ESLint 是一个开源的 JavaScript 代码检查工具。JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调试。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
说明:
- ESLint 并不推荐任何编码风格,规则是自由的
- 所有内置规则都是泛化的
1.初始化ESLint
(1)安装
npm install eslint --save-dev
(2)设置配置文件
控制台输入:npx eslint --init 即开始选择配置:
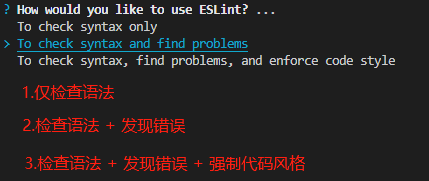
How would you like to use ESLint? ——希望如何使用ESLint

这里选择第二个
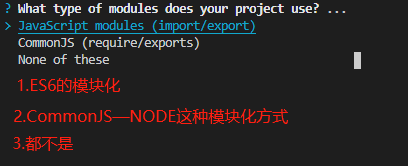
What type of modules does your project use?——选择什么风格

这里选择第一个
Which framework does your project use?——所在的项目是什么项目:VUE或者REACT

这里示例没有使用任何框架,所以选第三个
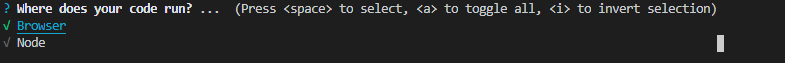
Where does your code run?——运行在什么环境

这里可以多选,所以两个都选
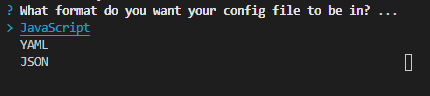
What format do you want your config file to be in? ——希望以什么格式的文件保存配置

这里选择JavaScript
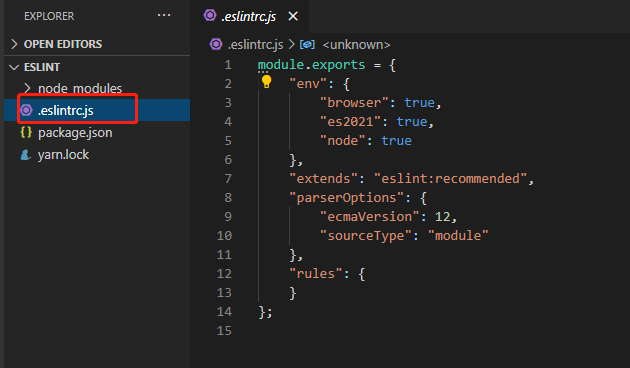
选择完毕会在当前根目录创建一个.eslintrc.js:

(3)测试ESLint
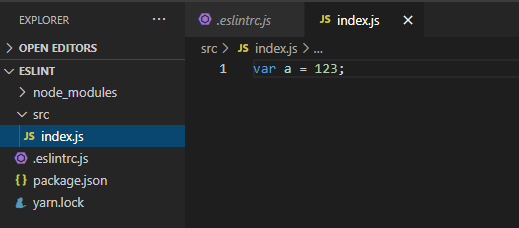
新建src目录创建index.js文件,写上如下代码:

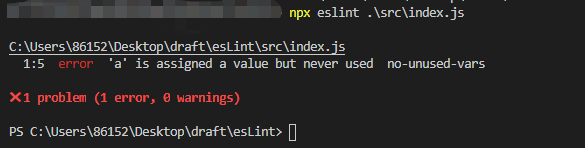
控制台运行: npx eslint ./src/index.js
此时报错:

报错为:变量a已被声明但是从未调用
(4)校验多个文件
在src目录下新建一个文件util.js

此时如果需要同时校验两个文件,控制台输入: npx eslint .srcindex.js .srcutil.js
或者使用*通配符校验多个js文件:npx eslint .src*.js
或者直接使用脚本命令来执行教养:
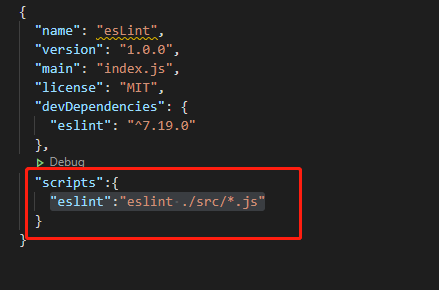
现在packages.json中添加命令:"eslint":"eslint ./src/*.js"

此时直接在命令行执行命令:yarn eslint(或者npm run eslint)即可实现同样的目的
说明,如果src文件夹内有多级目录,命令可以改成 "eslint":"eslint ./src"
这样,src目录下所有的js文件都可以被监听到