在前端开发中性能一直都是被大家所重视的一点,然后判断一个网站的性能最直观的就是看网页打开的速度。
其中提高网页反应的速度的一个方式就是使用缓存。一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,减低网络负荷。那么我们就来看看服务器端缓存的原理。
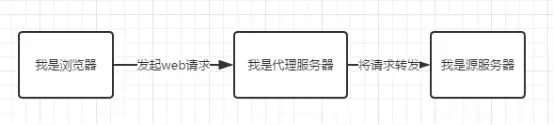
Web缓存分为很多种,比如数据库缓存,代理服务器缓存。对于太多文字的阅读其实我们是拒绝的,于是就画了个图来解释下。浏览器通过代理服务器向源服务器发起请求的原理如下图,

浏览器先向代理服务器发起web请求,再将请求转发到源服务器。它属于共享缓存,所以很多地方都可以使用其缓存资源,因此对于节省流量有很大作用。
浏览器缓存是将文件保存在客户端,在同一个回话过程中检查缓存的副本是否足够新,在后退网页时,访问过的资源可以从浏览器缓存中拿出来使用。通过减少服务器
处理请求的数量,用户将获得更快的体验。
下面我就来着重讲下传说中的浏览器缓存
页面缓存状态是由header决定的,header的参数有四种:
一,cache-control:
1.max-age(单位为s)指定摄住缓存最大的有效时间,定义的是时间长短。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求了。
我们在找个资源看下。比如shang.qq.com上的css资源,max-age=25