最近看到了一款flexigrid表格组件,简单美观,在下载使用的过程中,发现缺少很多功能。《基于jQuery的GridView-Flexigrid(2)-扩展和修复》给我带来了很大的帮助,而我在它的基础上也做了细节的调整,由于我在grid中保存了当前加载的数据源,以及每条数据的选中状态,所以以下方法,实现起来倒也简洁。下面针对功能简单做下说明:
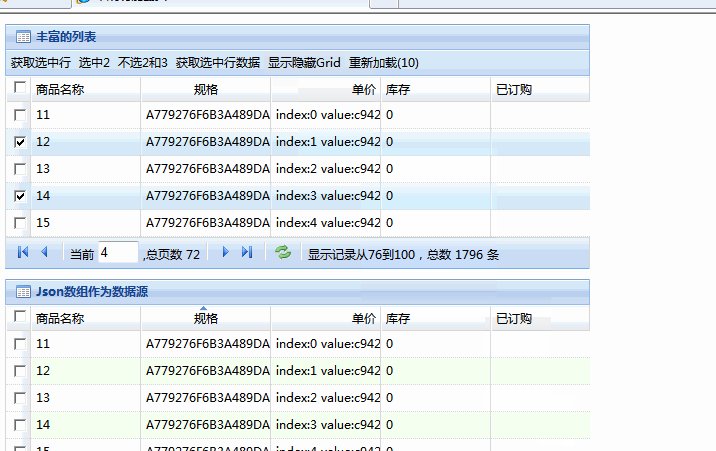
1.增加获取选中行对应的Json数据,返回Json对象数组。
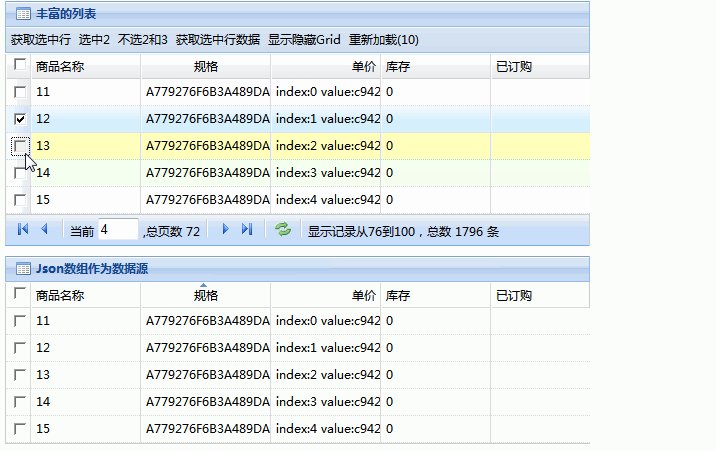
2.增加获取选中行的索引,返回数据。
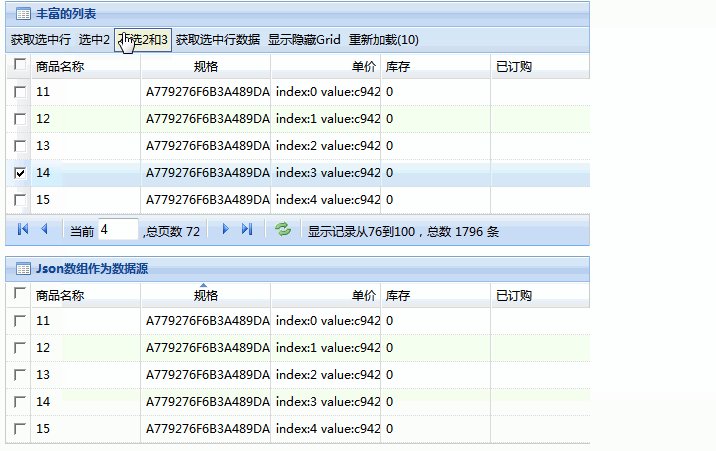
3.增加选中指定行,不选中指定行等方法。
4.重写行绑定事件。在动态添加行时,会触发onRowDataBind事件,this指向行的dom对象,可以为行动态的绑定事件。
5.增加总行数和数据源的节点名称配置。该项主要是由于,其本身要求后台返回的数据格式为{total:0,rows:[]},与项目现状不兼容,故可以直接指定节点名称,加载数据。
6.增加数据源为Json对象数组的支持。该项主要是由于部分接口直接返回的数据源,无需总行数,故无需分页。
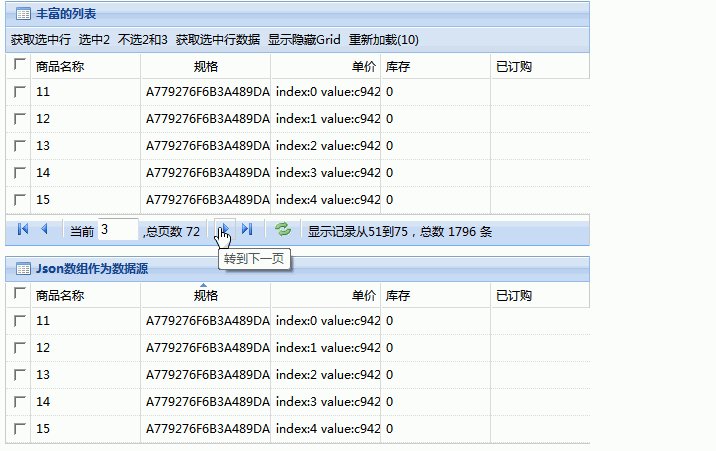
7.增加隐藏和显示grid方法。该项纯属项目需要,一份数组对应2种显示方式,我想公用一个翻页组件,故如此做。
8.重写reload事件,增加参数支持,可以在reload时通过改变属性配置达到修改条件得到修改后的数据源,或者加载指定页等。
让我们看看代码是怎么写的吧。首先是页面html代码
<div id="ptable" style="margin: 10px"> <table id="productlist"></table> </div>
下面是Js配置部分
var option = { height: "auto", //flexigrid插件的高度,单位为px "auto", url: '/Plugs/flexigrid/sample/Handler1.ashx', //ajax url,ajax方式对应的url地址 colModel: [ { text: '商品编码', name: 'ProductID', 50, sortable: true, align: 'left', hide: true }, { text: '商品名称', name: 'ProductName', 100, sortable: true, align: 'left' }, { text: '规格', name: 'QuantityPerUnit', 120, sortable: false, align: 'center' }, { text: '单价', name: 'UnitPrice', 100, sortable: true, align: 'right', render: function (value, row, data, index) { return "index:" + index + " value:" + value; } }, { text: '库存', name: 'UnitsInStock', 100, sortable: true, align: 'left' }, { text: '已订购', name: 'UnitsOnOrder', 100, sortable: true, align: 'left' } ], buttons: [ { name: 'btn1', text: "获取选中行", bclass: 'Add', handler: function () { var rows = $("#productlist").flexGetCheckedRows(); alert(rows.join()); } }, { name: 'btn2', text: "选中2", bclass: 'Delete', handler: function () { $("#productlist").flexCheck(1); } }, { name: 'btn3', text: '不选2和3', handler: function () { $("#productlist").flexUnCheck([1, 2]); } }, { name: 'btn4', text: '获取选中行数据', handler: function () { var data = $("#productlist").flexGetCheckedData(); alert(JSON.stringify(data)); } }, { name: 'btn5', text: '显示隐藏Grid', handler: function () { var p = window.op || 1; if (p === 1) { $("#productlist").flexHideGird(); window.op = 2; } else { $("#productlist").flexHideGird(false); window.op = 1; } } }, { name: 'btn6', text: "重新加载(10)", handler: function () { $("#productlist").flexReload({ newp: 10 }); } } ], totalProperty: "totalcount", rowProperty: "data", sortname: "ProductID", sortorder: "asc", title: "丰富的列表", usepager: true, useRp: false, showcheckbox: true, onRowDataBind: contextmenu }; var grid = $("#productlist").flexigrid(option);