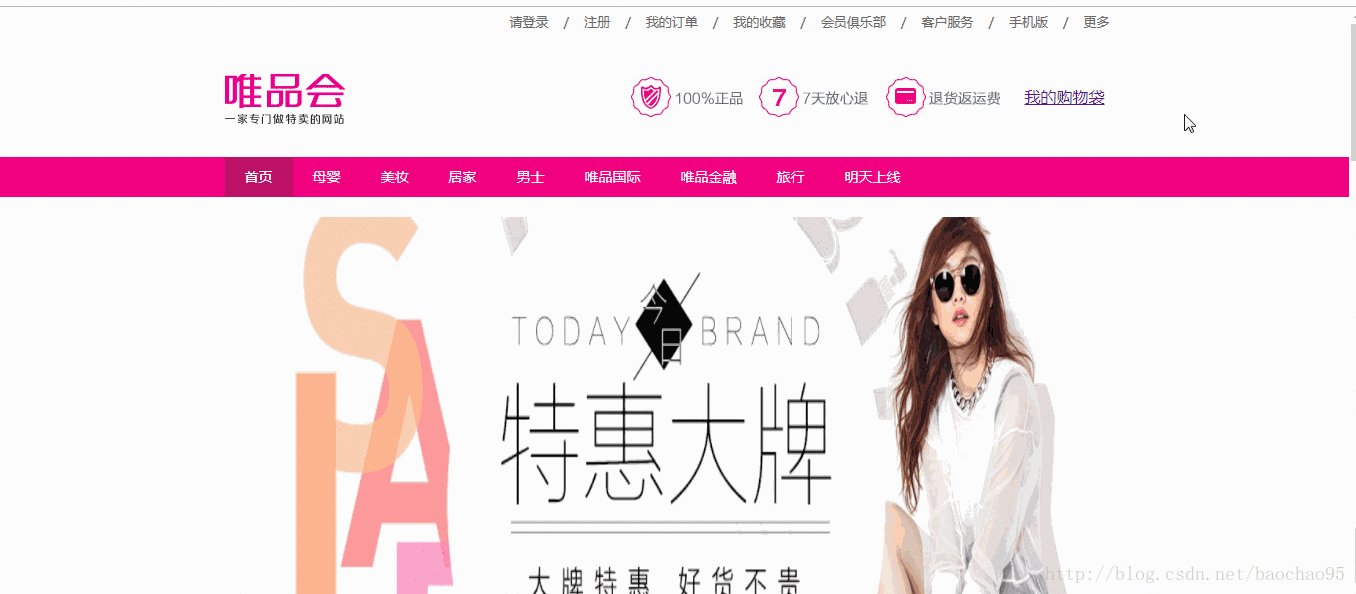
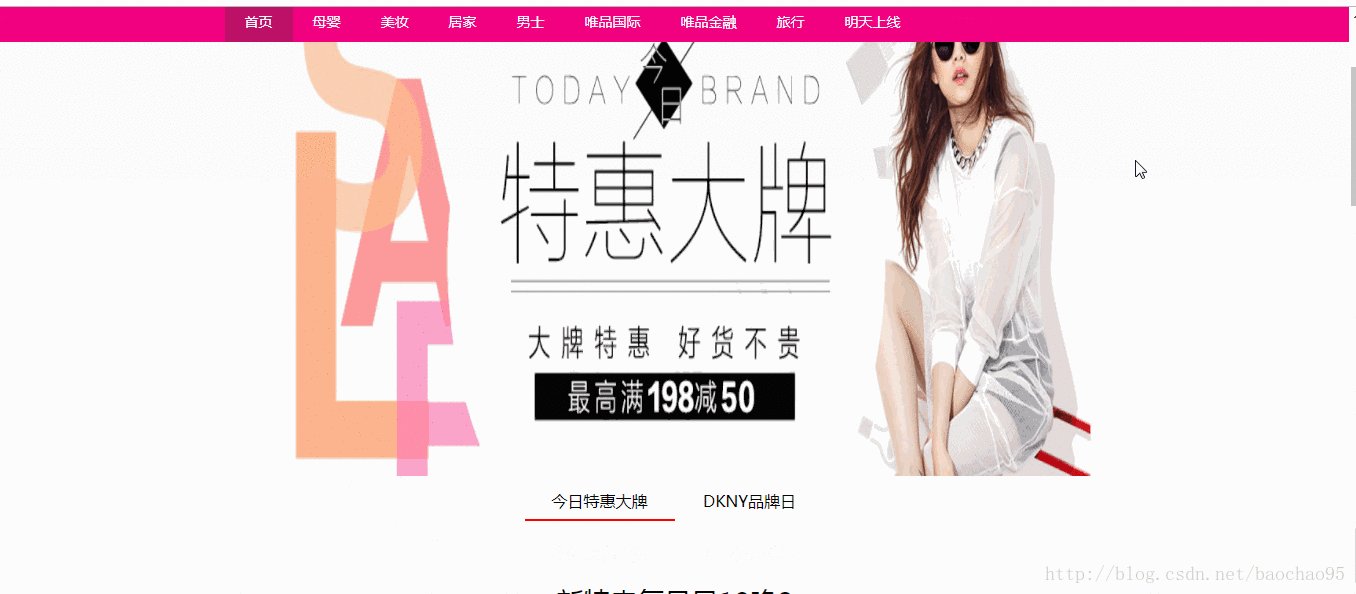
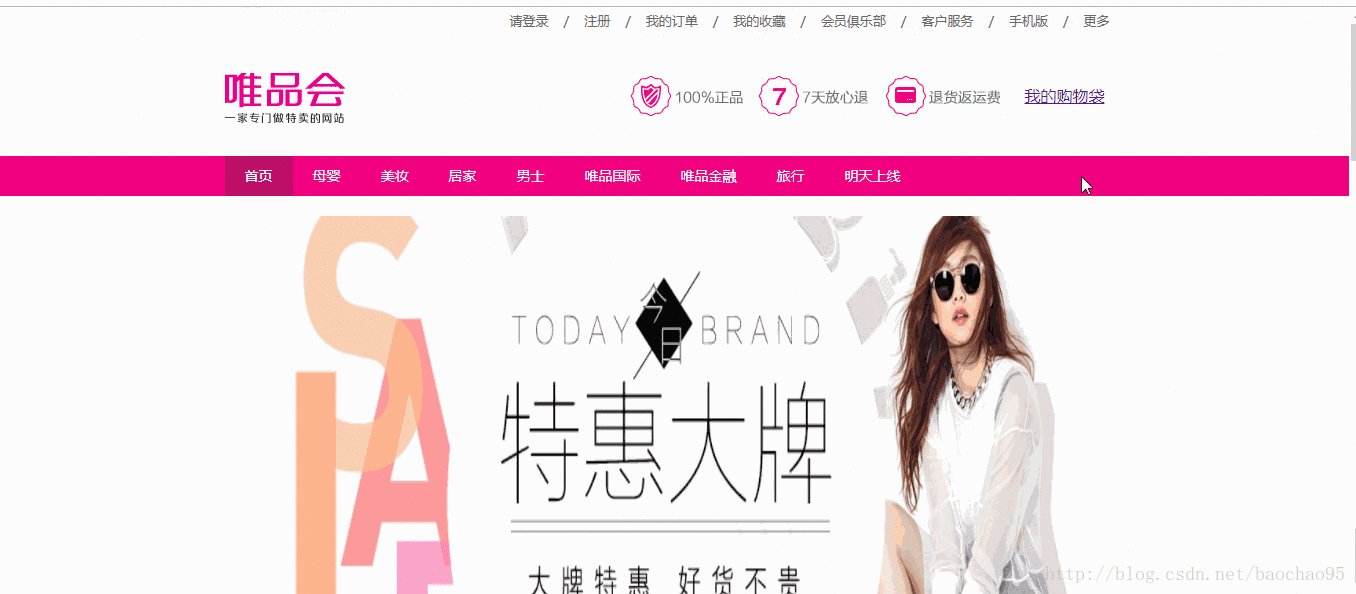
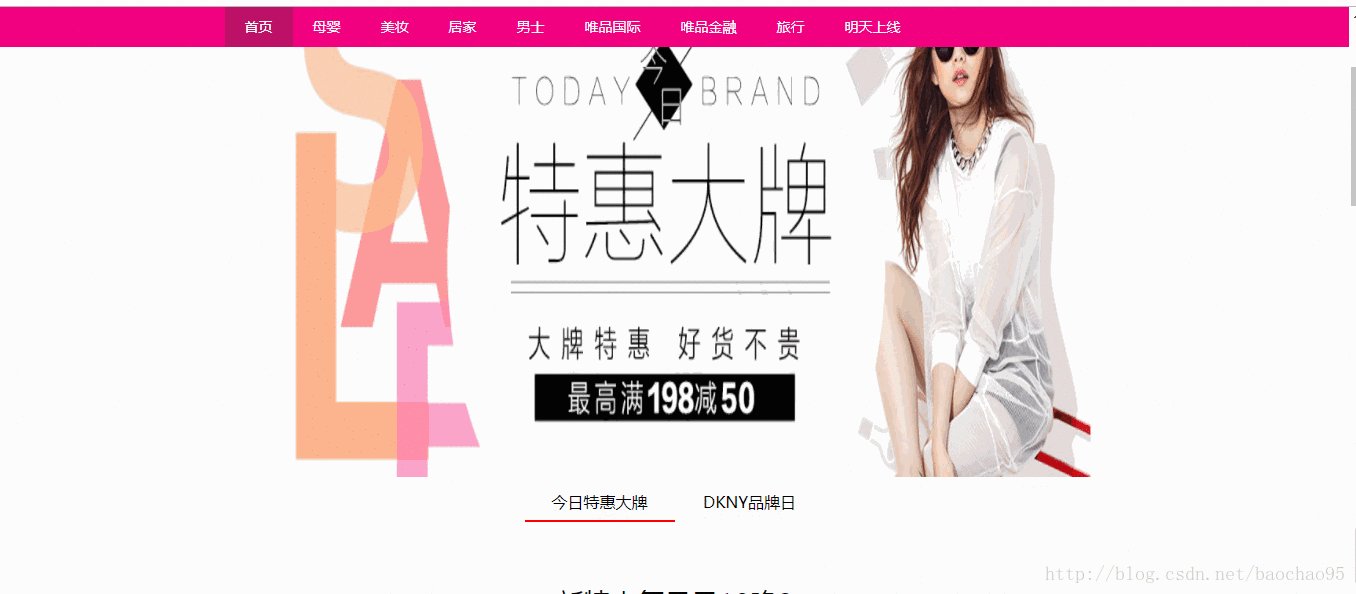
效果图
以前总觉得这个效果很绚,但是写不出来,最近出来实习了,老师教了这个效果,我给他贴出来,感觉很简单。
说明
首先导航条上边的部分占150像素,导航条本身40像素,首先得在css中定义一个class,这个class也就是定位之后的结果,又由于我的导航条进来有动画的,所有top值首先设为-40px,然后从-40px的位置出现,这个40px也正好是导航条的高度。
/*固定定位*/
.fixed{
position: fixed;
top: -40px;
z-index: 99;
}代码
页面加载后,给window添加一个滚动监听,监听滑动事件,然后判断如果移动到高于190的位置后,给导航条添加上fixed Class,每次要执行动画之前都将top值设为-40px,然后判断动画是否执行过,没有执行过就添加一个属性动画并将动画执行标志置为true,如果没有移动到高于190的位置,移除fixed Class,将动画标志置为false
//标示动画是否执行
var isAnimated = false;
$(document).ready(function(){
//on() 添加监听 "所要监听的事件" function(){}当监听到事件后执行的方法
$(window).on("scroll",function(){
//this代表window scrollTop()向上滑动的距离
if($(this).scrollTop() > 190){
$(".nav").addClass("fixed");
//如果动画执行过
if(!isAnimated){
$(".nav").css("top","-40px");//每次要执行动画之前都将top值设为-40px
$(".nav").animate({"top":"0px"},1000);
isAnimated = true;
}
}else{
isAnimated = false;
$(".nav").removeClass("fixed");
}
})
});
项目下载:仿唯品会项目