https://www.cnblogs.com/zhaowinter/p/5447246.html
vue学习指路。
vue全局配置。
ignoredElements 至今看不懂: https://blog.csdn.net/sinat_17775997/article/details/75950356
directive https://blog.csdn.net/qq_36242361/article/details/74641403
指令定义函数提供了几个钩子函数(可选): bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。 inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。 update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。 componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。 unbind: 只调用一次, 指令与元素解绑时调用。
Vue.extend( options )
https://www.cnblogs.com/CyLee/p/8425191.html
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
Vue.compile( template )
var res = Vue.compile('<div><span>{{ msg }}</span></div>')
new Vue({
data: {
msg: 'hello'
},
render: res.render,
staticRenderFns: res.staticRenderFns
})
Vue.observable( object )
const state = Vue.observable({ count: 0 })
const Demo = {
render(h) {
return h('button', {
on: { click: () => { state.count++ }}
}, `count is: ${state.count}`)
}
}
##### 暂时不去了解的

### extends
https://www.jb51.net/article/131019.htm
### provide / inject
https://segmentfault.com/a/1190000014095107
#### vue函数式组件
functional组件可以理解为react里的无状态组件,内部不存储用于在界面上展示的数据,传入什么,展示什么,传入的是相同的数据,展示的必然是相同的。相对于一个纯函数一样,没有其他副作用.
render函数可能在渲染重复段落 或者内容 更有效 更间接
组件的话可能更容易直观看 读 改 维护等等把
结果都是一样的 各有个的好处把注意看slots()和children对比
https://www.jianshu.com/p/0645bc9033a5
注意看 组件的渲染规则。
https://blog.csdn.net/mystric594/article/details/78799148
#### inheritAttrs,$attrs
https://blog.csdn.net/weixin_39612961/article/details/82840129
https://blog.csdn.net/weixin_34082854/article/details/86026701
#### sync可以看这些
https://www.jianshu.com/p/6b062af8cf01
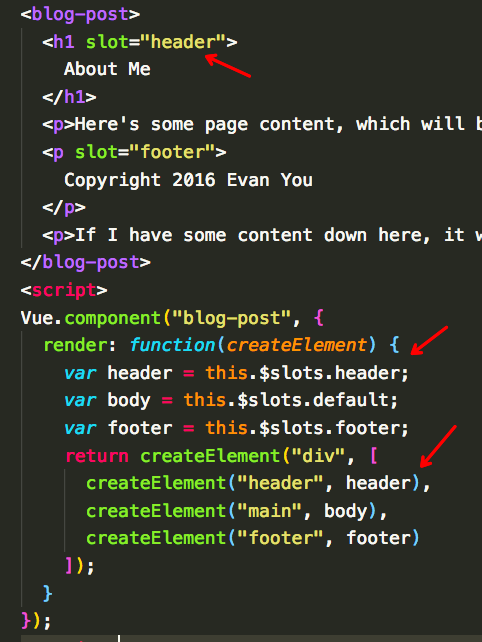
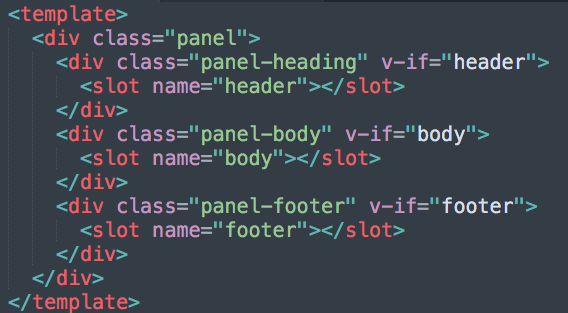
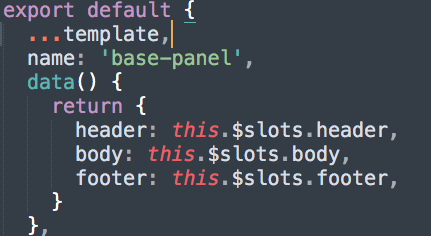
#### $slot 看两个例子
例子一

例子二


#### slot-scope
https://blog.csdn.net/huangyilinnuli/article/details/81239077
可以看看这个
https://cn.vuejs.org/v2/guide/render-function.html#%E6%8F%92%E6%A7%BD
#### once,prevent,stop,capture,self,passive
https://blog.csdn.net/qq_34164814/article/details/80469119
#### native
https://blog.csdn.net/qq_29468573/article/details/80771625
#### for循环中为什么用:key
https://www.cnblogs.com/zhumingzhenhao/p/7688336.html
#### createElement 的第三个参数
https://www.cnblogs.com/vickylinj/p/9566474.html
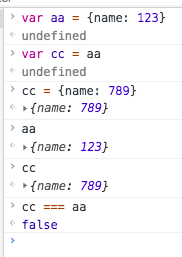
#### 记录一次编程时
> 以前一直以为aa和cc是同一个指针,现在理解也是,只是在赋值的时候发生了改变cc就和aa不同了。

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
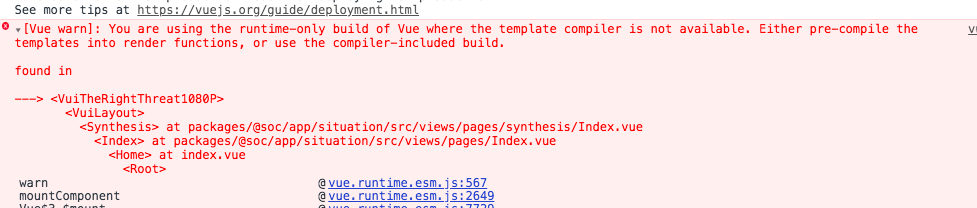
vue 错误解决
https://blog.csdn.net/wxl1555/article/details/83187647

☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
es6 相关的东西
#### set map
http://es6.ruanyifeng.com/#docs/set-map
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
vue学习的笔记可以看这些。
https://www.jianshu.com/p/0645bc9033a5
☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂☂
这个人关于vue源码的博客可以多看看。