<input type="file" id="file"> 就是一个文件上传框
1.值——value
这个文件输入框的value值就是已经选择文件的路径。如果用户选择了多个文件,则 value 表示他们选择的文件列表中的第一个文件。
单个及多个文件的value都只打印第一个选择的文件:

2.属性
(1)accept
accept 属性是一个字符串,它定义了文件 input 应该接受的文件类型。这个字符串是一个以逗号为分隔的 唯一文件类型说明符 列表。由于给定的文件类型可以用多种方式指定,因此当你需要给定格式的文件时,提供一组完整的类型指定符是非常有用的。
例如,有许多方法可以识别 Microsoft Word 文件,所以接受 Word 文件的站点可以使用一个<input>:
<input type="file" id="docpicker" accept=".doc,.docx,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document">
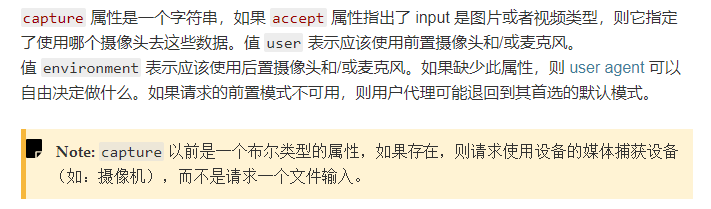
(2)capture

(3)files
FileList 对象每个已选择的文件。如果 multiple 属性没有指定,则这个列表只有一个成员。
控制台打印files属性如下:

包含了文件的名称、大小、类型创建时间等
(4)multiple
文件可多选(只读属性)
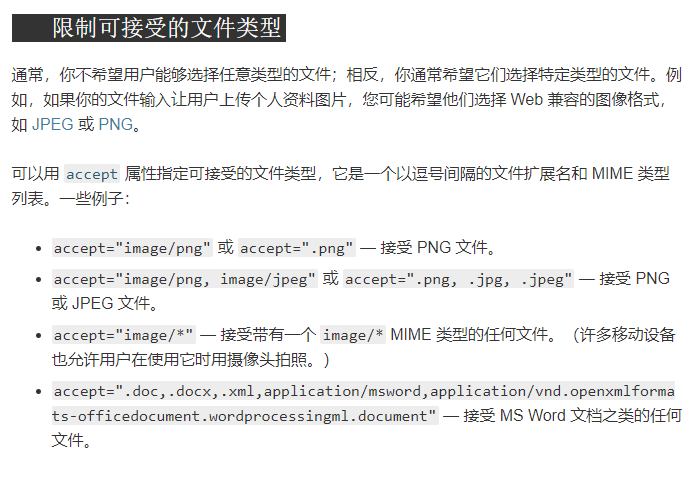
3.限制可接收的文件类型

详细内容查看MDN官网