
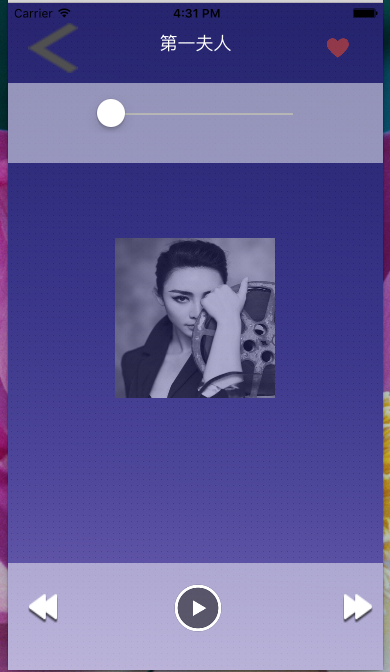
如图搭建一个音乐播放器界面,具备以下几个简单功能:
1,界面协调,整洁。
2,点击播放,控制进度条。
3.三收藏歌曲,点击收藏,心形收藏标志颜色加深。
4,左右按钮,切换歌曲图片和标题。
5,点击中间图片,隐藏所有按钮,仅显示蓝色背景。
设计的整体思路:
1.在搭建界面的时候,为了整洁和方便后续的功能的添加,需要将整个的界面划分为几个部分:
①:最上面的一行包括:一个返回按钮、一个歌曲名称、一个收藏按钮;
②:第二行:一个slider控件、两侧是当前的歌曲播放进度和歌曲的总时长--两个lable;
③:第三行:在正中间放一个按钮并设置图片;
④:最下面一行:三个按钮,上一曲,下一曲和暂停/播放;
2,划分好之后,就要依次进行摆放了:
①:第一行使用一个view,在其上依次是:UIButon、UILable、UIButton;
②:第二行仍是一个view:依次是:UILable、UISlider、UILable;
③:第三行是一片空白,和一个中心的UIButton.如果有特殊的图案需求,在UIButton之下可以加一个,UIImageView,并设置所需图片;
④:最后一行还是一个View:UIButton、UIButton、UIButton;
3,摆放就绪之后,寻找所要实现的功能的控件组合,寻找其之间的关联并实现功能;
①:返回按钮:添加点击事件,点击之后返回上一个状态;
②:歌曲名称:跟随左右切换歌曲和歌曲播放完毕改变相应的名称;
③:收藏按钮:点击按钮,改变显示状态,并且记忆选中状态,直至状态再次被主动改变;
④:UISlider右边的UILable显示歌曲的总时长;
⑤:左边的UILable,根据进度实时显示;
⑥:UISlider根据歌曲总时长结合自身的长度,确定定时器的执行频率和自身的步长;
⑦:点击中间的按钮,将不需显示的子视图的hidden属性设为YES,再次点击改为NO;
⑧:左右切换按钮类似:点击切换的同时,该变歌曲名,改变歌曲时长,改变中间按钮的图片;
⑨:播放/暂停按钮:要与UISlider联系起来,播放,暂停的同时,slider的进度条和显示当前进的UILable的显示内容要同步的机型;
4,差缺不漏。
经过有条不紊的执行,一个简单地音乐播放器界面就搭建完成了!