这篇文章给大家分享一个小的JavaScript的案例,就是模仿微博输入框的效果。
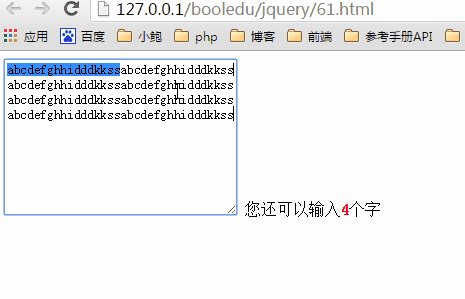
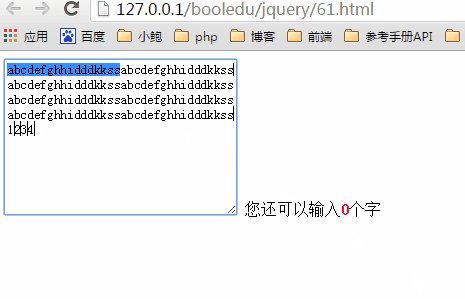
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿微博输入框效果</title>
<script src="jquery.js"></script>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<sapn>您还可以输入<strong style="color:red">140</strong>个字</sapn>
</body>
<script>
//给文本域响应键盘按下事件
$('textarea').keyup(function(){
var maxLength = 140;
var len = $(this).val().length;
$('strong').text(maxLength-len);
//判断输入是否超过140个数
if(parseInt($('strong').text()) < 0){
$('strong').text(0);
//截取前140个字符并重新塞到文本域中
var content = $(this).val().substring(0,140);
$(this).val(content);
}
});
</script>
</html>
思路:首先给文本域添加键盘按下事件,然后动态的修改显示数字的值,如果输入超过140个字符的话,就让数字一直显示0,然后截取前140个字符重新赋值到文本域中。