iOS下载使用系统字体
通用开发中一般使用系统默认的字体;
另外系统也提供了一些其他字体我们可以选择下载使用
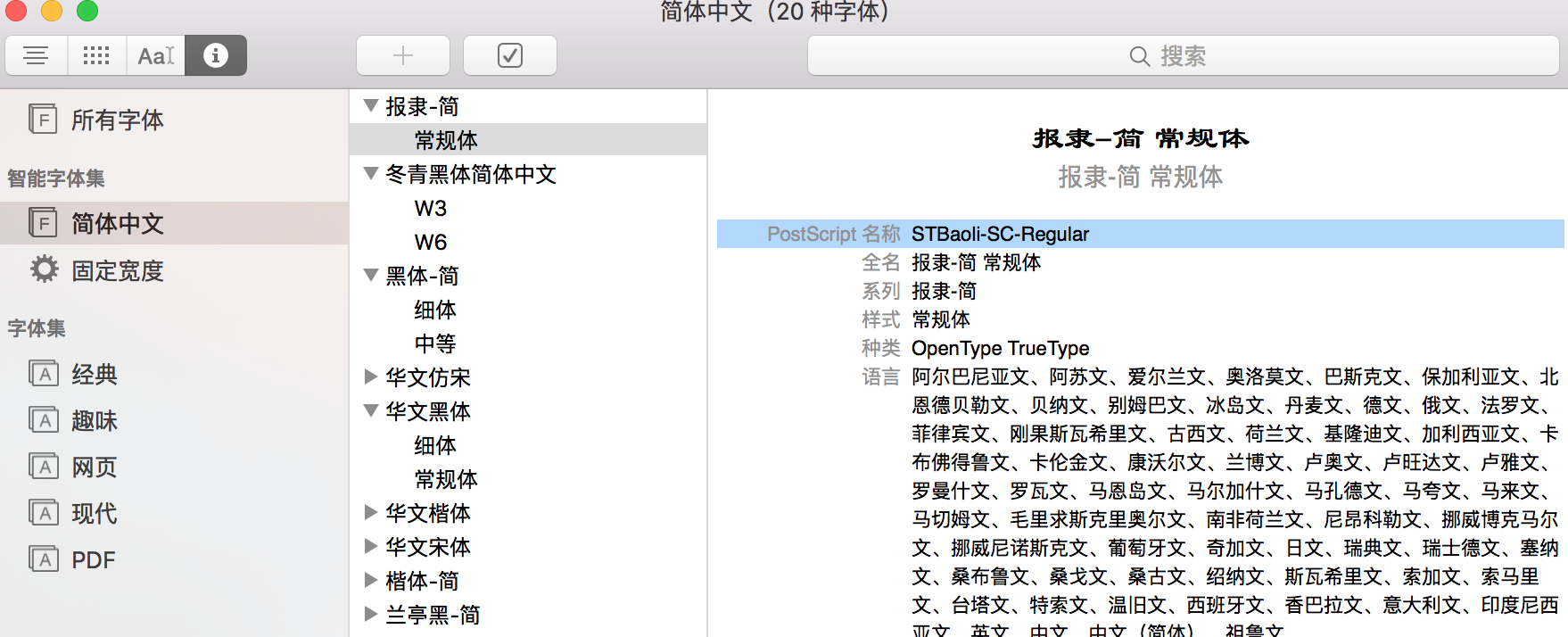
1:在mac上打开 字体册 app 即可查找系统支持的字体,适用于ios上开发使用
从mac 字体册上,主要是寻找所要的字体的PostScript 以方便在ios上下载使用

2. 以下代码主要是从苹果官网下载的例子中摘录的,在此标记备忘
如上图:假如我们要下载字体的PostScript 为 :STBaoli-SC-Regular
先来判断该字体是否在系统中存在,如果存在使用,不存在则下载

NSString *ffontName = @"STBaoli-SC-Regular"; UIFont* aFont = [UIFont fontWithName:fontName size:12.]; // 判断字体是否已经下载 if (aFont && ([aFont.fontName compare:fontName] == NSOrderedSame || [aFont.familyName compare:fontName] == NSOrderedSame)) { // 使用已下载的字体 NSUInteger sampleIndex = [_fontNames indexOfObject:fontName]; _fTextView.text = [_fontSamples objectAtIndex:sampleIndex]; _fTextView.font = [UIFont fontWithName:fontName size:24.]; return; }
下载指定字体代码

// 创建下载字体请求描述的准备 NSMutableDictionary *attrs = [NSMutableDictionary dictionaryWithObjectsAndKeys:fontName, kCTFontNameAttribute, nil]; CTFontDescriptorRef desc = CTFontDescriptorCreateWithAttributes((__bridge CFDictionaryRef)attrs); NSMutableArray *descs = [NSMutableArray arrayWithCapacity:0]; [descs addObject:(__bridge id)desc]; CFRelease(desc); //开始下载字体 __block BOOL errorDuringDownload = NO; CTFontDescriptorMatchFontDescriptorsWithProgressHandler( (__bridge CFArrayRef)descs, NULL, ^(CTFontDescriptorMatchingState state, CFDictionaryRef progressParameter) { //NSLog( @"state %d - %@", state, progressParameter); double progressValue = [[(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingPercentage] doubleValue]; if (state == kCTFontDescriptorMatchingDidBegin) { dispatch_async( dispatch_get_main_queue(), ^ { // Show an activity indicator [_fActivityIndicatorView startAnimating]; _fActivityIndicatorView.hidden = NO; // Show something in the text view to indicate that we are downloading _fTextView.text= [NSString stringWithFormat:@"Downloading %@", fontName]; _fTextView.font = [UIFont systemFontOfSize:14.]; NSLog(@"开始匹配..."); }); } else if (state == kCTFontDescriptorMatchingDidFinish) { dispatch_async( dispatch_get_main_queue(), ^ { // Remove the activity indicator [_fActivityIndicatorView stopAnimating]; _fActivityIndicatorView.hidden = YES; // Display the sample text for the newly downloaded font NSUInteger sampleIndex = [_fontNames indexOfObject:fontName]; _fTextView.text = [_fontSamples objectAtIndex:sampleIndex]; _fTextView.font = [UIFont fontWithName:fontName size:24.]; // Log the font URL in the console CTFontRef fontRef = CTFontCreateWithName((__bridge CFStringRef)fontName, 0., NULL); CFStringRef fontURL = CTFontCopyAttribute(fontRef, kCTFontURLAttribute); NSLog(@"%@", (__bridge NSURL*)(fontURL)); CFRelease(fontURL); CFRelease(fontRef); if (!errorDuringDownload) { NSLog(@"%@ downloaded", fontName); } }); } else if (state == kCTFontDescriptorMatchingWillBeginDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Show a progress bar _fProgressView.progress = 0.0; _fProgressView.hidden = NO; NSLog(@"开始下载..."); }); } else if (state == kCTFontDescriptorMatchingDidFinishDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Remove the progress bar _fProgressView.hidden = YES; NSLog(@"下载完成"); }); } else if (state == kCTFontDescriptorMatchingDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Use the progress bar to indicate the progress of the downloading [_fProgressView setProgress:progressValue / 100.0 animated:YES]; NSLog(@"下载进度 %.0f%% complete", progressValue); }); } else if (state == kCTFontDescriptorMatchingDidFailWithError) { // An error has occurred. // Get the error message NSError *error = [(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingError]; if (error != nil) { _errorMessage = [error description]; } else { _errorMessage = @"ERROR MESSAGE IS NOT AVAILABLE!"; } // Set our flag errorDuringDownload = YES; dispatch_async( dispatch_get_main_queue(), ^ { _fProgressView.hidden = YES; NSLog(@"下载失败: %@", _errorMessage); }); } return (bool)YES; });
3. 完整示例工程
https://developer.apple.com/library/content/samplecode/DownloadFont/Introduction/Intro.html
