项目中可能需要根据不同的目录配置不同的规则,比如你有如下的项目结构:
your-project
├── .eslintrc
├── lib
│ └── source.js
└─┬ tests
├── .eslintrc
└── test.js
当前js文件会优先选择当前目录的eslintrc配置文件的规范,当前目录没有才会去到上一级去查找
如果在根目录的 package.json 文件中有一个 eslintConfig 字段,其中的配置将使用于所有子目录,但是当 tests 目录下的 .eslintrc 文件中的规则与之发生冲突时,就会覆盖它。
示例:
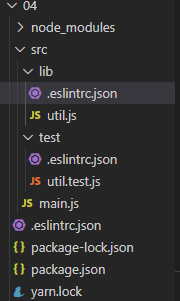
现在有src目录,下面有两个子目录,两个子目录下面各有一个js文件,各有一个eslintrc配置文件:

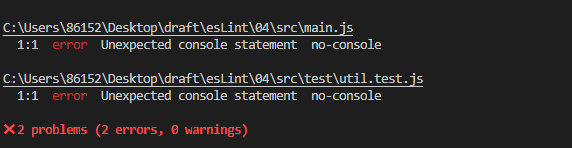
将lib文件夹下的eslintrc配置文件的 "no-console" 设为"off",根目录和test目录都设为error。且三个文件都有一个console 语句。此时运行npx eslint .src。会看到报错:

main.js和test.js中的语句会报错,而utils中的则被忽略。