一般页面常用的一个结构的代码模板可以直接设置成snippets,然后下次直接用快捷方式带出。
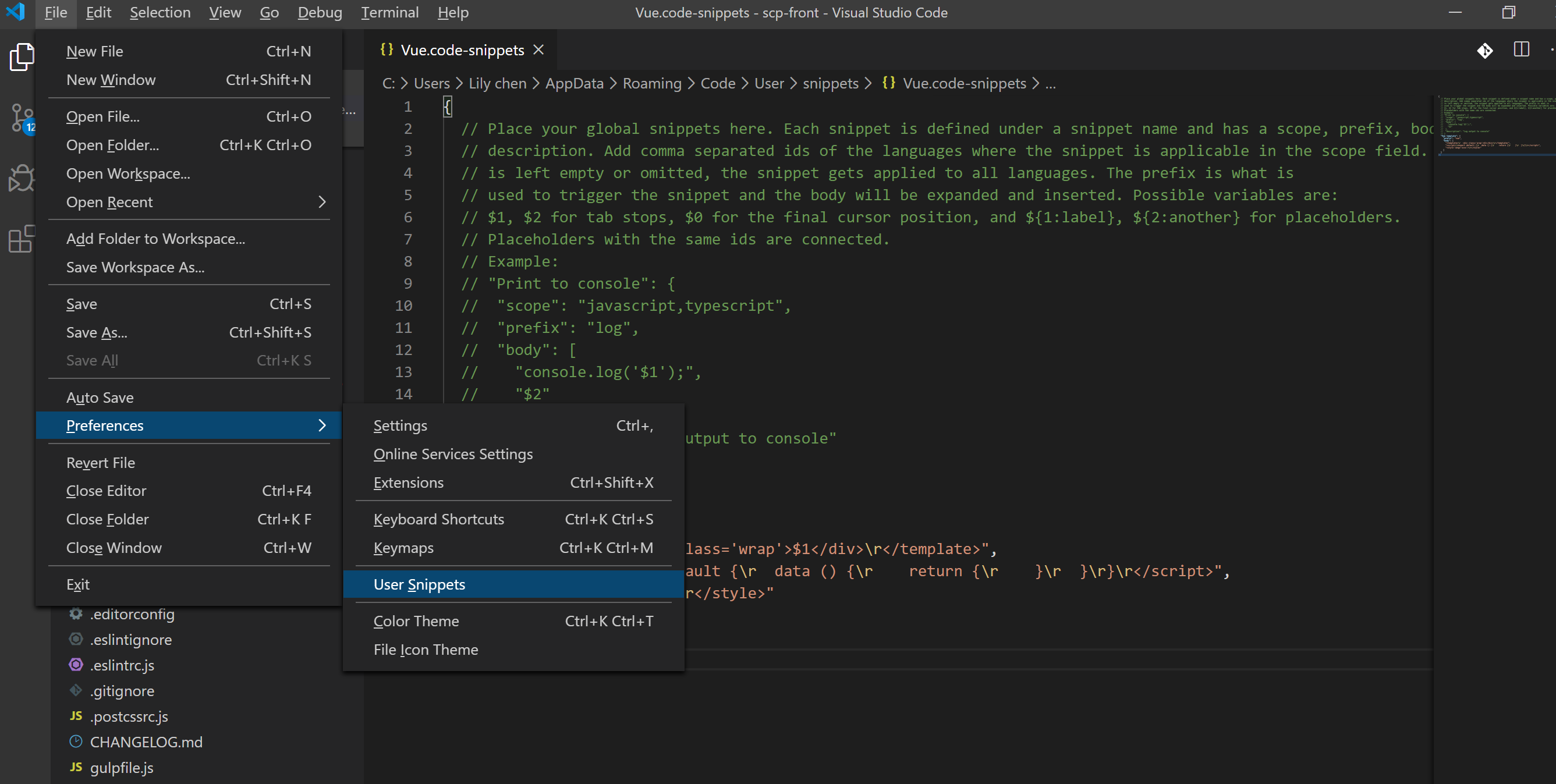
file(文件) -> Preferences(首选项) -> User Snippets(用户片段)

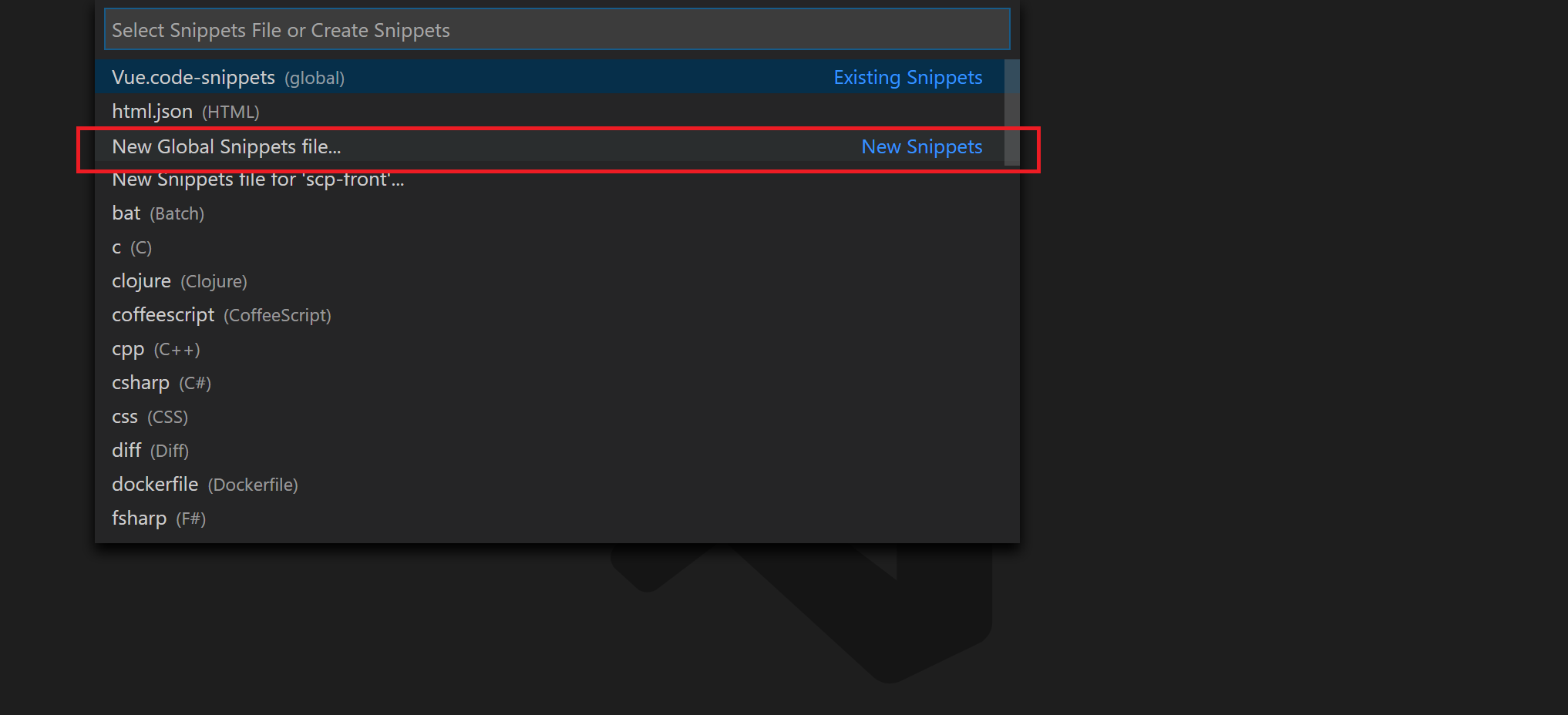
选择第三项,创建一个全局的新的片段文件。

snippets文件
{
// 这里放置全局的片段.每一个片段都包括一个片段名、一个作用域、一个前缀、一个片段内容和这个片段的描述。
// 作用域字段的值用逗号分隔多个不同值。如果Scope字段被忽略了或者没有值,这个片段则可以应用于所有语言环境。前缀是用于触发片段,然后把片段内容填充到文件中。
//一般变量有$1和$2用于设置tab键跳动到哪个位置去,$0是光标最后的位置。${1:label},${2:another}用于占位。
// $1是光标默认在的地方。然后按下tab键,光标会到$2所在的地方去。
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Vue template": {
"prefix": "vue",
"body": [
"<template>
<div class='wrap'>$1</div>
</template>",
"<script>
export default {
data () {
return {
}
}
}
</script>",
"<style lang='scss'>
</style>"
],
"description": '这个片段是一个vue文件的模板片段'
}
}
设置后,保存这个配置文件。然后在文件里面,输入设置的prefix值,此处为vue,并按下enter键,就会把vue替换成body里面的内容。
替换后如图: