什么是ML.NET?
ML.NET 使你能够在联机或脱机场景中将机器学习添加到 .NET 应用程序中。 借助此功能,可以使用应用程序的可用数据进行自动预测。 机器学习应用程序利用数据中的模式来进行预测,而不需要进行显式编程。
ML.NET 的核心是机器学习模型 。 该模型指定将输入数据转换为预测所需的步骤。 借助 ML.NET,可以通过指定算法来训练自定义模型,也可以导入预训练的 TensorFlow 和 ONNX 模型。
ML.NET 支持在使用 .NET Core 的 Windows、Linux 和 macOS 或使用 .NET Framework 的 Windows 上运行。 所有平台均支持 64 位。 Windows 支持 32 位,TensorFlow、LightGBM 和 ONNX 相关功能除外。
了解ML.NET模型生成器
ML.NET 模型生成器是一个直观的图形化 Visual Studio 扩展,用于生成、训练和部署自定义机器学习模型。其使用自动化的机器学习 (AutoML) 来探索不同的机器学习算法和设置,以帮助找到最合适的方案。
使用模型生成器不需要具备机器学习的专业知识。 只需要一些数据,和确定要解决的问题。 模型生成器会生成将模型添加到 .NET 应用程序的代码。
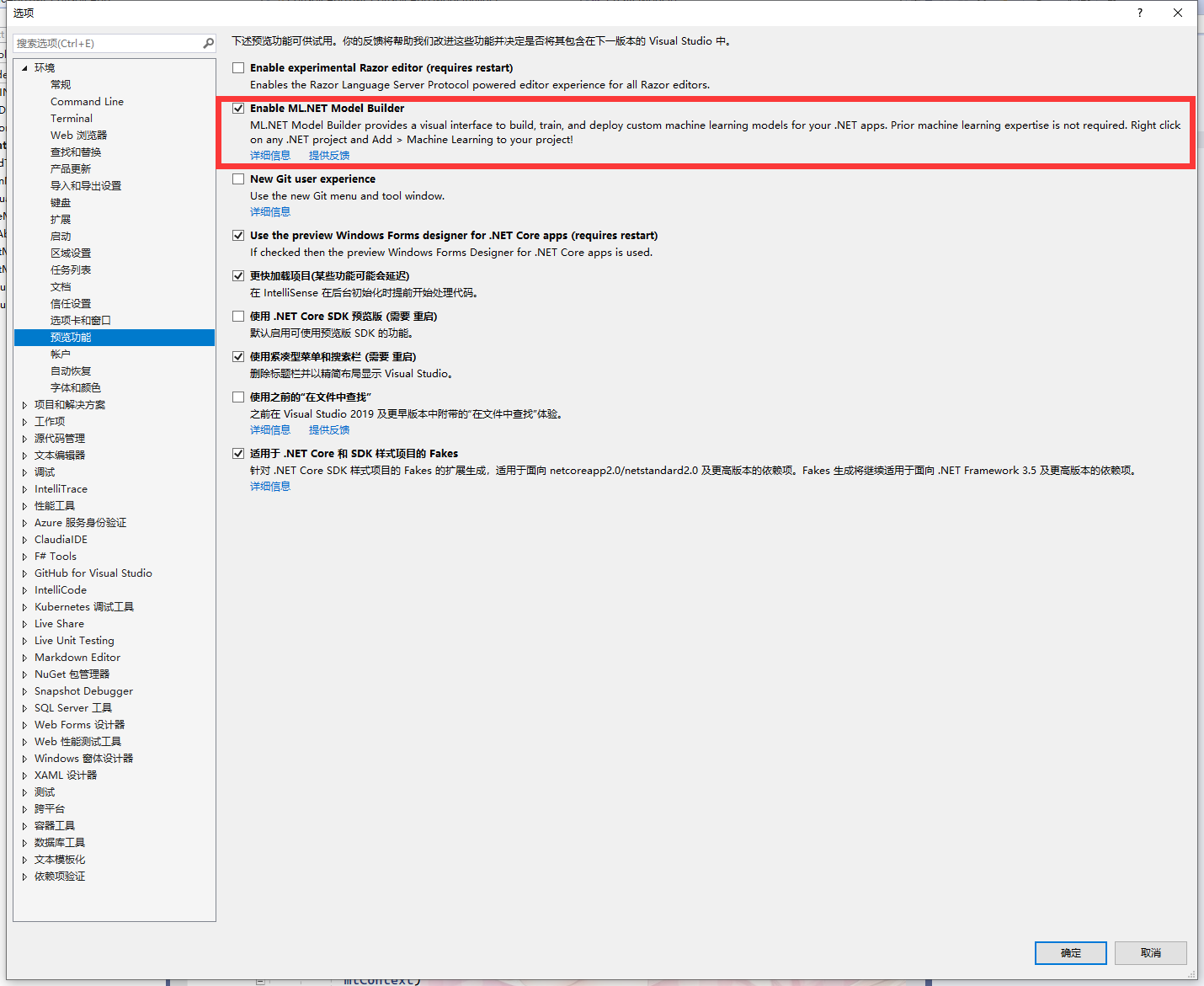
值得注意的是,目前ML.NET 模型生成器是属于预览版,需要先启用此预览功能:

接下来,我们将使用此模型生成器来生成图片性别生成的代码。
生成图片性别识别的代码
主体步骤如下所示:
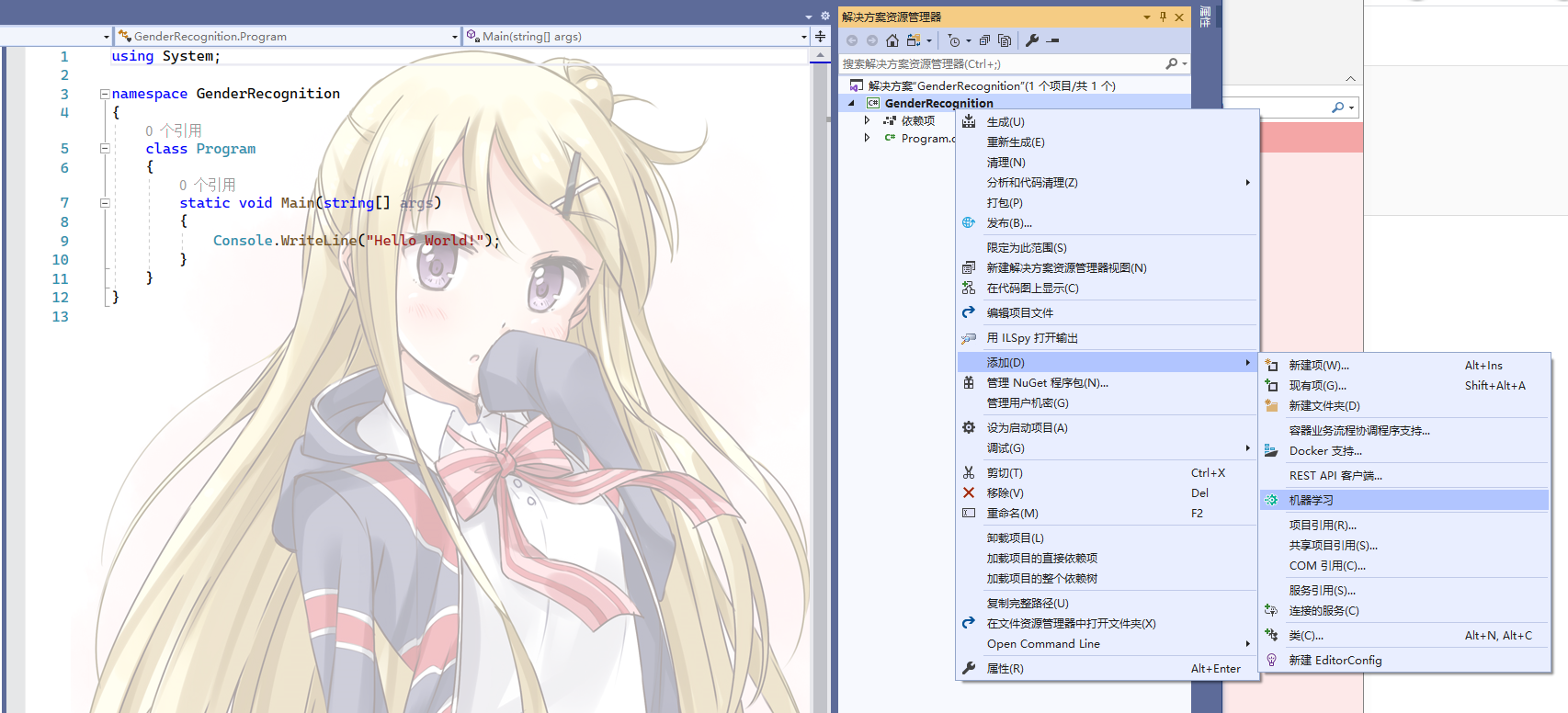
1.创建控制台项目,然后添加【机器学习】

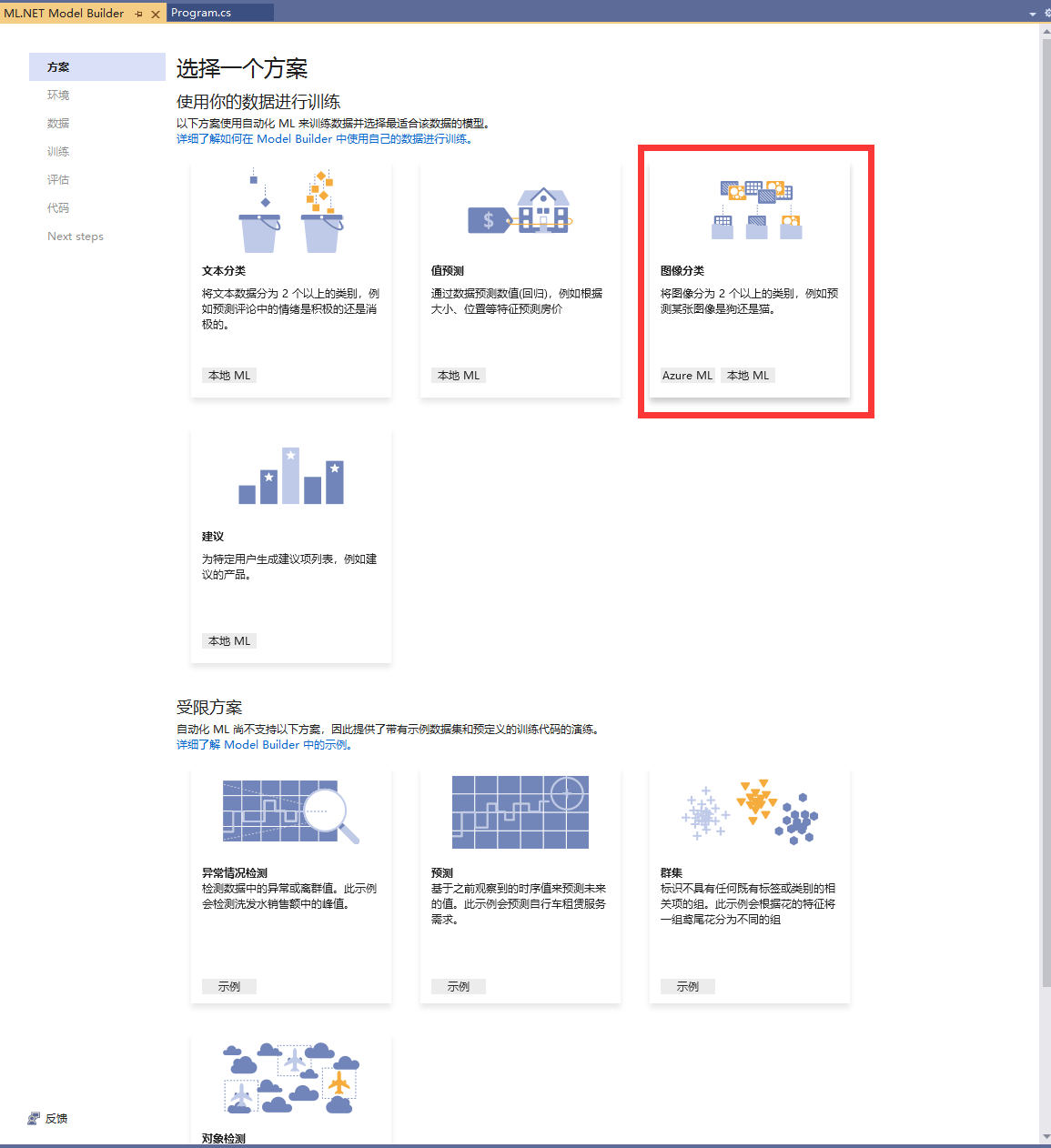
2.选择方案,这里我们选择【图像分类】
当完成了第一步操作之后,我们将打开ML.NET模型生成器的UI界面。这里我们选择【图像分类】方案:

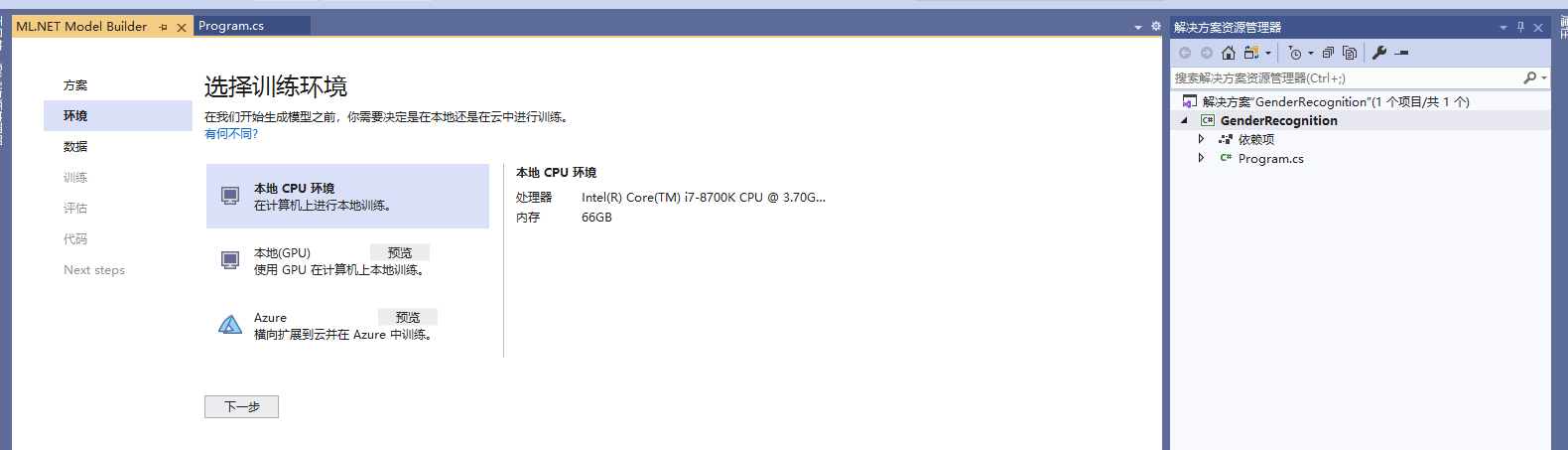
3.选择训练环境

4.添加数据
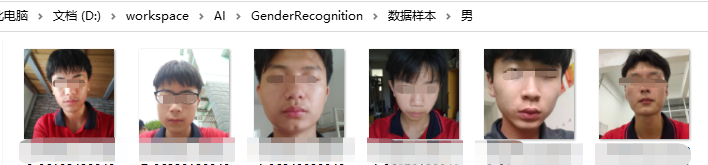
在此之前,我们需要先准备好数据。由于是做图片分类,我们需要先准备图片数据,并且以文件夹的形式分类,比如:


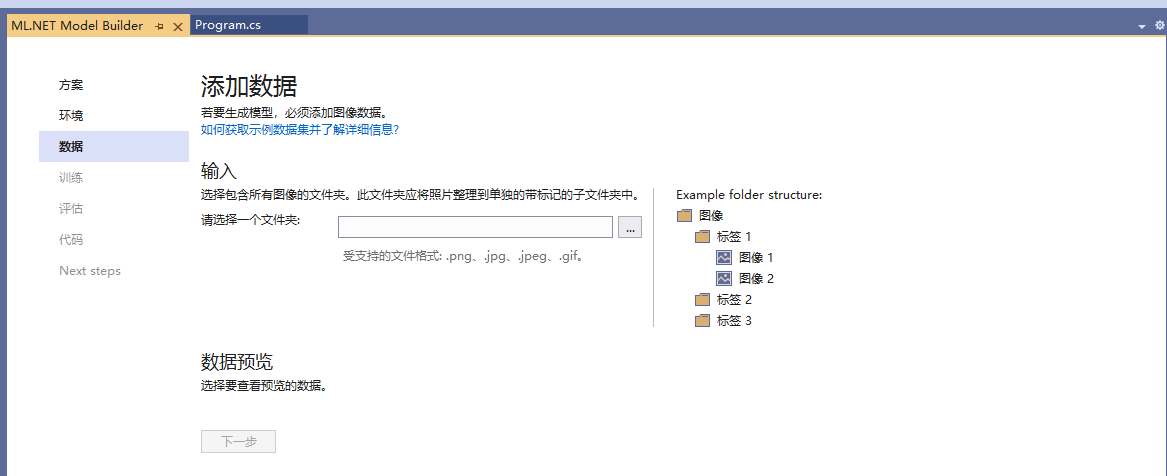
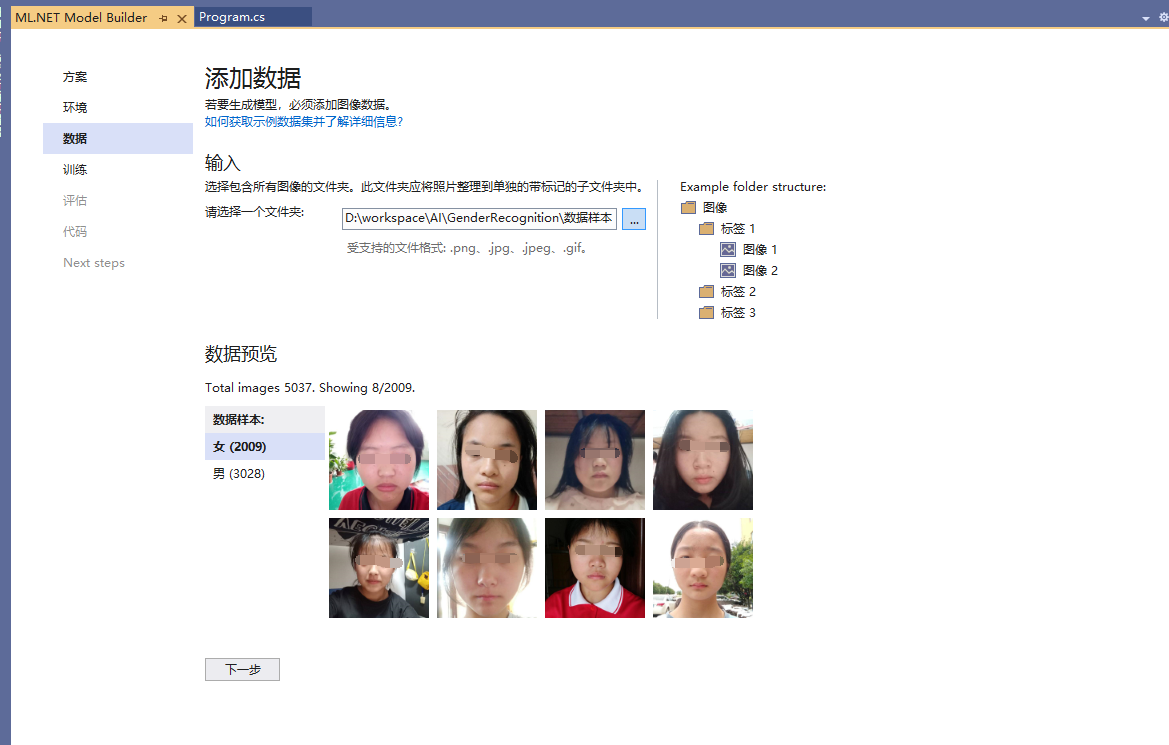
准备好图片数据后,我们就可以在【数据】界面添加对应的文件夹了:

添加完成后,就可以看到【数据预览】:

这里笔者准备了5000多张学生图片,由于涉及隐私,这些数据样本不会公开,如需要训练可以去国外很多AI网站下载数据样本。
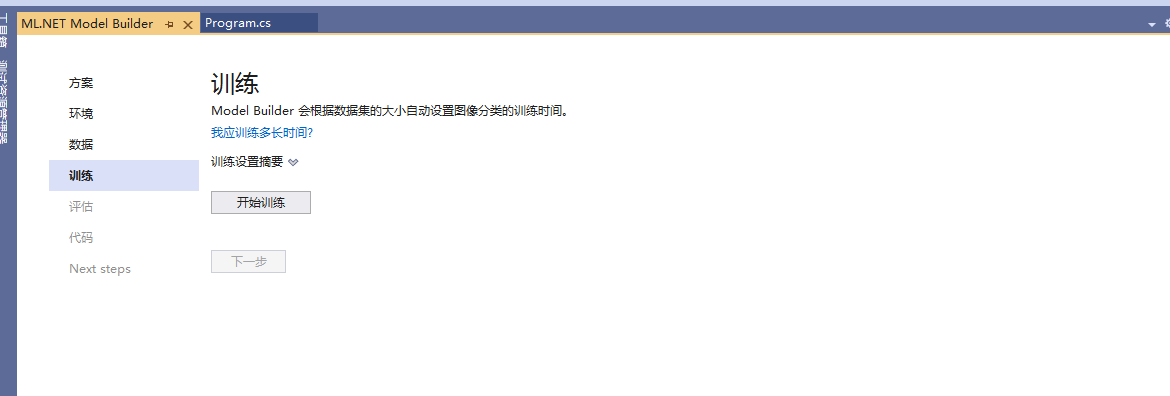
5.训练
训练是一个自动的过程,模型生成器通过该过程教模型如何回答方案相关的问题。 训练后,模型可以对其没有见过的输入数据进行预测。 例如,在预测房价时,可以预测新上市的房屋销售价。因为模型生成器使用自动机器学习 (AutoML),所以在训练期间不需要任何人工输入或微调操作。

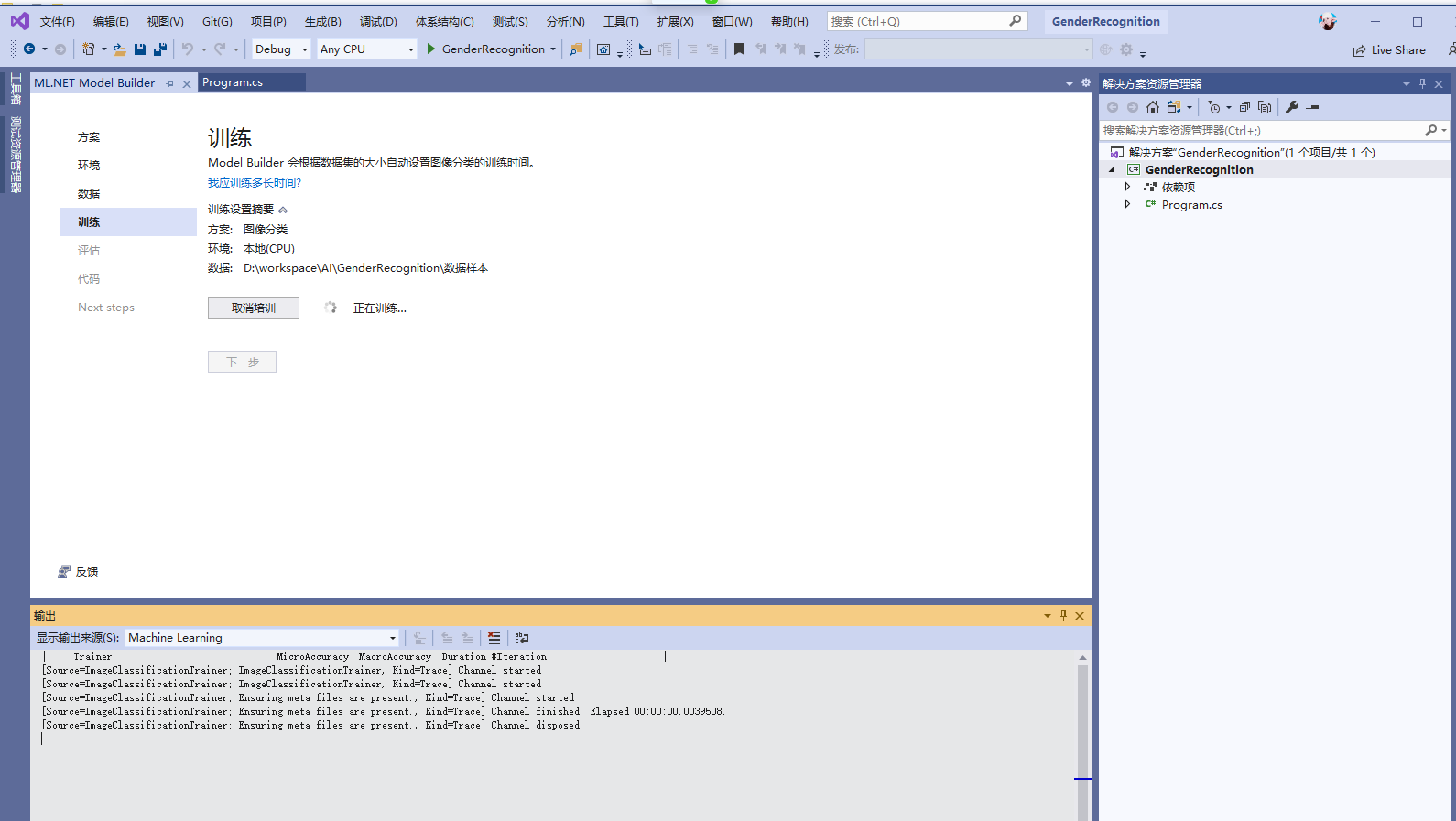
接下来,我们【开始训练】:

一般500M数据需要训练大概半小时以上(具体还需视机器性能而定):

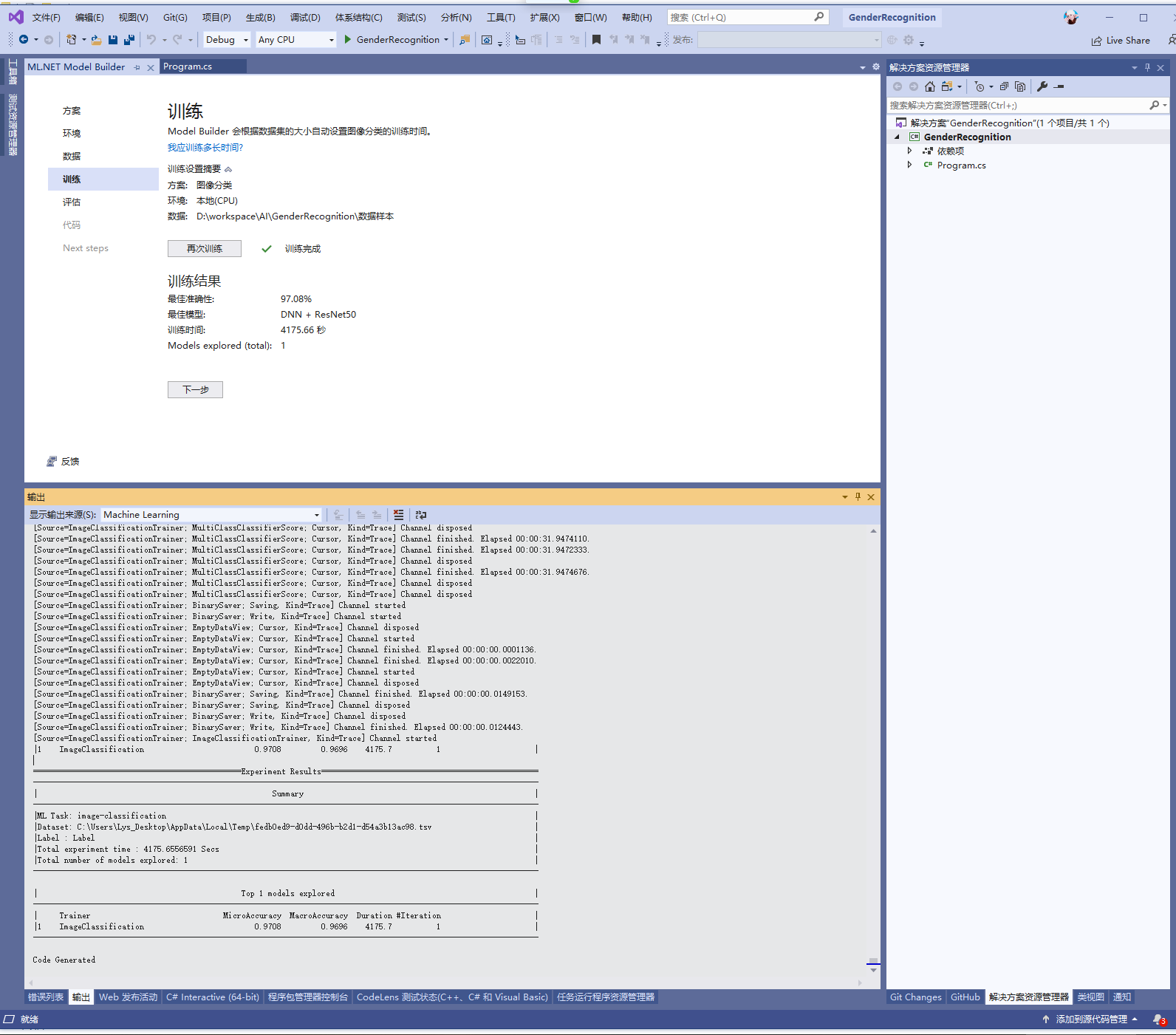
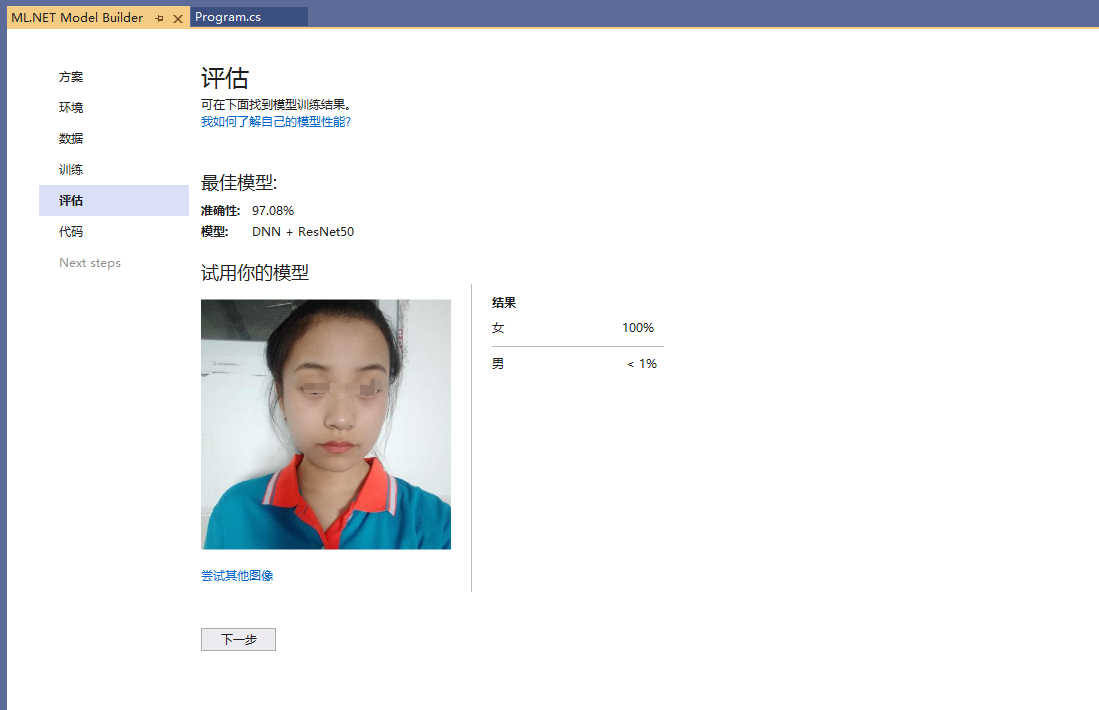
6.评估
训练结束后,我们就可以开始评估了。评估是衡量模型品质的过程。下面97.08的准确性已经是性能非常好的模型了,高于50%的准确性才是可以接受的模型。

如果模型性能评分不符合预期,可以:
- 延长训练时间。 有了更多时间,自动机器学习引擎可以体验更多算法和设置。
- 添加更多更精确的数据。 有时,数据量不足以训练高质量的机器学习模型。对于包含少量示例的数据集,尤其如此。
- 均衡分配数据。 对于分类任务,请确保在各个类别间均匀分配训练集。 例如,若有四个类别和 100 个训练示例,前两类(标记 1 和标记 2)包含 90 个记录,而剩下两类(标记 3 和标记 4)只包含 10 个记录,这就存在数据不均衡的问题,可能会导致模型很难正确预测标记 3 或标记 4。
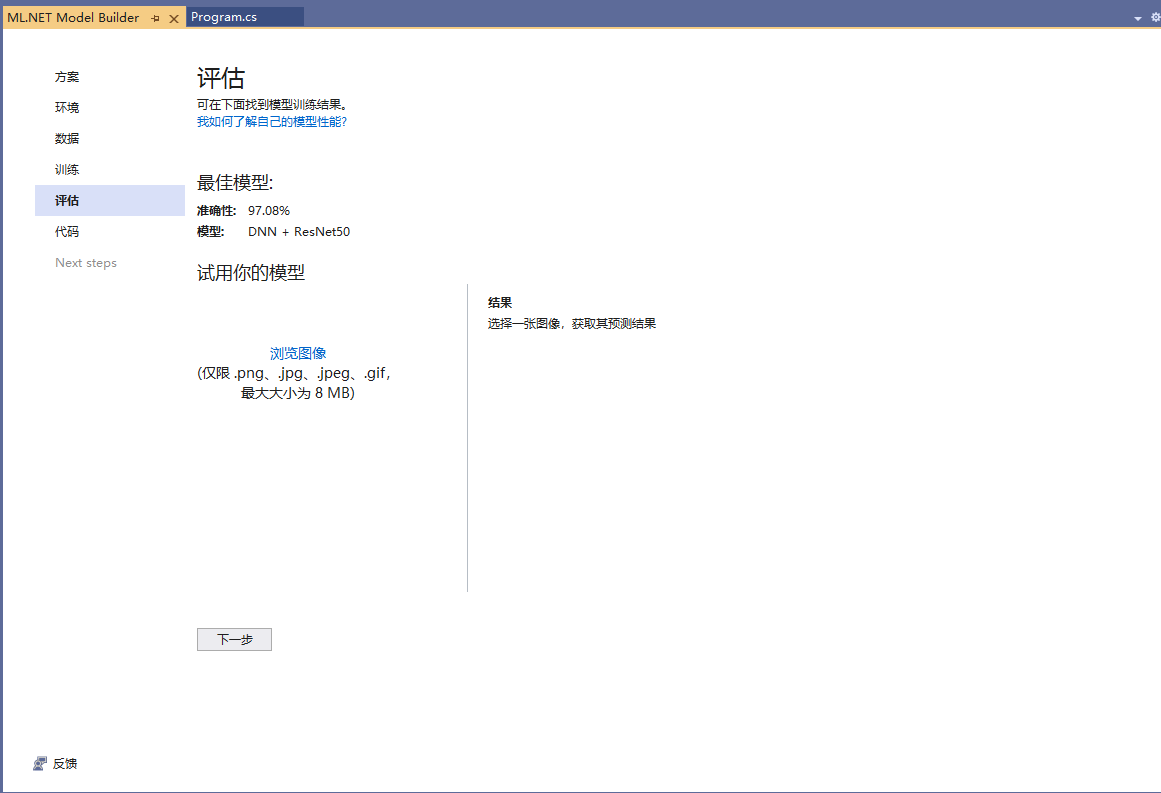
回到刚才的主题,我们可以试用刚训练出的模型。这里笔者找了几张数据样本之外的图片进行测试:


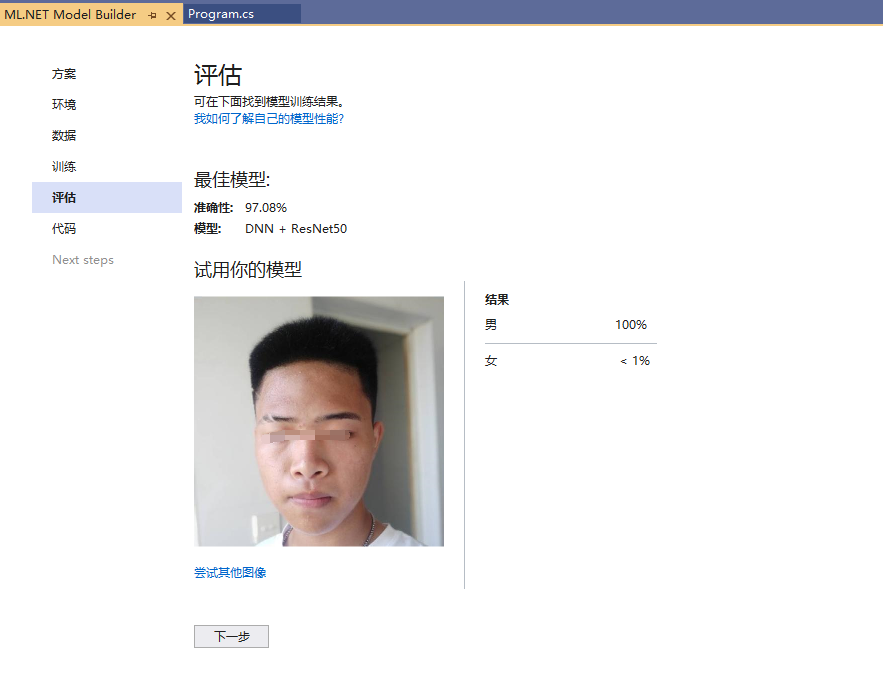
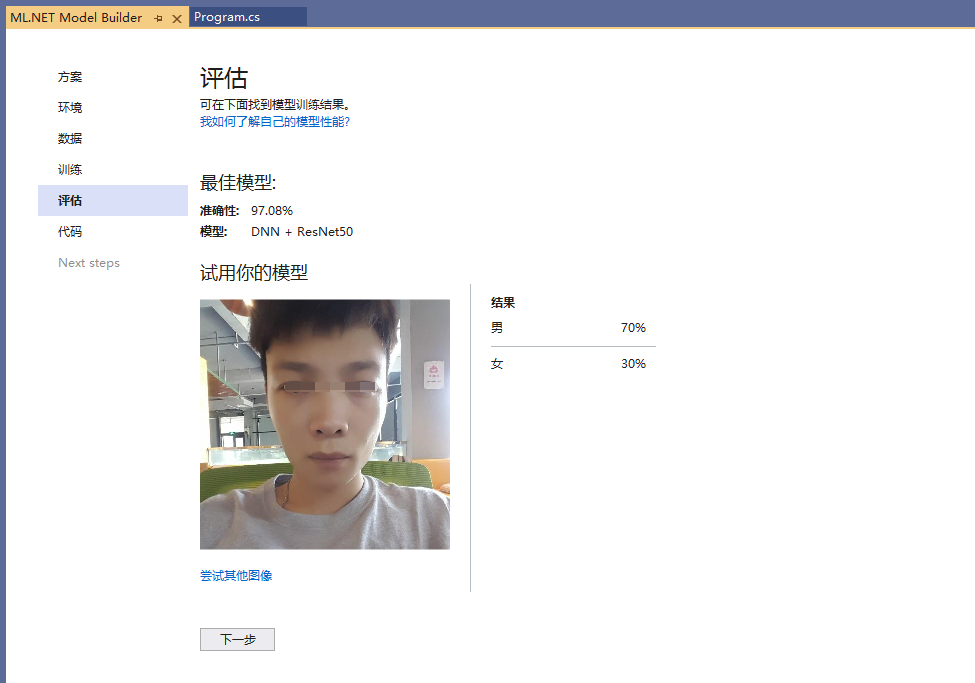
模型的准确性非常之高,我们用一张偏女性化的男性图片进行测试:

从上面的测试结果可以看出,准确性基本上取决于数据样本的数量和质量!
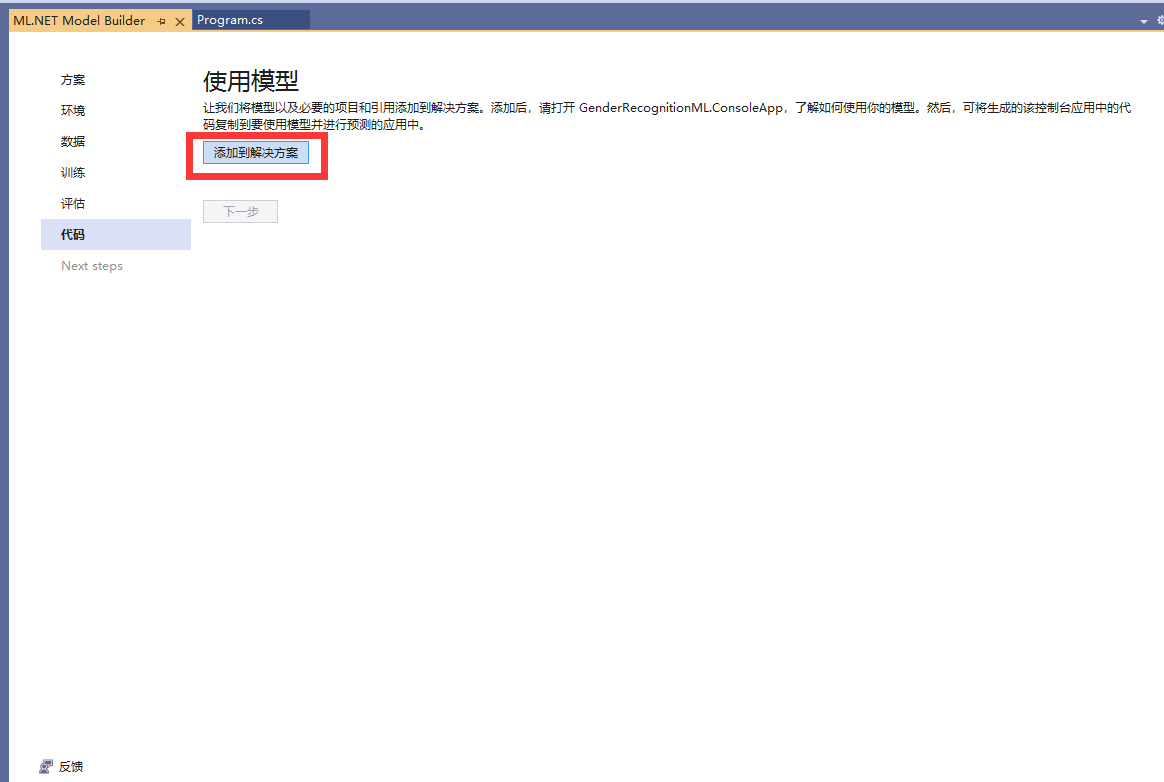
7.添加代码
完成评估阶段后,模型生成器可以输出一份模型文件和代码,我们可以使用该代码将模型添加到应用程序。 ML.NET 模型保存为 zip 文件。 用于加载和使用模型的代码会以新项目的形式添加到解决方案中。 模型生成器还会添加一个示例控制台应用,可以运行该应用来查看工作状态下的模型。
此外,模型生成器还会输出生成模型的代码,以便你能了解生成模型所使用的步骤。 还可以通过模型训练代码使用新的数据重新训练模型。添加代码如下所示:

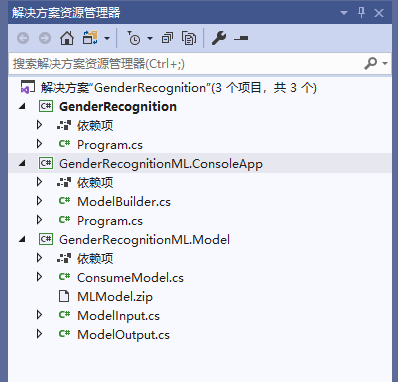
【添加】之后,在解决方案中我们就可以相关代码了:

如上图所示,ML.NET模型的zip文件也包含在解决方案中。
执行示例代码
我们将【GenderRecognitionML.ConsoleApp】工程设置为启动项目,打开示例代码如下所示:
using System; using GenderRecognitionML.Model; namespace GenderRecognitionML.ConsoleApp { class Program { static void Main(string[] args) { // Create single instance of sample data from first line of dataset for model input ModelInput sampleData = new ModelInput() { ImageSource = @"D:workspaceAIGenderRecognition数据样本女20200612180307_xxx.jpg", }; // Make a single prediction on the sample data and print results var predictionResult = ConsumeModel.Predict(sampleData); Console.WriteLine("Using model to make single prediction -- Comparing actual Label with predicted Label from sample data... "); Console.WriteLine($"ImageSource: {sampleData.ImageSource}"); Console.WriteLine($" Predicted Label value {predictionResult.Prediction} Predicted Label scores: [{String.Join(",", predictionResult.Score)}] "); Console.WriteLine("=============== End of process, hit any key to finish ==============="); Console.ReadKey(); } } }
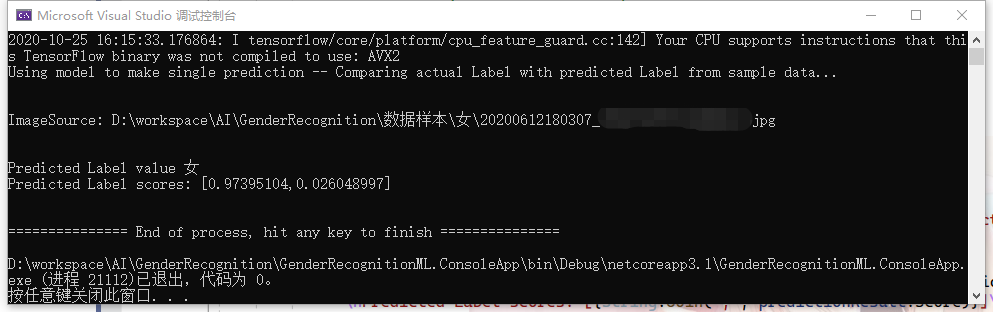
通过上面的示例代码我们非常简单了解了如何来使用模型,仅需传入图片路径,即可使用模型输出对应的图像标签(男、女)和准确性,我们可以运行起来,执行结果如下所示:

至此,整个教程就完成了,是不是非常简单呢?即使我们不具备机器学习的专业知识!