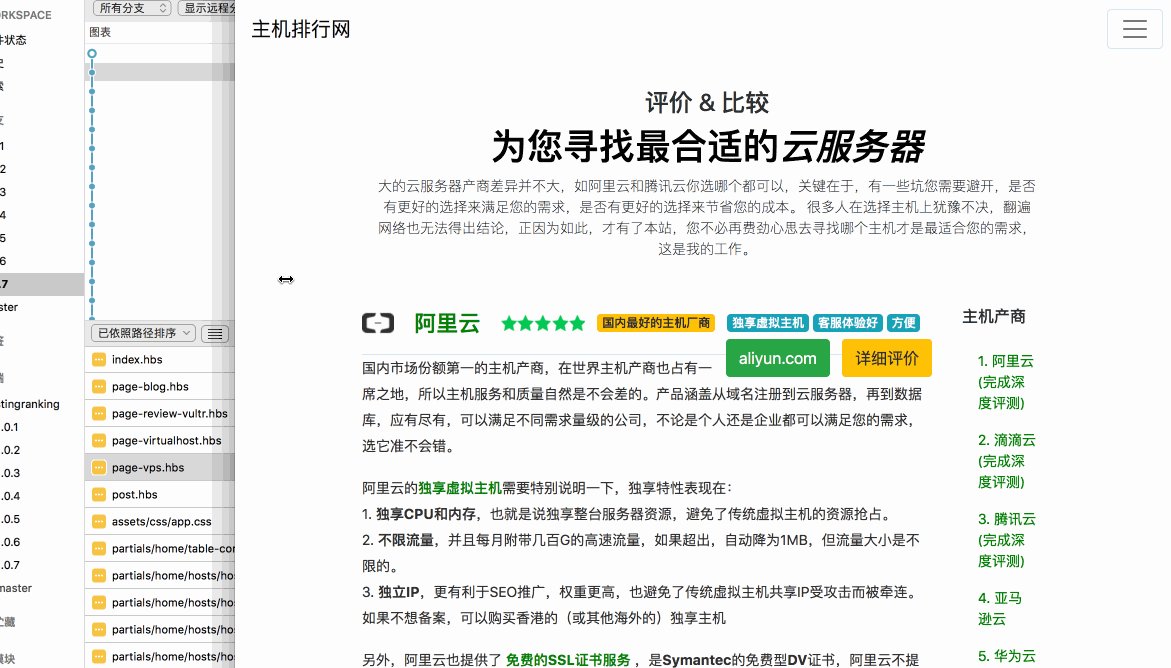
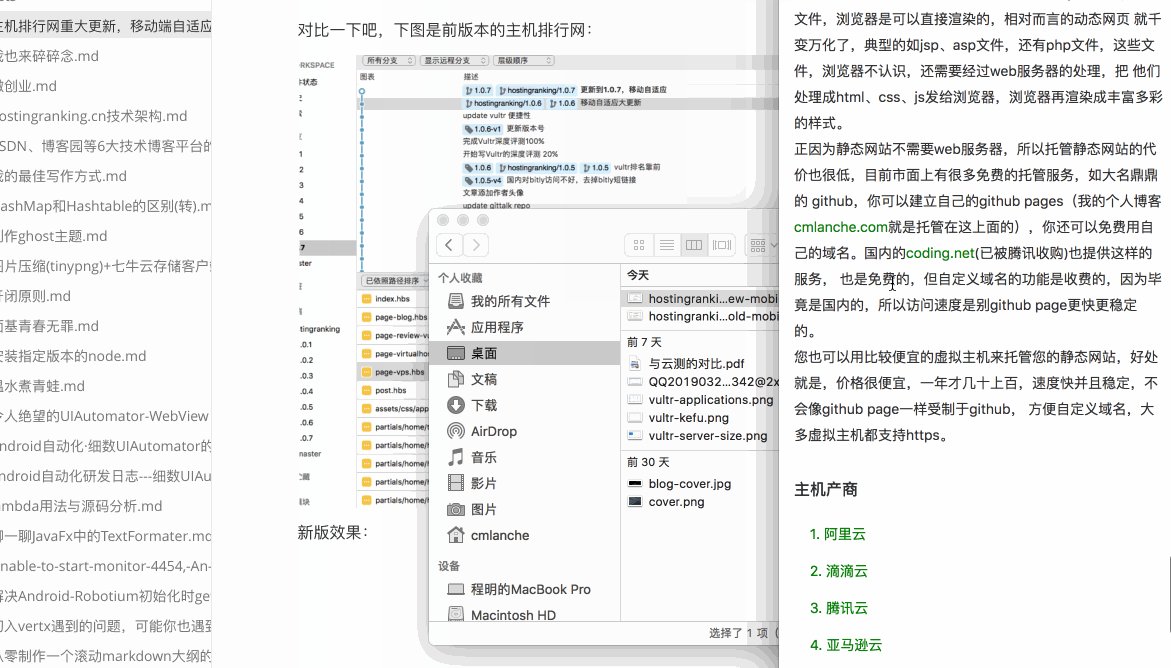
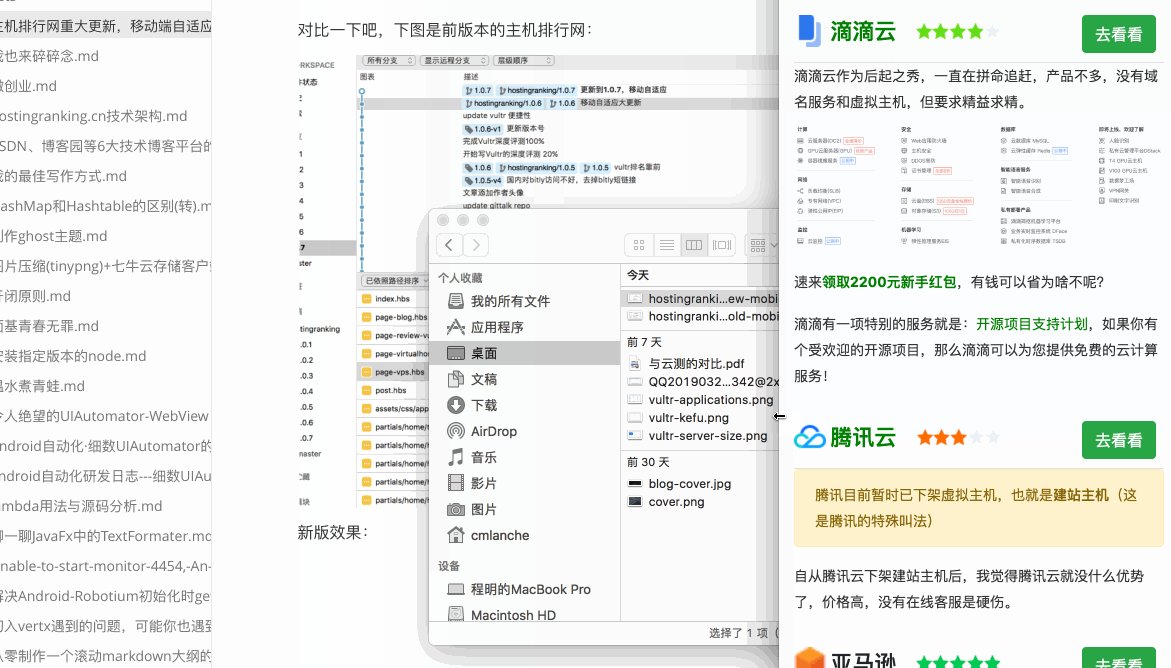
对比一下吧,下图是前版本的主机排行网:

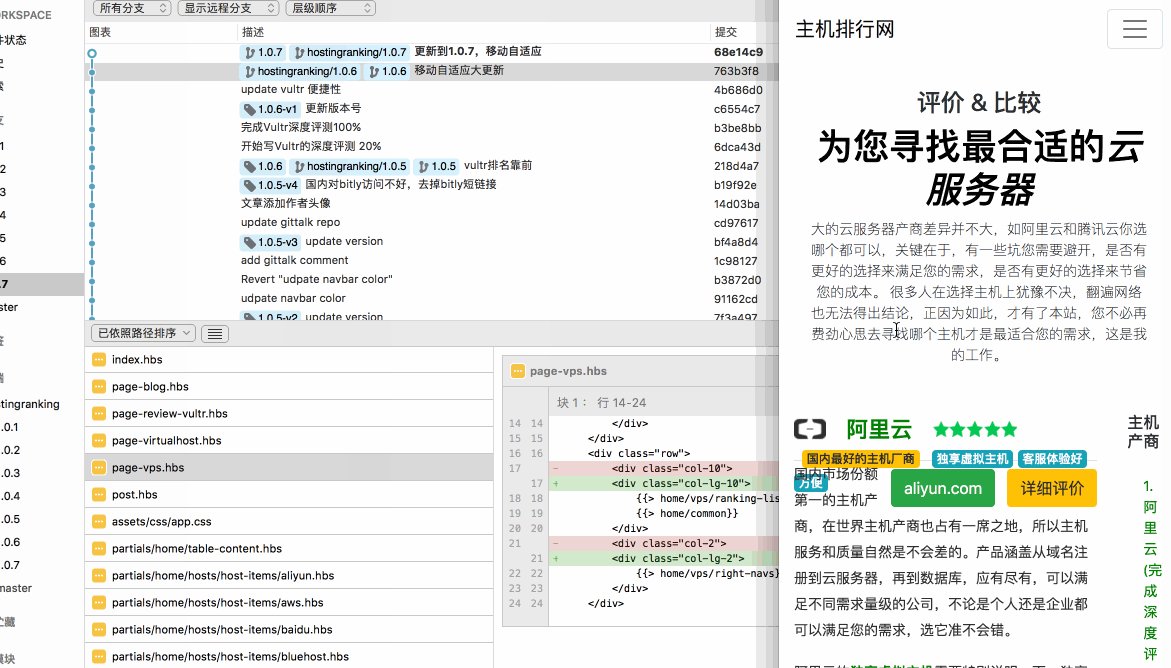
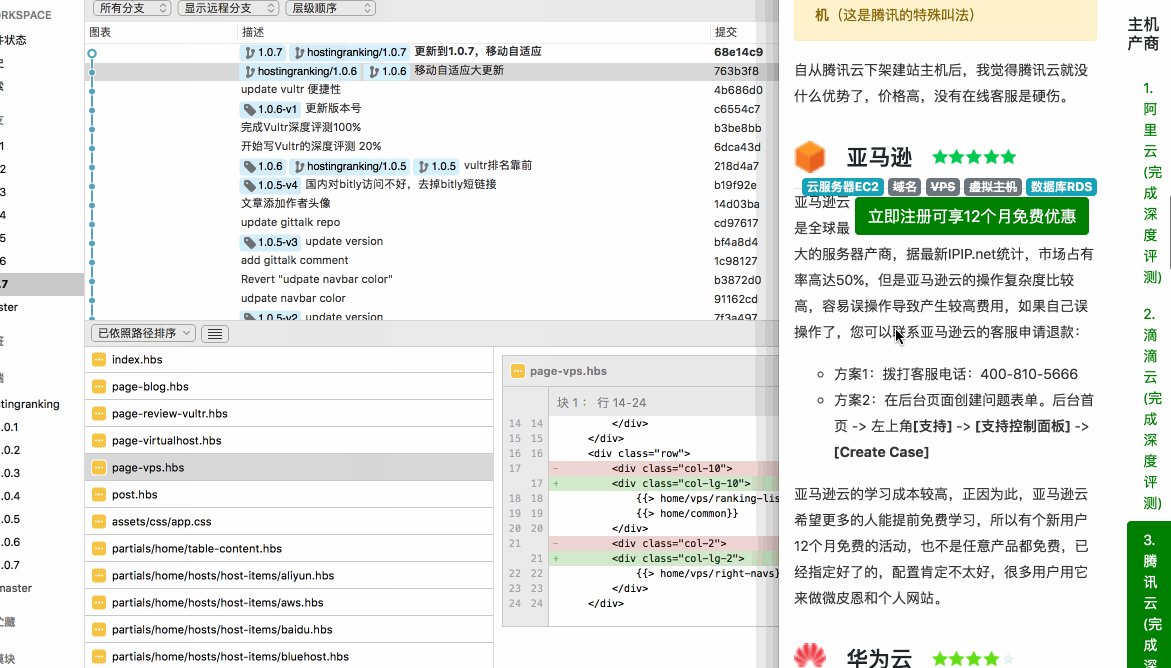
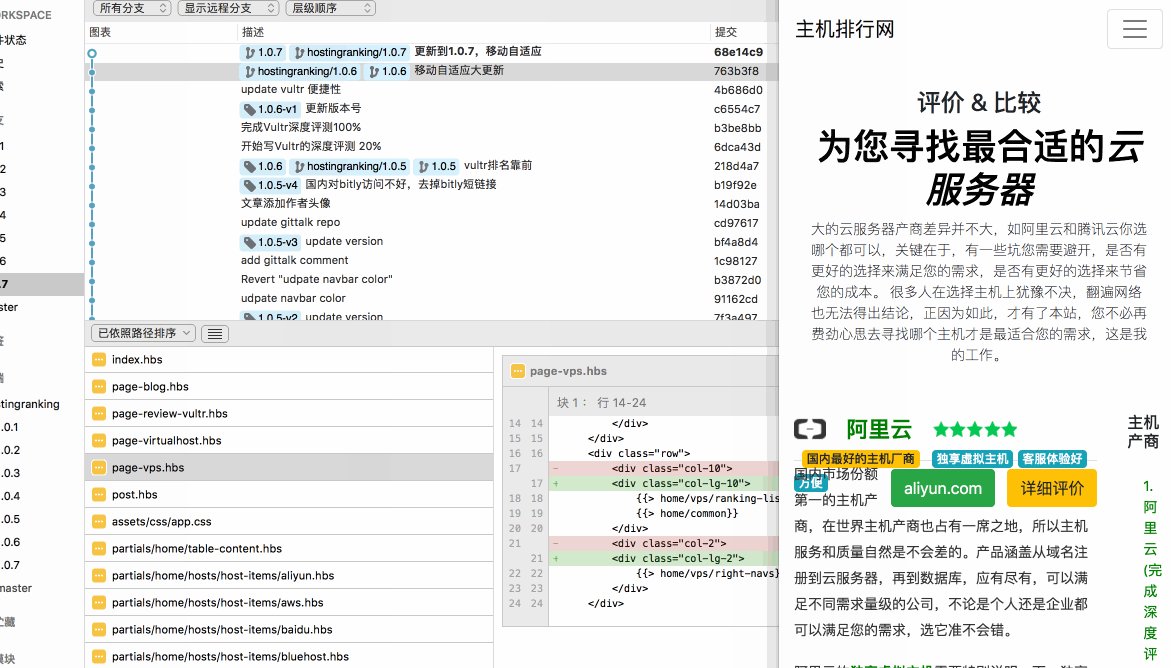
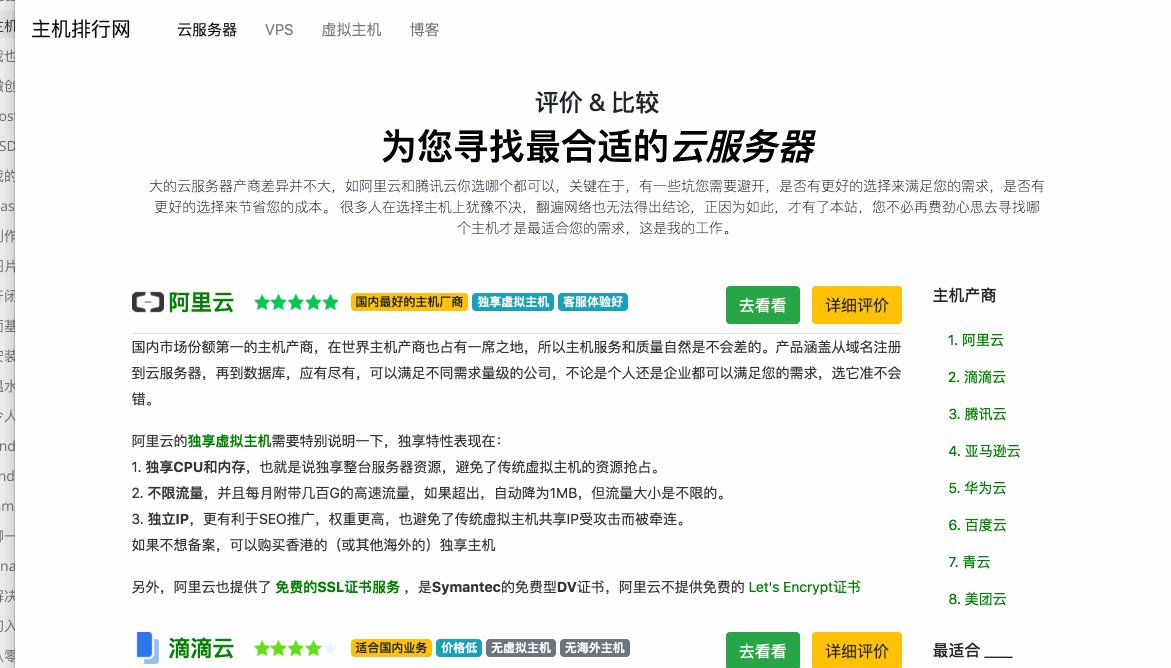
新版效果:

本次修改的过程
我此前也从没真正做过移动端适配的事情,只是初步了解是通过媒体查询来做的,即当浏览器界面满足一定大小时,就会触发该媒体查询器所包含的css。
主机排行网用的css框架是bootstrap4,而bs在自适应方面是沉淀了十多年的,很强悍。我参照官网教程:https://getbootstrap.com/,重新改版了排行页中的两列布局,此前的代码是:
<div class="row">
<div class="col-10">
// part 1
</div>
<div class="col-2">
// part 2
</div>
</div>
这样的两列布局代码会让我的界面始终是两列的,因为这里没有其他的col修饰,.col-在屏幕是任何大小时都生效,如果我们想让界面缩小到一定时,两列变一列,那么就不能用.col-来修饰了,我根据我的需求,在界面大于960px才触发两列布局,所有这里要把.col-改为.col-lg-。
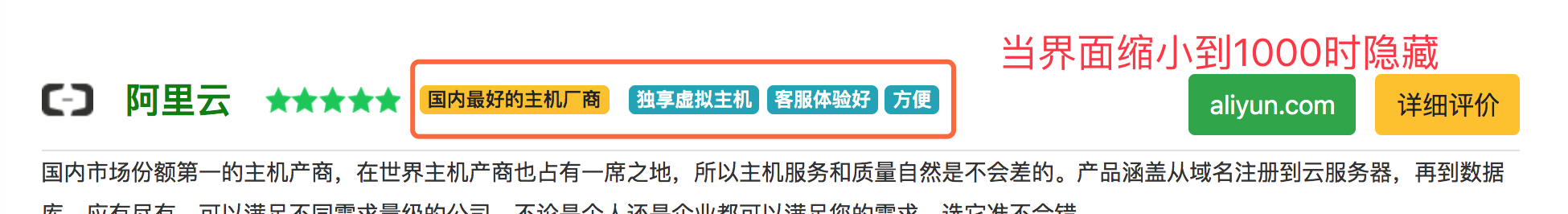
这个改动完了,我希望当界面缩小到1000px以下时,主机特征那部分隐藏掉,并且在界面小于720px时隐藏掉详细评价按钮,不然内容太挤,放不小。

此时bs就没有相关的类来帮助你了,需要自己动手写媒体查询:
@media(max- 1000px) {
.features {
display: none;
}
}
@media(max- 720px) {
.btns {
:nth-child(2) {
display: none;
}
}
}
总结收获
此前一直不想做移动端的适配,是因为觉得很难,其实有了bs的帮助这个功能真的很好做,凡是多尝试多探索,不要不做就放弃了。