须知知识点:
- FileReader()对象
- Image()对象
- upload组件
有一个需求,需要判断上传的图片的宽高,限制800*800像素大小,用的是ant-design-vue框架。
1.原生的input type="file"判断图片大小的方法如下:
HTML:
<input type="file" id="img"> <h1 id="h1"></h1>
JS:
1 img.onchange=function(e){ 2 // e.target.files[0]表示选取的第一个文件 3 console.log(e.target.files[0]); 4 // FileReader对象将文件读取为dataURL格式 5 let reader=new FileReader(); 6 reader.readAsDataURL(e.target.files[0]), 7 // load事件在读取操作结束的时候触发 8 reader.onload=()=>{ 9 const img=new Image(); 10 // FileReader.result返回文件的内容。只有在读取操作完成后,此属性才有效,返回的数据的格式取决于是使用哪种读取方法来执行读取操作的。 11 img.src=reader.result; 12 // 如果此时直接获取img的宽高结果是0,只有当图片加载结束以后(load)获取才能获取到 13 img.onload=()=>{ 14 let w=img.width; 15 let h=img.height; 16 h1.innerHTML=`宽:${w}-高${h}` 17 } 18 } 19 }
2.ant-design-vue中使用upload组件中获取图片大小的方式如下:
template:
<a-upload accept="image/jpg,image/jpeg,image/png" action="https://www.mocky.io/v2/5cc8019d300000980a055e76" list-type="picture-card" :file-list="imgList" @preview="handlePreview" @change="handleChange" :beforeUpload="beforeUpload" > </a-upload>
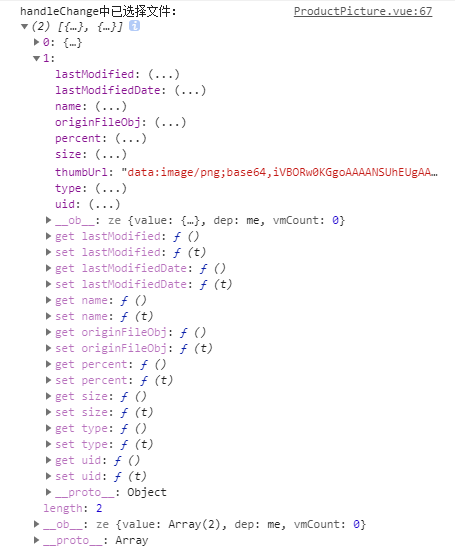
开始在handleChange方法中判断img文件,它传入的是一个已经选择文件的列表,他的内容如下:

如果直接用这个列表中单个元素来执行上述图片判断,则会报错:

原生js中的input type="file"打印出来e.target.files[0]结构如下:

这就是读取失败的原因,展开ant-design-vue中的originFileObj属性,发现原生file的内容被放到这里了:

而且再把beforeUpload文件上传前钩子函数中的默认传入的参数file打印出来发现就是原生input type="file"的内容,所以直接在beforeUpload钩子函数中直接判断图片的width和height中即可。
1 // 上传文件之前的钩子 2 beforeUpload(file){ 3 console.log("beforeUpload中:",file); 4 let reader = new FileReader(); 5 reader.readAsDataURL(file); 6 reader.onload=()=>{ 7 const image=new Image(); 8 image.src=reader.result; 9 image.onload=()=>{ 10 let w=image.width; 11 let h=image.height; 12 console.log("宽高:",w,h); 13 } 14 } 15 return false; 16 }