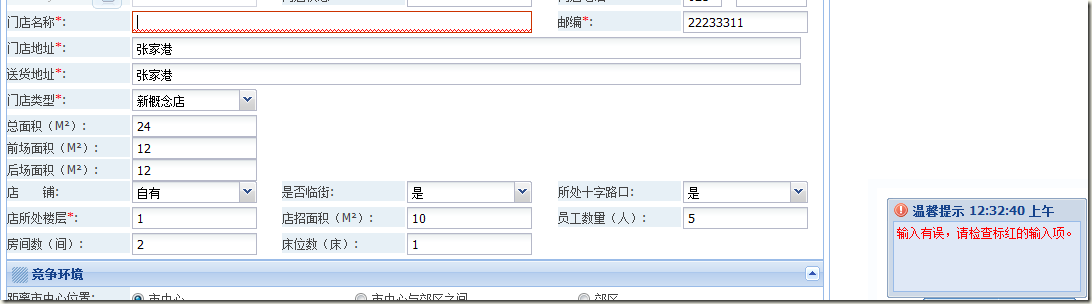
ExtJS验证很方便,在使用FormPanel的时候,我们可以很方便的进行验证。比如设置必填项、正则、字段类型等等。比如如下所示:

上面的验证是这么写的:
<Listeners>
<ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);" />
</Listeners>
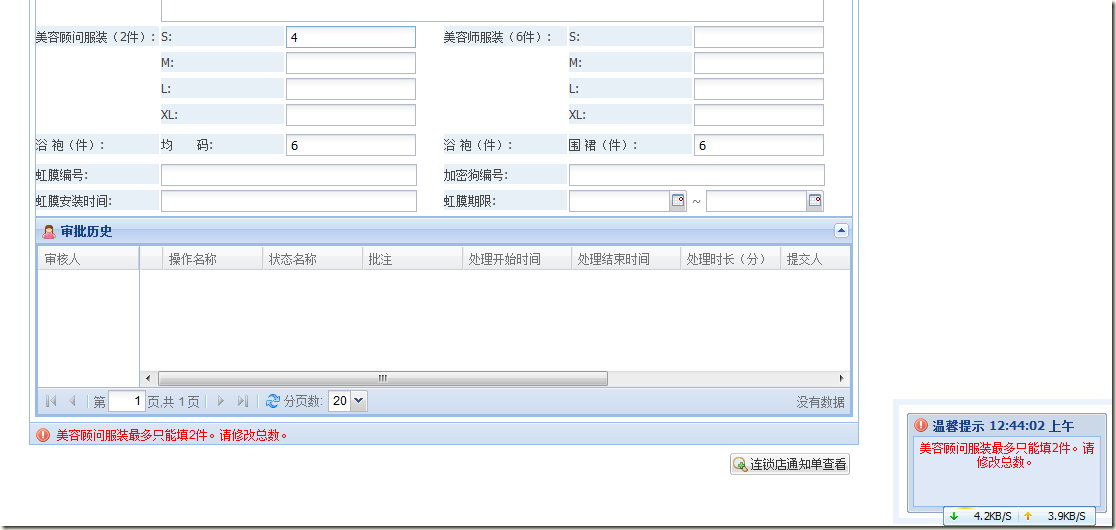
但是往往,有些复杂的验证我们是需要我们写脚本验证的。那么怎么做到通用呢?比如下面的情况:

左侧S、M、L、XL总数不能超过2件,右侧不能超过6件。首先可以定义以下验证JS,来验证数量是否超过最大值。
function valSumMax(ids, maxValue, msg) {
if (ids != null && ids.length > 0) {
var _temp = 0;
for (var i = 0; i < ids.length; i++) {
var value = Ext.getCmp(ids[i]).getValue();
if (!isNaN(value)) {
_temp += value;
if (_temp > maxValue) {
var message = { 'IsVal': false, 'Message': msg != "" ? msg : ("超过最大值" + maxValue + "。") };
return message;
}
}
}
}
var message = { 'IsVal': true, 'Message': '' };
return message;
}
为了做到通用,于是又定义以下JS函数
function CustomValidator() {
var msg = valSumMax(ids1, 2, "美容顾问服装最多只能填2件。请修改总数。");
if (!msg.IsVal)
return msg;
msg = valSumMax(ids2, 6, "美容师服装最多只能填6件。请修改总数。");
return msg;
}
function ValCustomValidator(isVal, valid) {
if (typeof (valid) != 'undefined' && (!valid))
return valid;
if (typeof (isVal) == 'undefined' || isVal == null || isVal) {
var msg = CustomValidator();
if (!msg.IsVal) {
Ext.MessageBox.show({
title: '错误',
msg: msg.Message,
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.ERROR
});
return false;
} else {
return true;
}
} else {
return CustomValidator();
}
}
最后,要写监听的验证Handler了。可以这么写:
_fp.Listeners.ClientValidation.Handler =
@"
var isCheckd=valid;var msgs;var msg='';
if(typeof(ValCustomValidator)=='function')
{
msgs=ValCustomValidator(false,valid);
if(typeof(msgs.IsVal)!='undefined')
{
isCheckd=msgs.IsVal;
if(msgs.Message!='')
msg='<span style=\'color:red;\'>'+msgs.Message+'</span>';
}
else
isCheckd=msgs;
}
#{btnSave}.setDisabled(!isCheckd);
#{tbSave}.setDisabled(!isCheckd);
#{btnSumbit1}.setDisabled(!isCheckd);
#{btnSumbit2}.setDisabled(!isCheckd);
var valCs=isCheckd ? 'valaccept' : 'valexclamation';
if (msg=='')
msg=isCheckd ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';
this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);
";
这样的话,即使不存在JS函数ValCustomValidator,验证都是没问题的。需要自定义的话,那么就可以定义ValCustomValidator函数来完成自己的验证了。