前言
大学的学习时光临近尾声,感叹时光匆匆,三年一晃而过。同学们都忙着找工作,我也在这里抛一份简历吧,欢迎各位老板和猎手诚邀。我们进入正题。直播行业是当前火热的行业,谁都想从中分得一杯羹,直播养活了一大批人,一个平台主播粗略估计就有几千号人,但是实时在线观看量有的居然到了惊人的百万级别,特别是游戏主播,可想而知,直播间是一个磁铁式的广告传播媒介,也难怪这么多巨头公司都抢着做直播。我不太清楚直播行业技术有多深,毕竟自己没做过,但是咱们可以自己实现一个满足几百号人同时观看的直播间呀。
最终成果
手机端效果

这个场景很熟悉吧~~ 通过obs推流软件来推流。
 ![]
![]
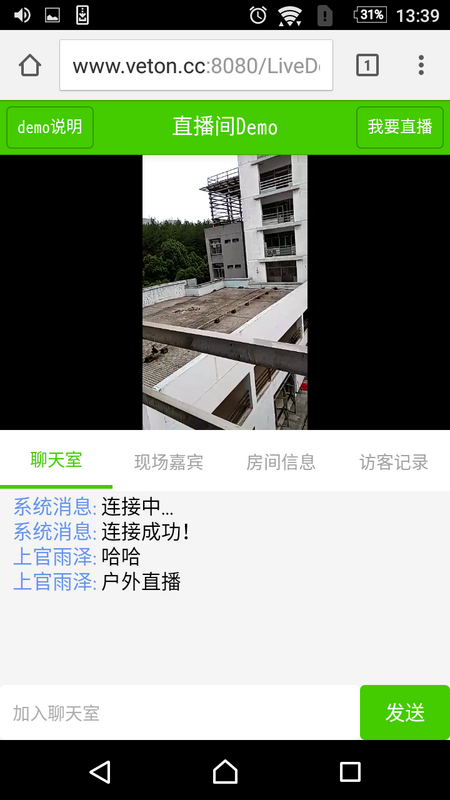
户外直播,通过yasea手机端推流软件,使用手机摄像头推流。 
电脑端效果
播放香港卫视

直播画面

项目总览
项目分为三个部分:
-
客户端
直播间视频拉流、播放和聊天室,炫酷的弹幕以及直播间信息 -
服务端
处理直播间、用户的数据业务,聊天室消息的处理 -
服务器部署
视频服务器和web服务器
技术栈
移动客户端
- VUE全家桶
- UI层vonic
- axios
- 视频播放器: vue-video-player + videojs-contrib-hls
- websocket客户端: vue-stomp
- 弹幕插件: vue-barrage
- 打包工具:webpack
电脑端客户端
- 项目架构: Jquery + BootStrap
- 视频播放器: video.js
- websocket客户端: stomp.js + sockjs.js
- 弹幕插件: Jquery.danmu.js
- 模版引擎: thymeleaf
服务端
- IDE: IntelliJ IDEA
- 项目架构: SpringBoot1.5.4 +Maven3.0
- 主数据库: Mysql5.7
- 辅数据库: redis3.2
- 数据库访问层: spring-boot-starter-data-jpa + spring-boot-starter-data-redis
- websocket: spring-boot-starter-websocket
- 消息中间件: RabbitMQ/3.6.10
服务器部署
- 视频直播模块: nginx-rtmp-module
- web应用服务器: tomcat8.0
- 服务器: 腾讯云centos6.5
技术点讲解
直播间主要涉及到两个主要功能:第一是视频直播、第二是聊天室。这两个都是非常讲究实时性。
- 视频直播
说到直播我们先了解下几个常用的直播流协议,看了挺多的流媒体协议文章博客,但都是非常粗略,这里有个比较详细的 流媒体协议介绍,如果想详细了解协议内容估计去要看看专业书籍了。这里我们用到的只是rtmp和hls,实践后发现:rtmp只能够在电脑端播放,hls只能够在手机端播放。而且rtmp是相当快的尽管没有rtsp那么快,延迟只有几秒,我测试的就差不多2-5秒,但是hls大概有10几秒。所以如果你体验过demo,就会发现手机延迟比较多。
直播的流程: 直播分为推流和拉流两个过程,那么流推向哪里,拉流又从哪里拉取呢?那当然需要视频服务器啦,千万不要以为视频直播服务器很复杂,其实在nginx服务器中一切都变得简单。后面我会讲解如何部署Nginx服务器并配置视频模块(nginx-rtmp-module).
首先主播通过推流软件,比如OBS Studio推流软件,这个是比较专业级别的,很多直播平台的推荐主播使用这个软件来推送视频流,这里我也推荐一个开源的安卓端推流工具Yasea,下载地址,文件很小,但是很强大。 直播内容推送到服务器后,就可以在服务器端使用视频编码工具进行转码了,可以转换成各种高清,标清,超清的分辨率视频,也就是为什么我们在各个视频网站都可以选择视频清晰度。这里我们没有转码,只是通过前端视频播放器(video.js)来拉取视频.这样整个视频推流拉流过程就完成了。
- 聊天室
直播间里面的聊天室跟我们的群聊天差不多,只不过它变成了web端,web端的即时通信方案有很多,这里我们选择websocket协议来与服务端通信,websocket是基于http之上的传输协议,客户端向服务端发送http请求,并携带Upgrade:websocket升级头信息表示转换websocket协议,通过与服务端握手成功后就可以建立tcp通道,由此来传递消息,它与http最大的差别就是,服务端可以主动向客户端发送消息。
既然建立了消息通道,那我们就需要往通道里发消息,但是总得需要一个东西来管控消息该发给谁吧,要不然全乱套了,所以我们选择了消息中间件RabbitMQ.使用它来负责消息的路由去向。
理论知识都讲完啦,实操时间到!
移动客户端实操
工程结构
|—— build 构建服务和webpack配置
|—— congfig 项目不同环境的配置
|—— dist build生成生产目录
|—— static 静态资源
|—— package.json 项目配置文件
|—— src 开发源代码目录
|—— api 通过axios导出的api目录
|—— components 页面和组件
|—— public 公有组件
|—— vuex 全局状态
|—— main.js 应用启动配置点
功能模块
- 拉取服务器的直播视频流(hls)并播放直播画面
- 与服务端创建websocket连接,收发聊天室消息
-
通过websocket获取消息并发送到弹幕
-
通过websocket实时更新在线用户
- 结合服务端获取访问历史记录
- 问题反馈模块
效果图

项目说明
服务端实操
由于个人比较喜欢接触新的东西,所以后端选择了springboot,前端选择了Vue.js年轻人嘛总得跟上潮流。SpringBoot实践过后发现真的太省心了,不用再理会各种配置文件,全自动化装配。 这里贴一下pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hushangjie</groupId>
<artifactId>rtmp-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</