最近需要在不使用UI框架的情况下封装一个简单的表格,由于对antd-vue比较熟悉,所以仿照了antd-vue的样子写了个简化版的Table组件。
组件源码见另一篇博客,
用到的技术栈:VUE3、SCSS
用过antd-vue的都应该知道table组件主要的传参是两个:columns和dataSource,分别对应表头信息和表格的数据信息。
1.表头数据columns
表头的传参数据结构如下:
[
{ label: '姓名', key: 'name' }, { label: '年龄', key: 'age' }
]
- key:必须,用来标志当前行
- label:非必须,当前列的列头显示内容
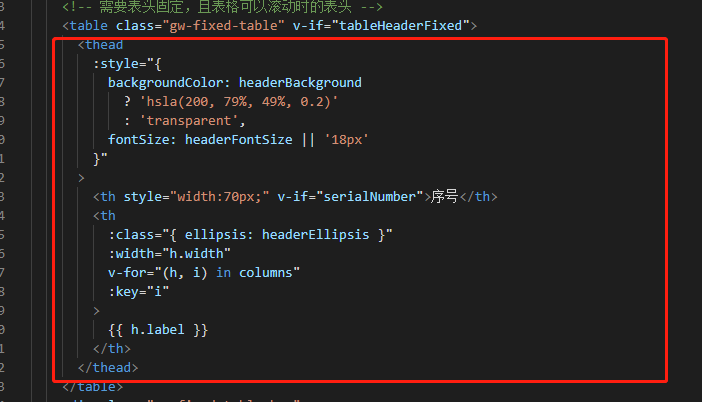
子组件-表头的遍历:

这部分代码基本都能看懂,简单的v-for遍历。
2.表格数据dataSource
表格数据传参的数据结构如下:
[ {name: '张三', age: 24}, {name: '李四', age: 45} ]
可以看到dataSource里面的key都是columns里面的key字段对应的值
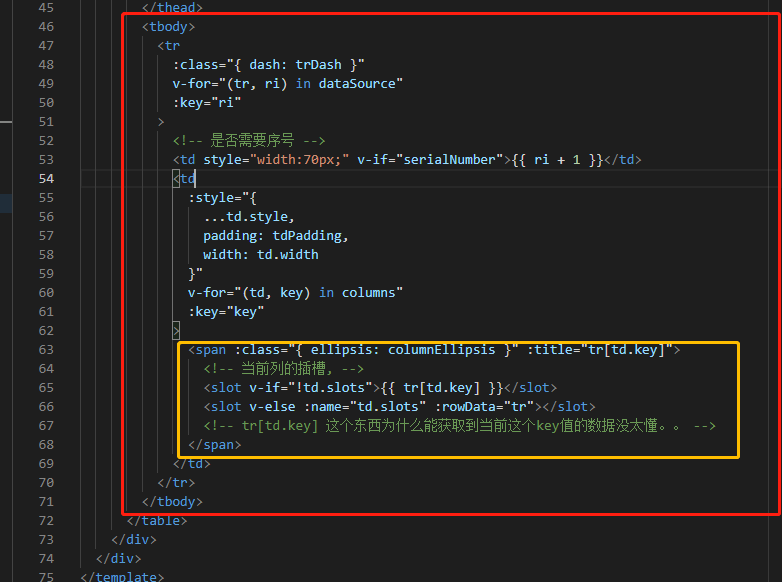
对应源代码如下:

主要思路是先遍历每一行的数据,再在每一行的数据中根据columns遍历当前列的数据
做到这里不加66行的代码的话,整个表格显示功能就已经实现了。
但是如果当前行有操作(编辑/删除)的话,就需要使用插槽来实现了。
3.当前行的操作功能
其实整个功能做起来比较简单,现在回想起来,还是自己对vue3的slot使用不太熟悉。
slot的基本使用见官网
这里能实现这个功能主要看的是作用域插槽的部分
代码还是看上面那张图的65、66两行。
但是columns的传参需要有变化:
[ { label: '姓名', key: 'name' }, { label: '年龄', key: 'age' }, { label: '操作', key: 'operate', slots: 'operate'} ]
slots参数表示当前列需要使用插槽
父组件使用table组件:
<template #operate="record"> <a @click="handleOperate(record.rowData)">详情</a> </template>
注意:
- #operate是v-slot的简化写法
- record是子组件内的slot插槽传过来的参数
- rowData与Table组件的:rowData对应,即当前tr的内容
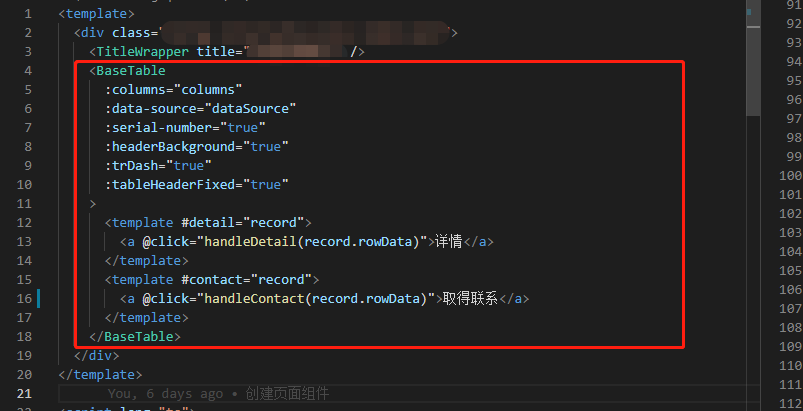
接下来贴上使用代码:

可以看到使用基本和antd-vue差别不大了
4.其他功能
目前已经实现了表头固定table可滚动、宽度等基本功能、如果需要添加其他功能的话可以在此基础上添加各种传参即可