使用ES6实现模块化:
(1)创建自己的模块,导出模块代码;
(2)导入自己的模块
问题:多数平台或浏览器还不支持ES6的模块
解决:(1)babel-node;(2)es6转es5;(3)让浏览器支持es6modules(浏览器的隐藏模式)
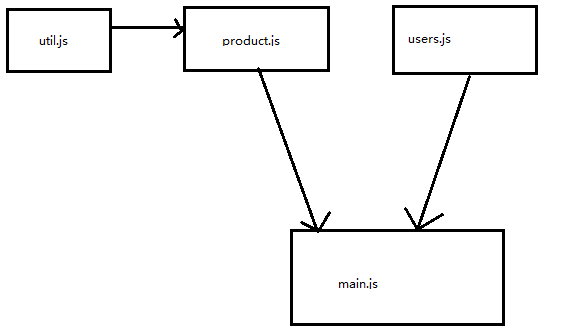
已知三个子模块和一个主模块的关系如下:

四个js文件:

utils.js

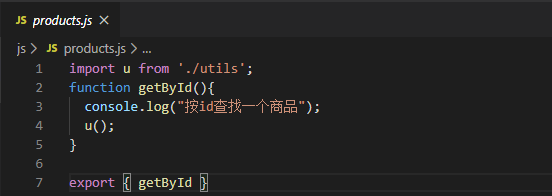
products.js (依赖于utils.js)

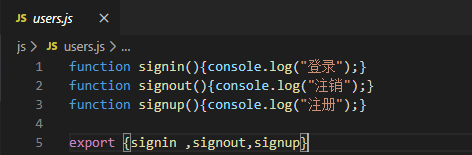
users.js

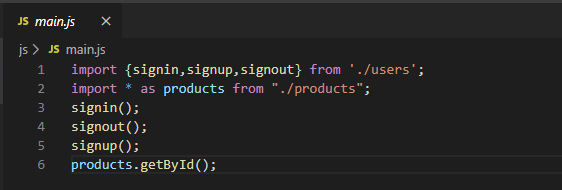
main.js

终端输入:node js/main.js 可能会报错:
表示不支持import(说明浏览器更不可能支持)
nodejs不兼容es6标准的模块定义语法
解决方法一:babel-node
步骤:
(1)终端输入:pm -i babel-cli -g
(2)安装语法插件:npm i babel-preset-es2015 -save
(3)在当前项目的根目录下新建 .babelrc 文件并配置:
{
"presets":[
"es2015"
],
"plugins":[]
}
此时再在终端输入 : babel-node js/main.js 即可正确执行main.js中的代码

这个方法可以让第三方工具支持
解决方案二 :将ES6转换成ES5(依然是babel工具)
步骤:
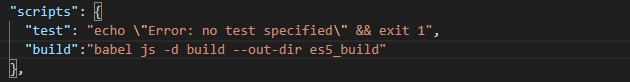
(1)当前项目找到package.json 找到"scripts"项,向里面添加命令:
"build":"babel js -d build --out-dir es5_build" //意思是将js文件夹下所有的js文件转换成es5版本,并且保存到es5_build文件夹下

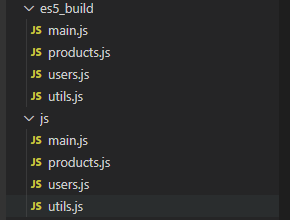
(2)这样在每次运行新的项目之前,在终端输入 npm run build 会自动执行package.json下的script指令,会多出一个es5_build文件夹,包含转换结束后的文件:

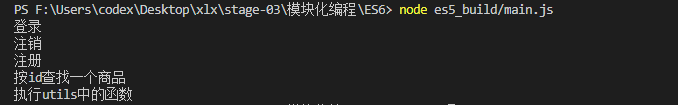
此时再直接运行node es5_build/main.js就不会报不支持import的错误了:

到这一步,就可以让服务端接受ES6标准的模块化语法了。
解决方案三:如何让浏览器端也支持ES6模块规范
步骤一
安装工具:
(1)打包工具:
npm i -g webpack-cli babel-cli
(2)ES2015两个工具:
npm i babel-preset-es2015 babel-loader
(3)兼容性包
npm i --save-dev babel-polyfill
(4)
npm i -save babel-core
步骤二:
新建webpack.config.js文件并进行配置:
module.exports={
//程序的入口是执行babel-polyfill兼容代码,把main.js变成兼容代码 entry:["babel-polyfill","./js/main.js"], // 把js/main.js变成兼容代码 output:{
// 输出路径及文件名 path:__dirname+"/dist", filename:"main.js" // 将编译打包后的mian.js保存到当前目录下dist文件夹下的main.js }, module:{ rules:[{ test:/.js$/, // 使用babel-loader工具将制定目录下的所有js文件都加载下来 loader:"babel-loader" }] } }
如下:

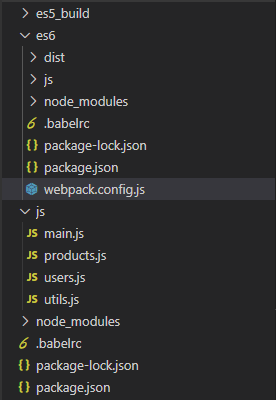
此时es6文件夹内有:js文件夹,node_module文件夹,package.jsonwebpack.config.js
在webpack.config.js同级目录下终端中运行:webpack
*** 这个命令需要安装webpack npm install webpack -g(也有可能需要更新:npm install babel-loader@7 )
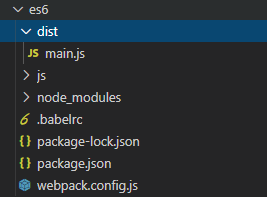
运行结束以后,当前文件夹中会出现/dist文件夹,包含了一个main.js文件:

此时在当前项目下新建HTML文件并引入/dist文件夹下的main.js就可以正确执行了:


由此可见,通过使用babel和webpack两个工具,可以实现es6的标准代码转换成浏览器所支持的es5的代码,并且进行了压缩和合并
方案三:浏览器插件解决
需要有服务器端存在