在ASP.NET MVC beta中我们可以使用Ajax.BeginForm, Ajax.ActionLink来进行Ajax调用,同样我们也可以使用一些支持Ajax 框架如jQuery来简化对ajax的调用。
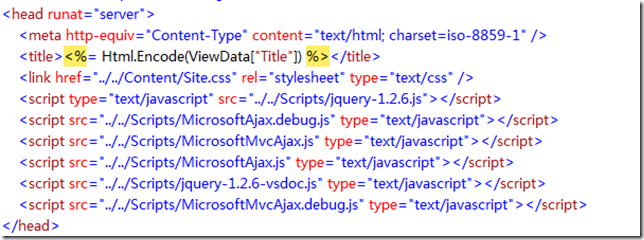
1. ASP.NET MVC beta中内置了AJAX的支持,但是我们必须引入MicrosoftAjax.js, MicorsoftMvcAjax.js.
2. 由于ASP.NET MVC已经集成了jQuery,所以我们也可以很方便的使用jQuery的Ajax功能
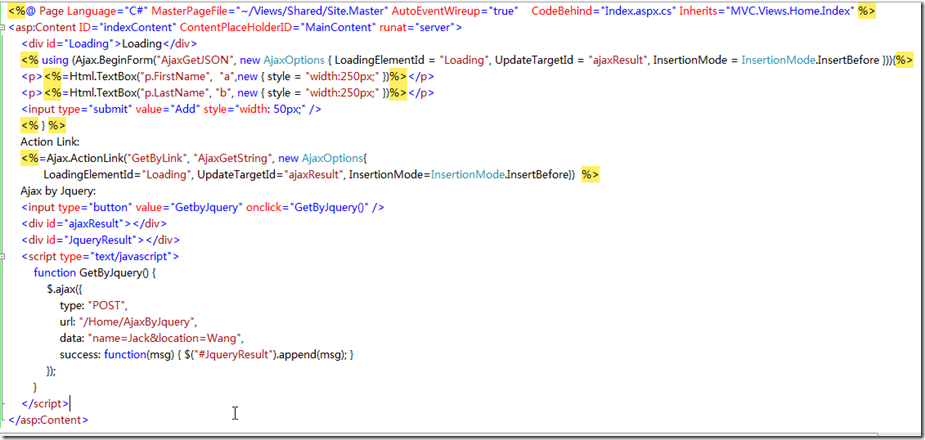
上图的代码展示了前台的三种方式
(1)Ajax.BeginForm
这里涉及到如何附加表单之外的参数到远程,实际上我们只需要附加到post的url后就行了,例如把action改为AjaxGetJSON?name=jack,或者AjaxGetJSON/jack然后配置route就可以
(2) Ajax.ActionLink
附加参数和上面相同
(3) jQuery.ajax
参看上图的GetByJquery()函数
3.后台代码
第一个直接返回Json数据,第二个,第三个都是通过用户控件来返回Html.
public JsonResult AjaxGetJSON(Person p)
{
Thread.Sleep(3000);
return this.Json(p);
}
public ActionResult AjaxGetString()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent",p);
}
public ActionResult AjaxByJquery()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent", p);
}
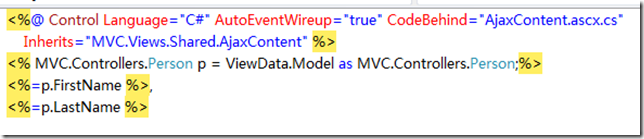
4. AjaxContent用户控件内容
通过上面的方法,我们很容易模仿原来webservice方式的调用,把ajax的功能放到一个统一的controller里,比如叫AjaxServiceController.