(一)前端开发三剑客:html css javascript
html:结构层 从语义角度来描述页面结构。
css:表现层 从审美角度美化页面。
JavaScript:从交互角度度来提升用户体验。
今天开始学习JavaScript ,首先了解javascript有三部分组成,分别是ECMAScript、DOM、BOM三部分组成。
ECMAScript :为核心 包括 语法 规则 api 等
DOM:文档对象模型
BOM:浏览器对象模型。
说到浏览器 就不得不说一下我们现在的五大浏览器 Firefox(火狐)、Google Allo(谷歌)、IE、opera(欧朋)、Safari(苹果)。像什么360浏览器,qq浏览器,uc浏览器等这些都是基于这五大浏览器之下的 采用的都是这五大浏览器中的内核,就好比360浏览器 打开有个很大的e 那就是基于IE浏览器下的 采用的是ie的内核。
javascript是一门弱类型语言,在声明变量前,是没有数据类型的,一旦赋值后,变量就有了数据类型。
在html中插入 javascript 代码需要使用 script 标签。
在学习一门语言前,先学习它的语法规则和开发环境,
javascript的开发环境:
1.编辑器:Editplus、Notepaad++、sublime、notepad
2.IDE:Dreamweaver、Hbuilder、webstrom、indelij
JavaScript语法规则;
1.语句+;要以英文;来结尾),每一条js语句都是“一条”发送给浏览器的指令。
2.js代码 一定要区分大小写。
3.切记,所有的特殊符号均为英文半角。
4.在js环境中 代码对 换行、空格、缩进 不敏感。
5.注释:// 行注释 ;/* */ 文档注释。
6.js可以出现在html 页面的任何位置。
(二)直接量和变量
直接量:又称为字面量,能直接使用的内容,常见的有两种:数值,字符串。
(1)数值:1、2、3、4、5、1.1、1.3、-1、-3等
(2)字符串:在程序中被单双引号 包起来的都是字符串 “hello” ‘hello’
(3) 其它字面量:true、false、null、正则表达式。
基本语句: alert(‘hello world’);
alert('hi');
在网页中弹出一个警告框,内容为hi
变量 :变化的量 将数据保存在内存中 储存数据
(1)定义变量(声明变量)
var 变量名 var 关键字
(2)变量命名规则
1.区分大小写
2.变量名必须以字母、下划线、或$ 开头
变量组成以 字母、下划线、$ 或 数字 开头
{不可使用关键字和保留字}
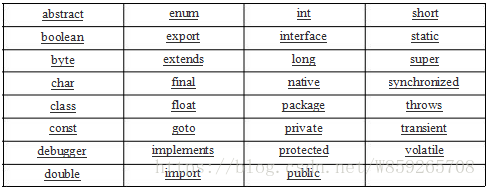
关键字:

保留字:

3.变量赋值;
变量名=值
4.取出变量的值:使用变量名;
5.变量可以重复赋值,但是不要重复赋值,一旦再次赋值,上次的赋值就没有任何意义了;
(三)数据类型
1.数值 number:数字
2.字符串:string 被单双引号所包的内容 “hello” ‘123’;
3.布尔类型 boolean : true、false;
4.其它数据类型:undefined(未定义)、null(空)、object(对象类型,引用类型)
(四)其它数据类型(原始数据类型)
number、boolean、string、undefind、null