资源
一次定义,多地方使用
优点 :高效 、可维护性、适应性
资源定义在在使用之前,就近原则。同一个资源集内,资源名不能相同。
静态资源只会从资源集合中获取对象一次,动态资源每次使用对象时,都会重新获取。
大部分情况静态资源可以满足需求,使用动态资源的场景:
- 资源有依赖于系统设置的属性
- 计划通过编程替换资源对象 (不同的界面皮肤)
界面的Windows资源并不是最后一站,下一站是 应用程序中 App.xaml 中的 <Application.Resources> ,再下一站是 系统环境资源;
资源字典
在多个项目之间共享资源。
一个xaml文档,除了存储资源外,并不做任何事情。
- 创建资源字典文件,
- 在App.xaml中 Merge资源字典
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resource/Dictionary1.xaml"/> <ResourceDictionary Source="Resource/Dictionary2.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
实现多个项目之间共享资源。 ——创建类库
- 建立资源项目文件,编写生成
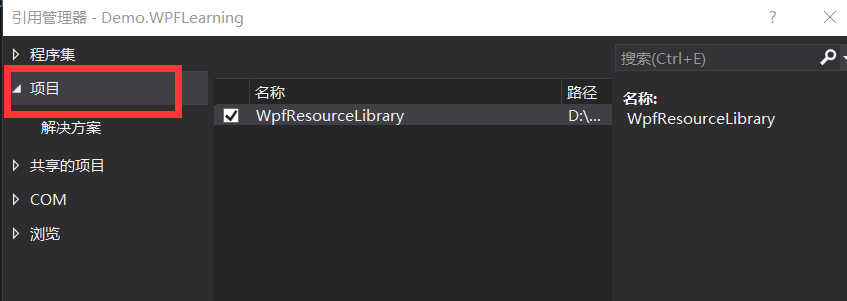
- 在项目文件中,添加对资源文件的引用

-
两种方式:
第一种,写代码创建对象, View Code
View Codeprivate void Window_Loaded(object sender, RoutedEventArgs e) { ResourceDictionary rd = new ResourceDictionary(); rd.Source = new Uri("WpfResourceLibrary;component/ResourceDictionary1.xaml", UriKind.Relative); this.Button4.Background = (Brush)rd["TileBrush2"]; }
第二种,通过xaml语言。
但,必须有前提条件,在资源库中的 \Themes\Generic.xaml 中对资源进行声明<ResourceDictionary> <ImageBrush x:Key="{ComponentResourceKey TypeInTargetAssembly ={x:Type local:CustomControl1},ResourceId=SadTileBrush}" TileMode="Tile" Viewport="0 0 30 30 " ViewportUnits="Absolute" ImageSource="/WpfResourceLibrary;component/Assets/sad.jpeg"/> </ResourceDictionary>
<Window x:Class="Demo.WPFLearning.Resource.ResourceDic" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Demo.WPFLearning.Resource" xmlns:res ="clr-namespace:WpfResourceLibrary;assembly=WpfResourceLibrary" mc:Ignorable="d" Title="ResourceDic" Height="350" Width="300" Loaded="Window_Loaded"> <Grid> <StackPanel Margin="5"> <!--本项目资源--> <Button x:Name="Button1" Margin="5" Padding="5" Content="Button" Background="{DynamicResource TileBrush1}"/> <Button x:Name="Button2" Margin="5" Padding="5" Content="Button" Background="{DynamicResource TileBrush2}"/> <Button x:Name="Button3" Margin="5" Padding="5" Content="Button" Background="{DynamicResource TileBrush3}"/> <!--使用类库——资源项目资源: 窗体加载创建资源对象--> <Button x:Name="Button4" Margin="5" Padding="5" Content="Button"/> <Button x:Name="Button5" Margin="5" Padding="5" Content="Button" Background="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type res:CustomControl1},ResourceId=SadTileBrush}}"/> </StackPanel> </Grid> </Window>
