时间总是过得很快,而我几乎没有时间来安安静静的写博客和完善文档。不过总算是框架在一直前进,而我的计划是在今年年底(公历)前,让此框架成熟稳定。
在很长一段时间里,我尝试了很多我之前没有接触的技术或者没用过的技术,比如knockoutJs、OData、T4等等,也许走了很多弯路,也许对框架作用并不大,但是却对我而言却很有价值。只有用过了才知道其可用程度和适用场景,没有使用过就没有发言权。
框架也在不断的重构,我不想照抄别人的路子,我只想做一款有特色的框架,安安静静编码,踏踏实实前进,怎么个特色法呢?如:
- 插件式框架
- 响应式布局以及前后端对移动设备的支持
- 便捷的业务代码生成,比如CRUD生成,并且表单支持根据不同数据类型或特性生成相应的展示组件。
- 从框架到插件包括代码生成模板均走开源路线,便于理解和定制
- 一次开发多次使用:即纳入常用的业务插件、策略与模型(日志异常、支付策略、后台权限管理、CMS、流程引擎、微信平台、文档在线查看器等等)
- 多套前后端主题
- WebAPI & OData 的灵活接口
- 基于CodeFirst模式的数据访问,将数据结构更改纳入每一次代码迁移之中
- 开发人员面板
现在再来说下最近的些许事吧。
开源
代码已经两个月前不声不响的迁移到了GitHub,为什么是不声不响,因为我只想做一个安静的美男子默默地编码。这年头不会用Git的程序员肯定不是好程序员,我差点也落伍了,赶紧跟上。哈哈。 试了试还不错。
新的UI
官网UI已重新设计,并且购买了Ace bootstrap,在这里非常感谢tjcccc对本项目的贡献。
官网飞机票:http://www.magicodes.net/
设计师:tjcccc
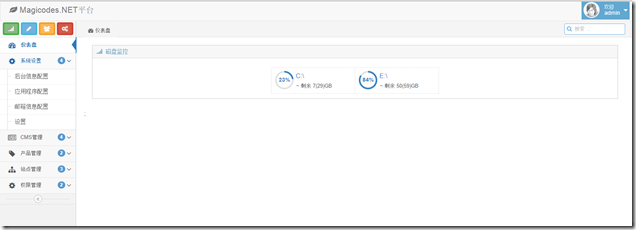
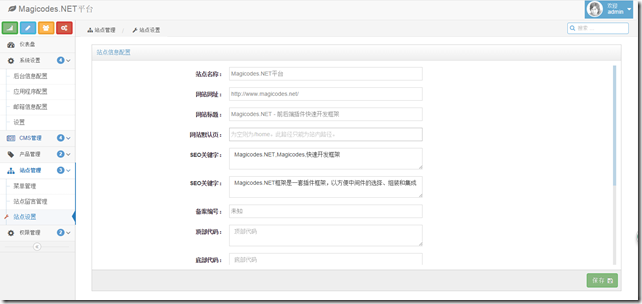
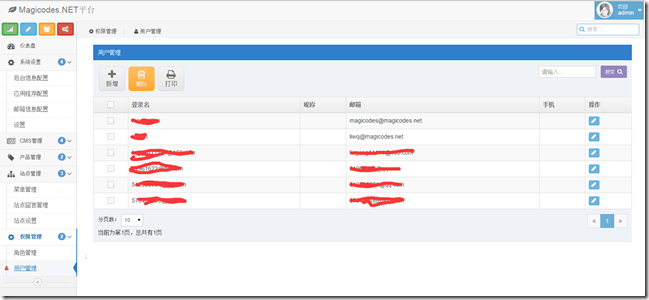
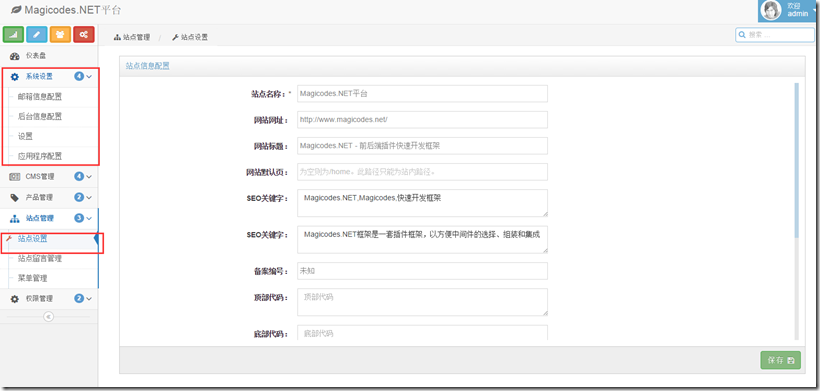
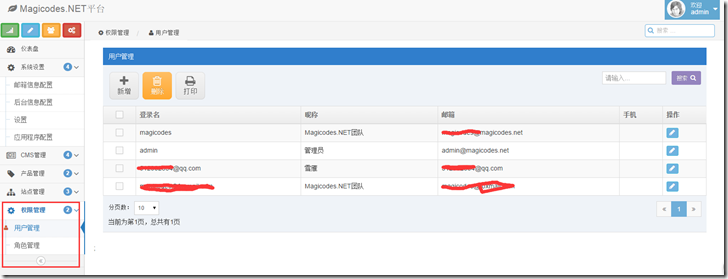
后台UI:
贡献者:tjcccc
只是初具轮廓,东西还在不断地改,目前感觉Iframe用着不是很爽,可能整个后台UI会使用新的架构。~~~~
博客
博客设计稿已经出来了,表结构设计也基本完成,不过还没开始绑~~~
界面抢先看:
地址:http://www.magicodes.net/blogs
首席设计师:tjcccc
文档&文档查看器
文档?哎,又来催更啦!
文档已经编写了一部分,并会不断地进行完善。(PS:最悲剧的莫过于,当我写好一部分,发现这部分又被重构了)
之前打算将文档托管到OneDriver的Web Office App的,结果发现被墙了,于是~~
于是框架集成了一个文档查看器,便于在线查看文档。目前只实现了PDF查看器插件。
后面会考虑对接Web Office Web App Server以实现Office的在线打开与编辑。
后面会支持更多的文件类型,有兴趣的朋友帮搞搞吧~~~
数据丢失
这是一个沉重的话题,这年头没钱确实不好干事,虽然之前承诺了不删档测试,但是很不幸,因为回家办满月期间忘记了对香港服务器的续费,超过3天虚拟机被删除了!!!所以很抱歉的通知您,之前注册和登录的数据已经全部丢失。
代码生成
代码生成这块一直是我比较核心关心的问题,如何减少重复逻辑的业务开发,一直是我孜孜不倦的追求。那么Magicodes.NET现在已经可以生成简单的CRUD代码了~~
口号先响起:还在加班写代码?还在不断地重写业务逻辑?还在一个一个的打补丁?太Low了,让Magicodes.NET帮你来编写代码吧。凝聚Magicodes.NET团队的智慧,让Magicodes.NET帮您编写代码。
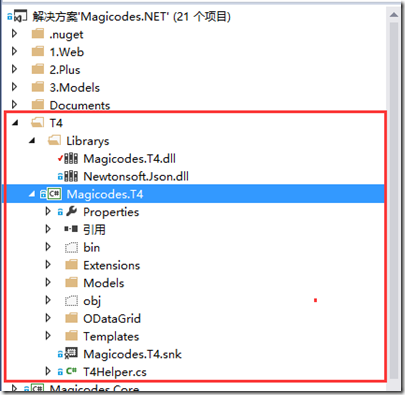
解决方案核心目录:
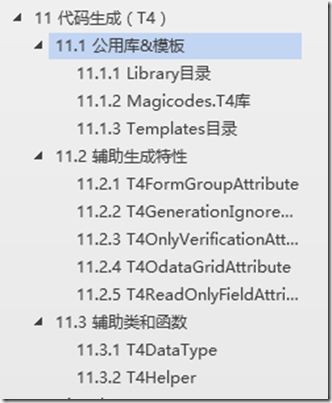
具体介绍请参阅:
不过我还没来得及写完,各位客户还是先看代码吧。T4生成这块我走了很多弯路,所以我决定在月底左右开始再次重构。先看看目前的成果:
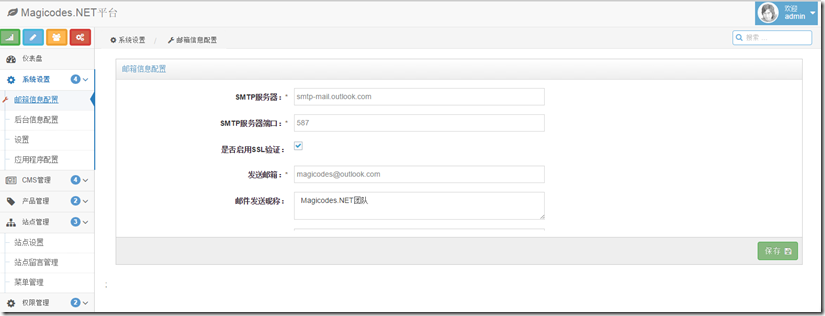
配置View和控制器生成效果:
相关T4模板位置:
从控制器到UI均是代码生成哈,生成即用~~
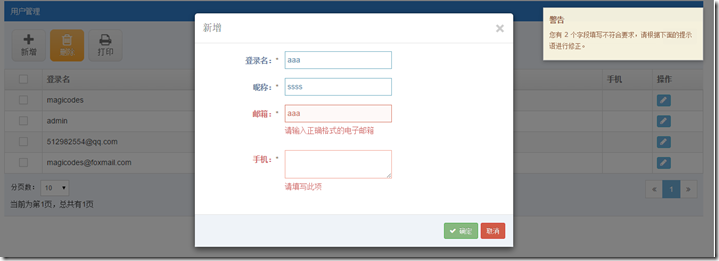
刚才是配置生成,我们再看看CRUD生成:
这仅仅是起步尝试,再看一个:
我们再看看T4模板:
我们看看Users.tt的具体内容:
<#@ template debug="false" hostspecific="true" language="C#" #>
<#@ output extension=".cshtml" encoding="utf-8" #>
<#@ assembly name="$(TargetPath)" #>
<#@ import namespace="Magicodes.Mvc.Default.Areas.Admin.Models" #>
<#@ include file="$(SolutionDir)T4Magicodes.T4ODataGridHeader.tt" #>
<#
ODataGridHelper oDataGridHelper=new ODataGridHelper(typeof(UserViewModel));
oDataGridHelper.Params["_param_title"]="用户管理";
oDataGridHelper.Params["_param_url"]="/odata/Users";
oDataGridHelper.Params["_param_addModel"]=JsonConvert.SerializeObject(new UserViewModel(){Id=Guid.NewGuid().ToString()});
#>
<#@ include file="$(SolutionDir)T4Magicodes.T4ODataGridFooter.tt" #>
可以看出,这里仅仅是传参而已~~
代码生成先告一段落吧,这里我进行了很多尝试,花费了很多精力,但是也体会到了很多。目前打算再挤挤时间重构下,下次见面时,T4代码生成将会更加惊艳。同时我也希望有兴趣的朋友Join with me!!
其他
其他细节修改与优化~~懒得一一想了。
客官可是看完了?如果可以的话,就打赏下吧。我们的服务器来自您的支持。