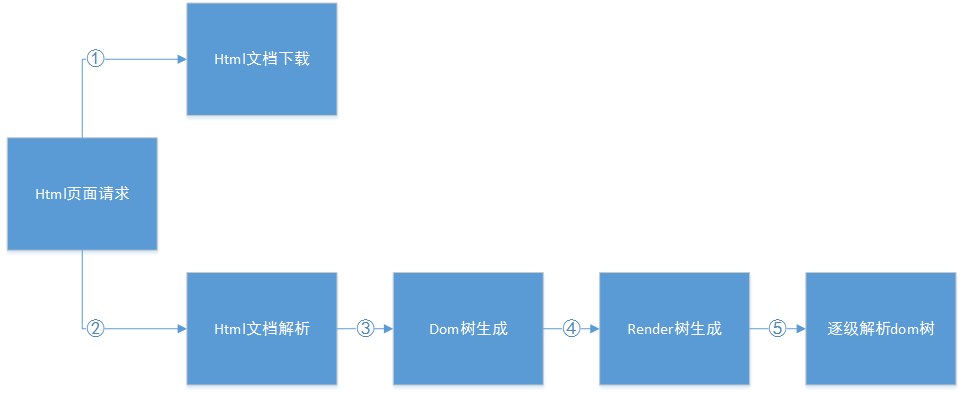
用户在浏览器地址栏输入地址之后,客户端请求html页面,该html页面是如何渲染的,下面做出说明:

①客户端请求页面时,回去服务端抓取下载html文档,包含的内容有:html文档自身、script标签引用js文件、link引用css文件、video引用视频文件、audio引用音频文件、im引用的图片文件。会按照文档类型(优先级高)以及页面引用的顺序多通道,同步加载资源,不同浏览器的通道数量不用。首先会加载html文档
②加载到html文档之后,会从上到下进行html文档解析
③文档解析过程中会生成一颗有dom元素节点组成的树,叫做dom树,dom树中包含了页面的所有元素,包括display:none(不可见)的元素
④dom树生成之后,会结合cssom(样式对象模型),生成render树,render树中会隐去一些头部标签还有display:none的标签,就是说render树中包含了所有可见元素
⑤之后再数据解析dom树,将页面中的标签解析一遍,包含了引用外部资源的标签,和不引用外部资源的标签,将页面内容填充上去,浏览器绘制完成整个页面。对于外部引用的一些资源:css资源要做到尽量减少页面重流;js绘制do节点会阻塞其他标签解析、甚至下载;图片资源,可以先使用分辨率比较低的图片占位。
欢迎各位大佬批评指正。