Redux 是 JavaScript 状态容器,提供可预测化的状态管理。
0.什么情况下需要使用redux
- 总体原则:能不用就不用,如果不用比较吃力才考虑使用
- 某个组件的状态需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
1.在React项目中使用redux:
npm install --save redux
yarn add redux
2.基本概念
Redux的设计理念:Web 应用是一个状态机,视图与状态是一一对应的。所有的状态,保存在一个对象里面。只能按照Redux提供的约定的方式对状态进行编辑。
(1)Store
- Store就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个Store。另外Store是整个Redux的统一操作的入口
Redux 提供createStore这个函数,用来生成 Store。
import { createStore } from 'redux';
const store = createStore(fn);
上面代码中,createStore函数接受另一个函数作为参数,返回新生成的 Store 对象。
(2)State
Store对象包含所有的数据。如果想得到某个时点的数据,就要对Store生成快照。这种时点的数据集合,就叫State。
当前时刻的State,可以通过Store。getState()拿到
import { createStore } from 'redux';
const store = createStore(fn);
const state = store.getState();
Redux 规定, 一个 State 对应一个 View。只要 State 相同,View 就相同。你知道 State,就知道 View 是什么样,反之亦然。
(3)Action
State的变化,会导致View的变化。但是,用户接触不到State,只能接触到View。所以,State的变化必须是View导致的。Action就是View发出的通知,表示State应该要发生变化的。
Action是一个对象,其中的type属性是必须的,表示Action的名称。其他属性可以自由设置
const action = { type: 'ADD_TODO', payload: 'Learn Redux' };
上面代码中,Action 的名称是ADD_TODO,它携带的信息是字符串Learn Redux。
可以这样理解,Action 描述当前发生的事情。改变 State 的唯一办法,就是使用 Action。它会运送数据到 Store。
(4)Action Creator
View 要发送多少种消息,就会有多少种 Action。如果都手写,会很麻烦。可以定义一个函数来生成 Action,这个函数就叫 Action Creator。
const ADD_TODO = '添加 TODO'; function addTodo(text) { return { type: ADD_TODO, text } } const action = addTodo('Learn Redux');
上面代码中,addTodo函数就是一个 Action Creator。
(5)Reducer
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
Reducer 是一个函数,它接受 Action 和当前 State 作为参数,返回一个新的 State
const reducer = function (state, action) { // ... return new_state; };
(6)Dispatcher
store.dispatch()是 View 发出 Action 的唯一方法。
import { createStore } from 'redux';
const store = createStore(fn);
store.dispatch({
type: 'ADD_TODO',
payload: 'Learn Redux'
});
上面代码中,store.dispatch接受一个 Action 对象作为参数,将它发送出去。
结合 Action Creator,这段代码可以改写如下。
store.dispatch(addTodo('Learn Redux'));
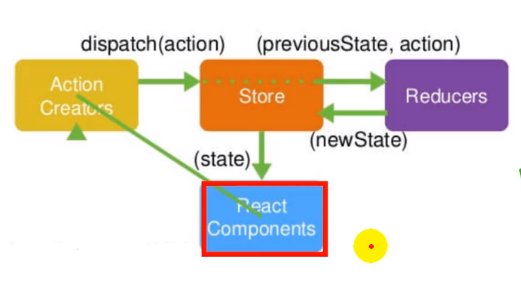
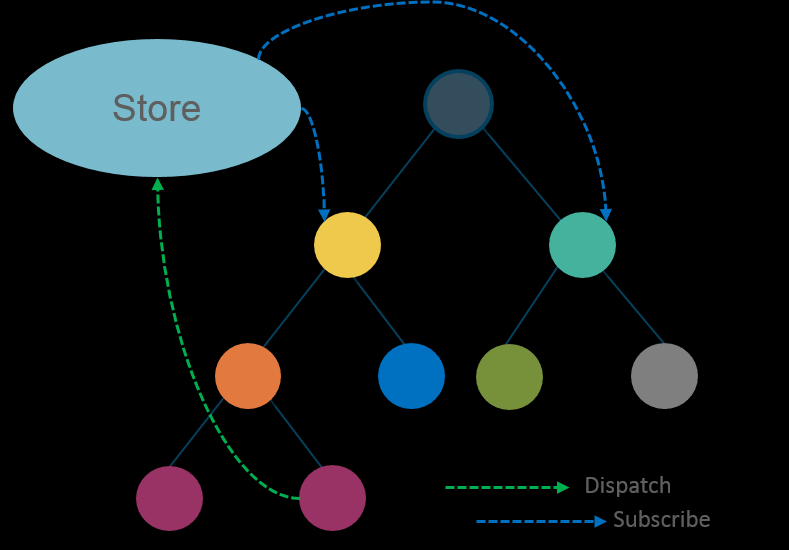
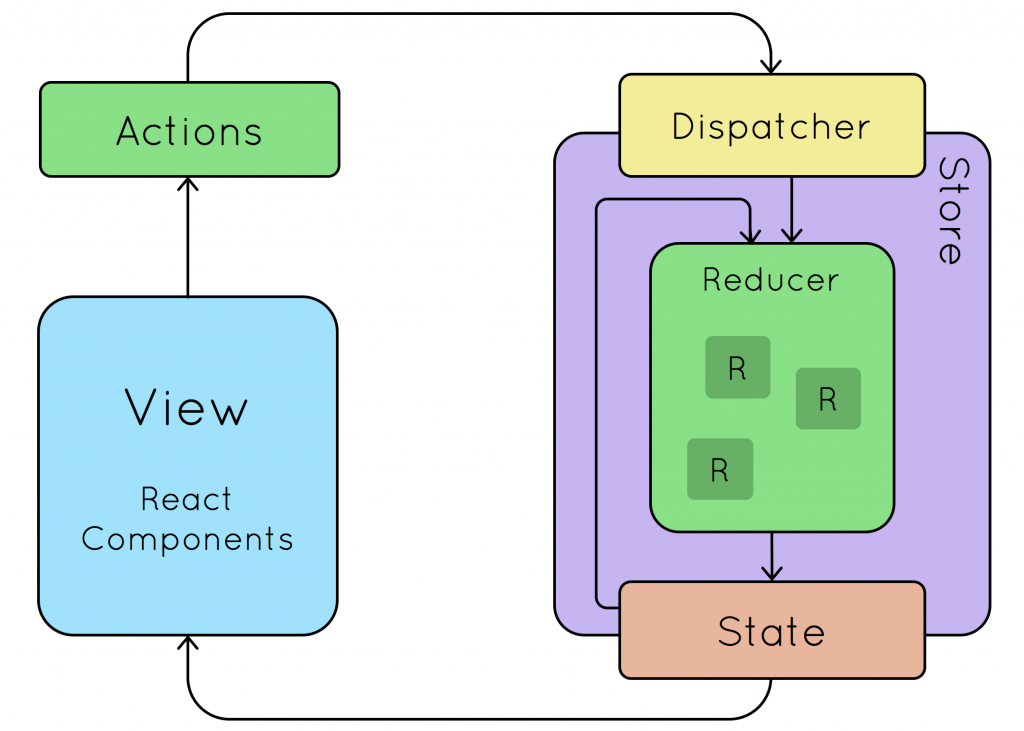
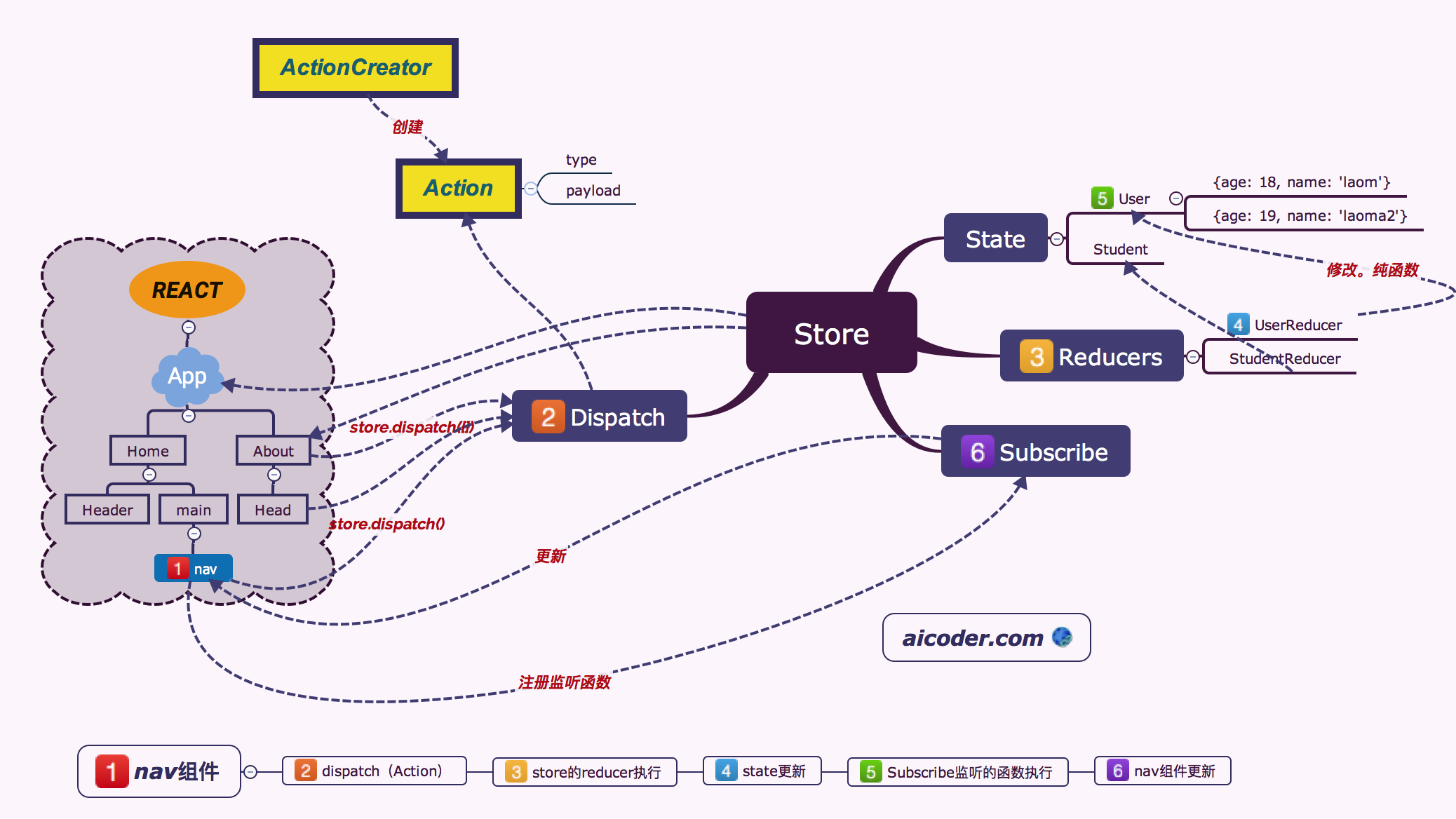
用几张完整的图来表示它们的关系:




(7)Subscribe
Store 允许使用store.subscribe方法设置监听函数,一旦 State 发生变化,就自动执行这个函数。
import { createStore } from 'redux';
const store = createStore(reducer);
store.subscribe(listener);
显然,只要把 View 的更新函数(对于 React 项目,就是组件的render方法或setState方法)放入listen,就会实现 View 的自动渲染。
store.subscribe方法返回一个函数,调用这个函数就可以解除监听。
let unsubscribe = store.subscribe(() =>
console.log(store.getState())
);
unsubscribe();