相对于VS Code中大多数插件的出现为了解决某一项弊端和不足,powertools则聚合了很多强大且实用的功能,能够增强VS Code的功能,并提升VS Code的使用体验。
powertools就如同之前使用iOS系统时使用过的一款软件Workflow,它相对于大多数插件功能更加丰富,但是门槛也更高一些。
也就是说,想要最大发挥这款插件的价值,仅凭默认的配置是不行的,还需要结合脚本使用。换句话说,需要自己会用js开发一些脚本,如同开发一款简易版的vs code插件,来实现对应的功能。
下面,就来看介绍一下这款插件的基本使用和优点吧!
安装
我相信,对于使用过VS Code的同学来说,安装插件是一件再容易不过的事情。
安装插件的方法主要有两种:
方法1:手动安装
点击左侧的活动栏上的扩展图标,然后搜索powertools,点击安装即可。
方法2:命令安装
使用快捷键Ctrl+P,输入命令ext install vscode-powertools,点击Enter键就可以安装插件。
如果上述两种方式走不通,也可以访问访问网页端插件市场[1],搜索对应的插件安装即可。
powertools
既然能够被称为瑞士军刀,那么它的功能自然就会非常丰富。
这款插件的功能大体可以分为如下几类:
-
应用
-
按钮
-
命令
-
事件
-
工具
下面就分别来介绍一下。
应用
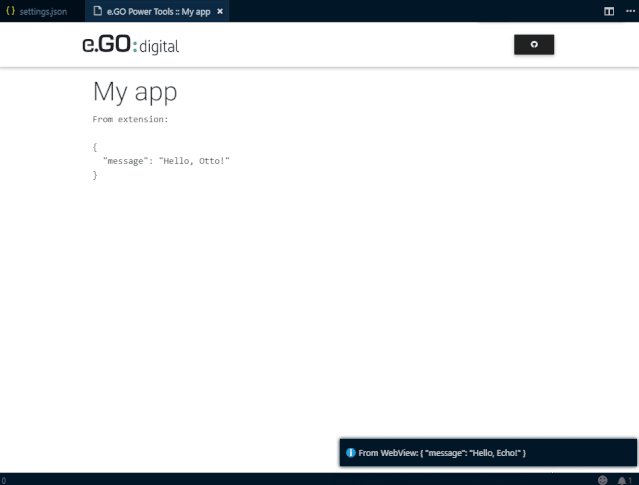
这里所说的应用是基于Node.js的脚本,可通过Web视图运行,并且还可以与Visual Studio Code实例进行交互。
创建应用只需要如下3步:
-
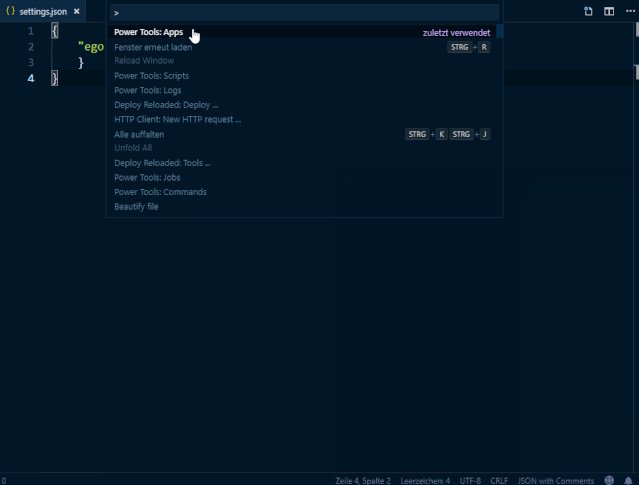
点击按键F1或者Ctrl+Shift+P
-
选择Power Tools: Apps
-
选择Create App ...
输入对应应用的名称就完成了一款应用的创建,然后再执行前面的1~2步,第3步选择Open App ...就可以打开初始化的应用。

这对于很多使用Vue开发前端的同学能够提供很大便利。
按钮
在开发过程中,会有很多重复性的动作,例如,执行某个Python脚本、运行某个shell脚本。我们没有必要再去打开终端进入对应的工程目录,执行对应的任务或者shell脚本,通过添加1个vs code快捷按钮就可以实现一项繁琐且频繁用到的功能。
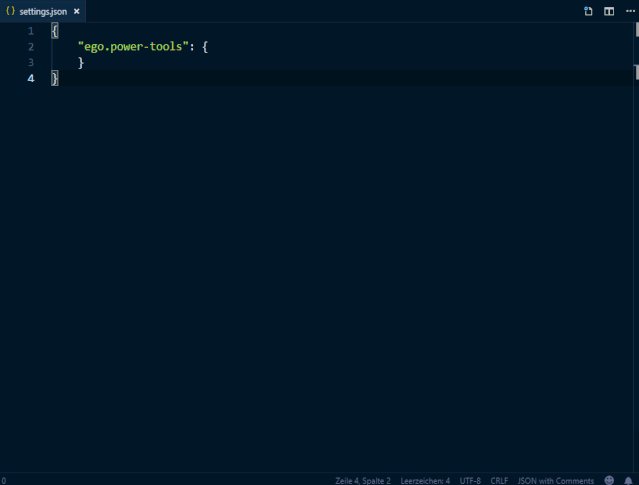
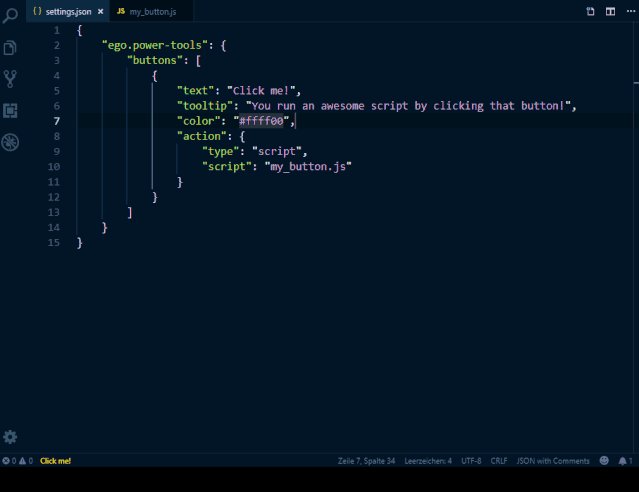
使用按钮功能,需要配置一下vs code的配置文件settings.json,
{ "ego.power-tools": { "buttons": [ { "text": "Click me!", "tooltip": "You run an awesome script by clicking that button!", "action": { "type": "script", "script": "my_button.js" } } ] } }
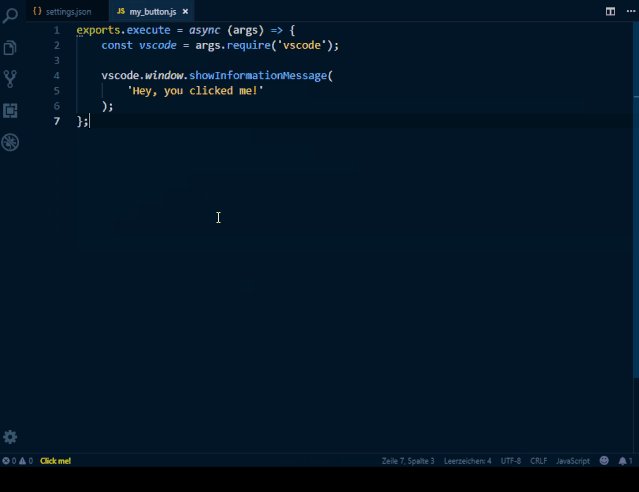
在上述配置中可以看出,这个按钮名称为Click me!,它执行了一个脚本my_button.js,然后来看一下这个js脚本的内容,
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.buttonactionscriptarguments.html // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( 'Hey, you clicked me!' ); };
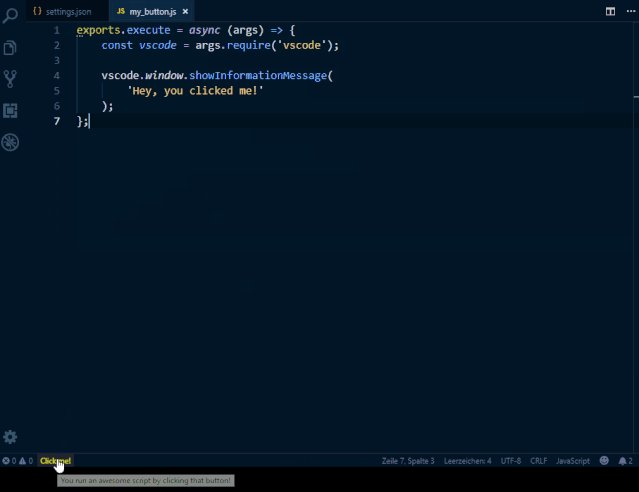
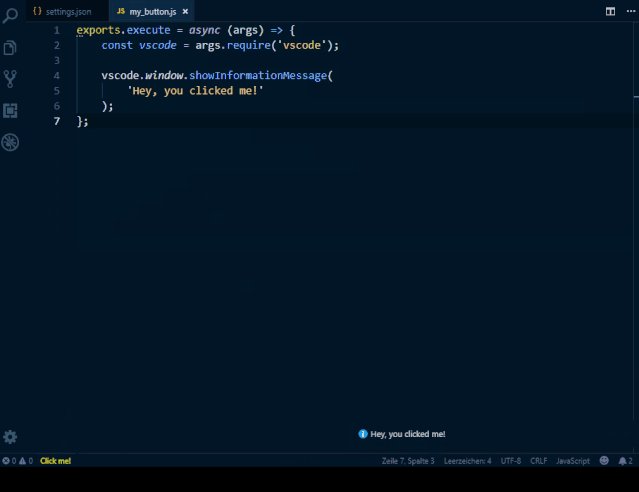
这个脚本的功能就是弹出一个消息框,下面来看一下效果。

命令
为了增强VS Code的功能,可以自定义一个命令,这样的话就可以在VS Code任何位置都可以调用。
和按钮一样,需要首先配置一下settings.json,
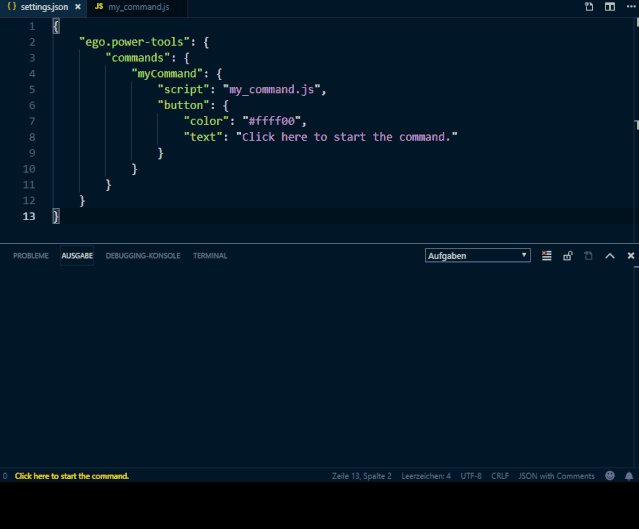
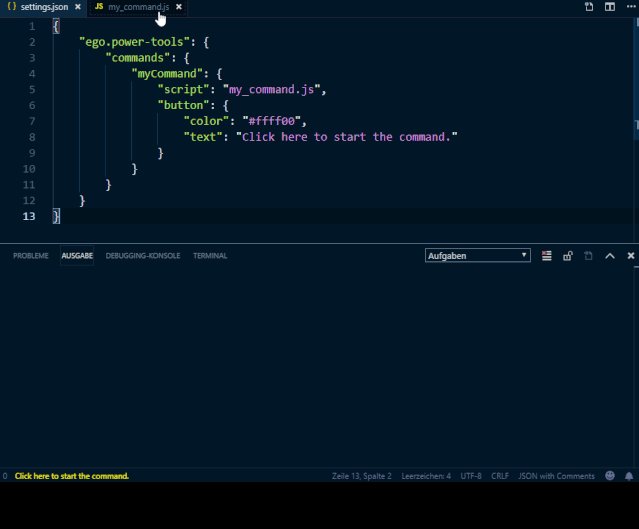
{ "ego.power-tools": { "commands": { "myCommand": { "script": "my_command.js", "button": { "text": "Click here to start the command." } } } } }
然后,创建一个js脚本,
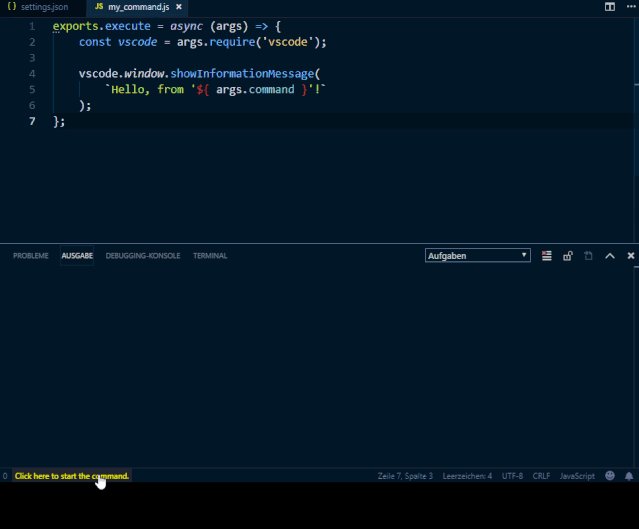
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.workspacecommandscriptarguments.html // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( `Hello, from '${ args.command }'!` ); };
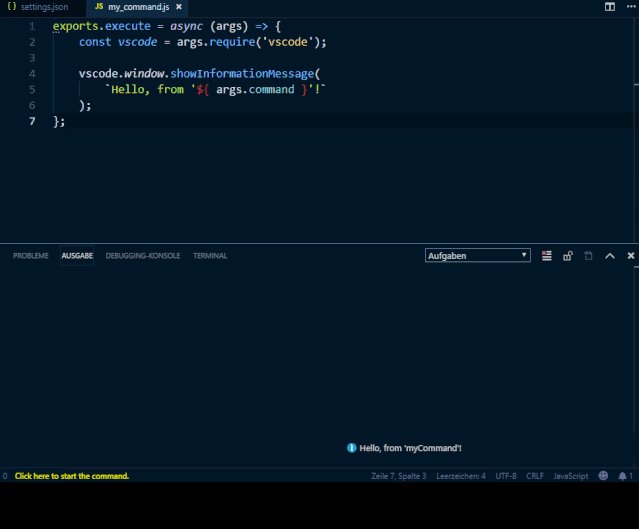
下面来看一下效果,

详细的函数列表可以使用命令$help查看,也可以访问链接[2]了解一下。
事件
我觉得这是powertools这些功能中较为实用的一项,通过配置powertools,可以对我们在vs code中的一系列事件作出相应的反应。例如,当文件修改或者删除时能够提示到开发人员。
下面来看一下例子,
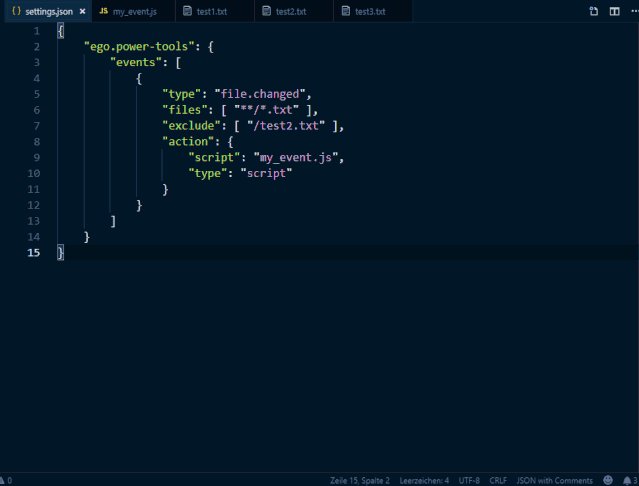
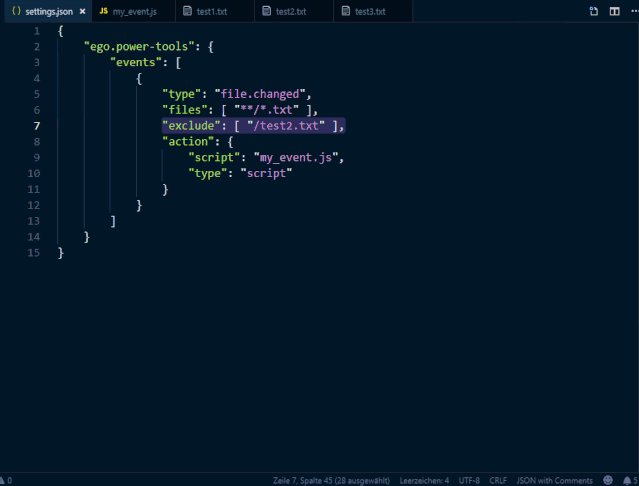
{ "ego.power-tools": { "events": [ { "type": "file.changed", "files": [ "**/*.txt" ], "exclude": [ "/test2.txt" ], "action": { "script": "my_event.js", "type": "script" } } ] } }
然后是脚本my_event.js,
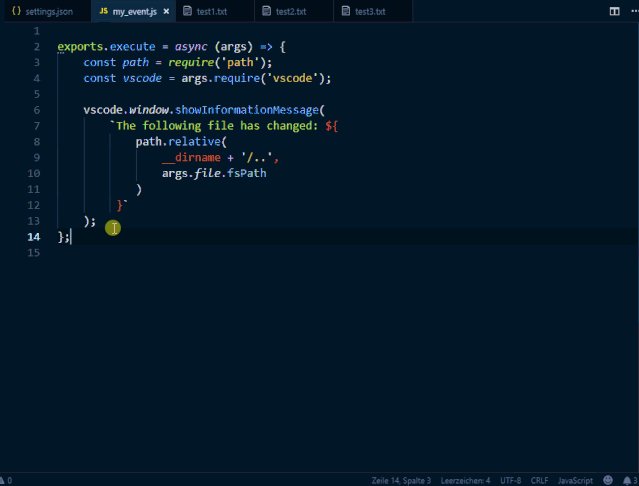
exports.execute = async (args) => { // args => http://egodigital.github.io/vscode-powertools/api/interfaces/_contracts_.filechangeeventactionscriptarguments.html const path = require('path'); // s. http://code.visualstudio.com/api/references/vscode-api const vscode = args.require('vscode'); vscode.window.showInformationMessage( `The following file has changed: ${ path.relative( __dirname + '/..', args.file.fsPath ) }` ); };
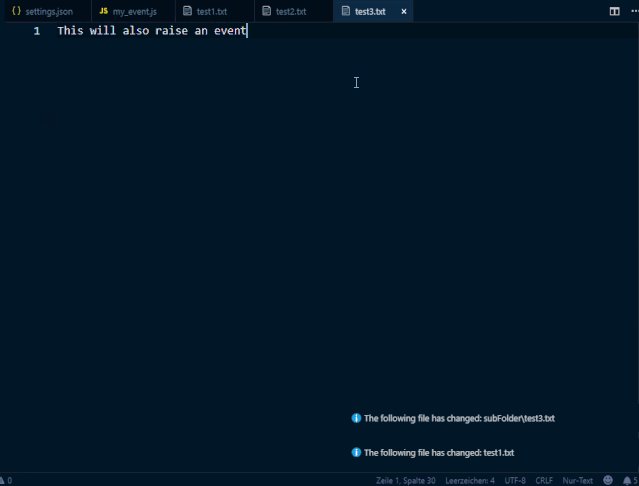
这样,当文件修改时,就会得到相应的提示,下面看一下演示效果,

工具
重头戏来了!
前面提到的那些功能还是存在一定的门槛,对于喜欢尝试和挑战的同学是不错的功能。但是,对于仅仅想体验它功能的同学却显得枯燥乏味。
既然,powertools能够称得上插件领域的瑞士军刀,那么它当然不能仅包含前面这些功能。
powertools内置了很多丰富而且实用的函数和模块,这些函数的使用方式分为如下几个步骤:
-
点击按键F1或者Ctrl+Shift+P
-
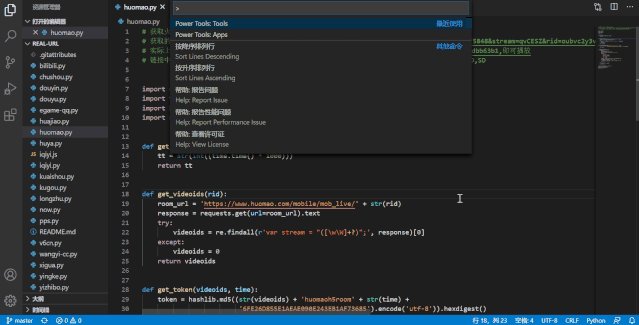
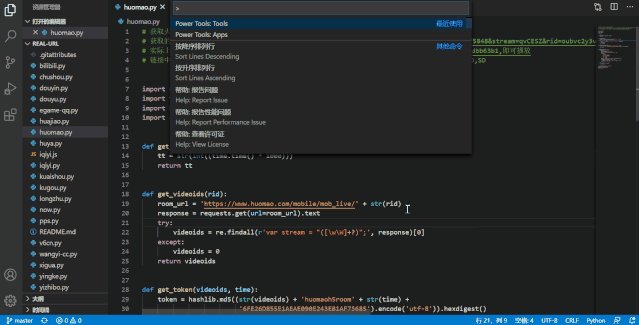
选择Power Tools: Tools
-
选择Code Execution ...
然后就可以输入对应的函数即可。
powertools支持哪些函数?
执行上述1~3步,然后输入$help,就可以列出powertools支持的函数列表。
因为,powertools支持的函数和模块较多,无法一一介绍,所以就挑3个介绍一下。
计算器
执行前面1~3步,输入需要计算的数学公式就可以弹出计算结果,

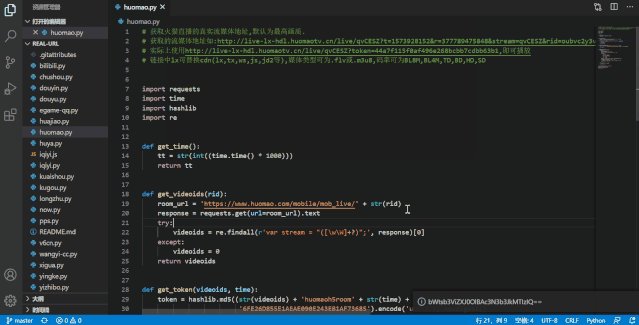
Base64编码
示例:
$base64("mkloubert:P@ssword123!")

搜索表情
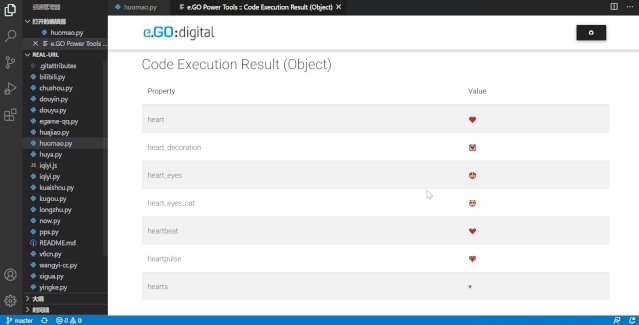
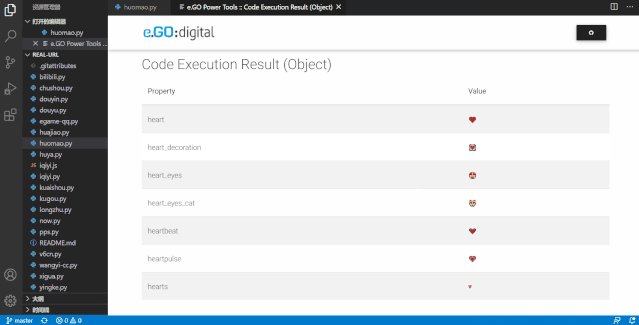
输入对应的关键字,powertools就可以返回相关emojis表情列表。
示例:
$emojis("heart")

除了本文介绍的应用、按钮、命令、事件、工具这些功能,powertools还可以用于执行定时作业、脚本、启动、用于定义动态设置的占位符,感兴趣的同学可以摸索尝试一下这些功能。
结语
大家有什么要说的,欢迎在评论区留言
对了,小编为大家准备了一套2020最新的web前端资料,需要点击下方链接获取方式
1、点赞+评论(勾选“同时转发”)