一.基于docker安装nginx
1.安装docker: 参考docker安装步骤
2.安装nginx
拉取镜象
docker pull ngnix
启动临时容器
目的:将容器中需要文件夹复制出来做映射备用
docker run --name tmp-ng -d nginx
新建本地文件夹
mdkir -p /docker/nginx
将容器目录复制出来
docker cp -a tmp-ng:/usr/share/nginx/html /docker/nginx/html
docker cp tmp-ng:/etc/nginx/nginx.conf /docker/nginx/nginx.conf
docker cp tmp-ng:/etc/nginx/conf.d /docker/nginx/conf.d
删除临时镜象
docker stop tmp-ng
docker rm tmp-ng(CONTAINER ID)
运行容器实例并映射到本地目录
docker run --name nginx-1 -e TZ="Asia/Shanghai" -d -p 80:80
-v /docker/nginx/html:/usr/share/nginx/html
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /docker/nginx/conf.d:/etc/nginx/conf.d
-v /docker/nginx/logs:/var/log/nginx
nginx
访问端口出现nginx默认页面

二.打包vue项目部署到nginx


1.创建测试vue项目
vue init webpack vue01
cd vue01
npm install
npm run dev
npm run build
最终在vue01目录生成dist资源文件

打开index.html,如出现白板可能是相对路径问题,设置index.html中路径为相对路径即可
最终访问出现如下界面,即成功:

2.打包部署到nginx
打包成dist.zip
使用lrzsz命令工具上传到 /docker/nginx/html
解压:unzip dist.zip -d ./
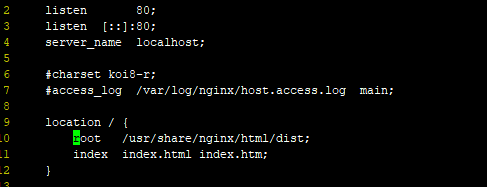
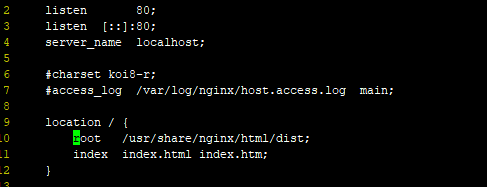
修改defalut.conf (windos上为nginx.conf)

docker restart nginx-1
浏览器访问 ip:80,调转指定静态页面

结束!