- .env——全局默认配置文件,无论什么环境都会加载合并
- .env.development——开发环境下的配置文件
- .env.production——生产环境下的配置文件
注意:属性名必须以VUE_APP_开头,比如VUE_APP_xxx = "变量"


文件是如何加载的?
执行启动命令后会自动加载对应的环境,vue是根据文件名进行加载的,所以不要乱起名字,也不用专门控制加载哪个文件。
如执行npm run serve,会自动加载.env.development文件。
如何使用变量?
直接调用process.env属性(全局属性,任何地方都可以使用)。
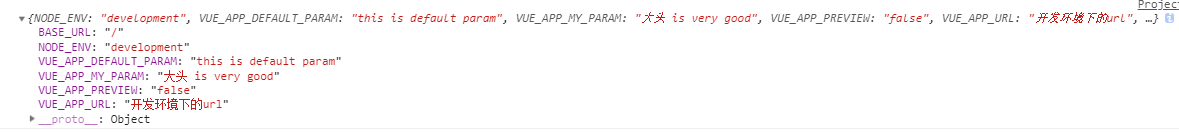
例如:直接打印process.env属性:

可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留