1.准备
- vscode
- vscode安装了prettier插件
- 一个vue3项目
2.步骤
(1)安装eslint插件
yarn add -D eslint
(2)初始化eslintrc.js配置文件
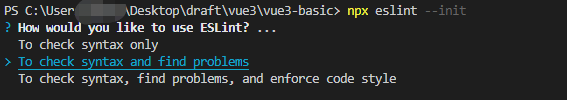
控制台执行命令:npx eslint --init
步骤如下:

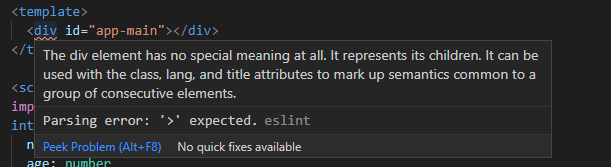
eslint的作用:这里选第一项(仅检查语法)。如果这里选择第二项的话,vue文件中的html部分会一直报错(Parsing error: '>' expected.eslint),如下所示:

由于还只在探索eslint使用阶段,所以这里暂不深究

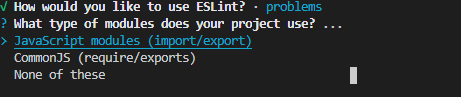
在什么场景使用eslint(ES6或CommonJS):这里选第一个

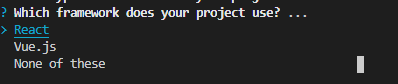
在哪个框架下使用eslint:这里选Vue

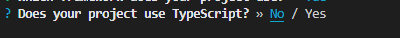
项目是否使用TypeScript:yes

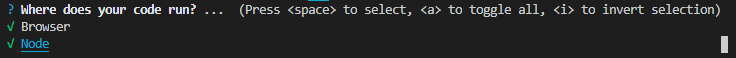
运行时环境(node/浏览器):全选

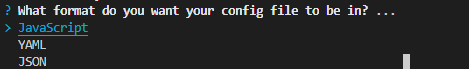
配置文件保存为什么格式:js

是否安装上面的依赖包:yes
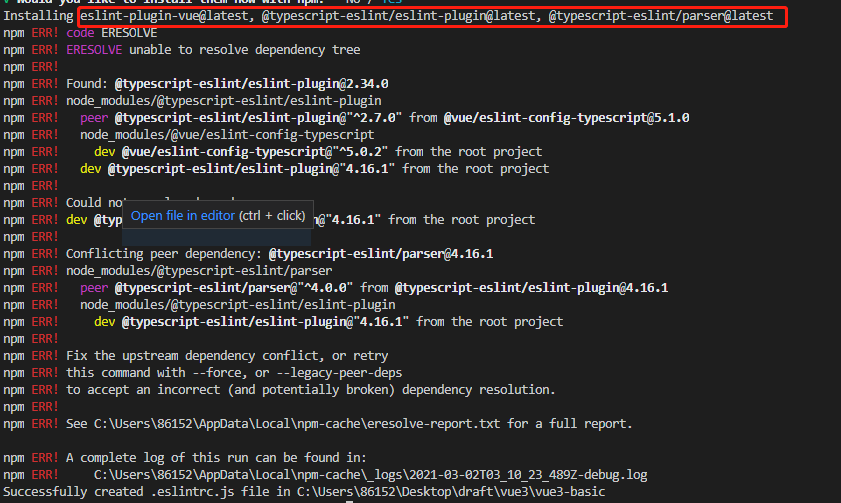
我走到这一步会包很多错误:

这里需要把红框种的依赖包复制下来手动安装:
yarn add -D eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
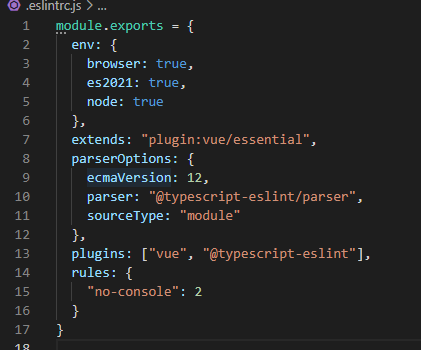
安装完成以后,项目根目录会出现一个.eslintrc.js文件:

所有的规则都在rules属性种配置,所有规则见官网,此时在rules中配置规则,即可在项目中生效。
