问题:近日在做项目过程中遇到问题,想要在首页上下滑动的基础上实现第二屏左右滑动
解决:查看swiper中文官方文档发现如何处理 ,重点区分好垂直滑动和水平滑动container和分页器pagination,避免两者冲突
预备工作:1、导入swiper插件(注意:一定要在头部导入)2、设置样式
<head> <link rel="stylesheet" href="../dist/css/swiper.min.css"> </head>
3、创建垂直container和水平container
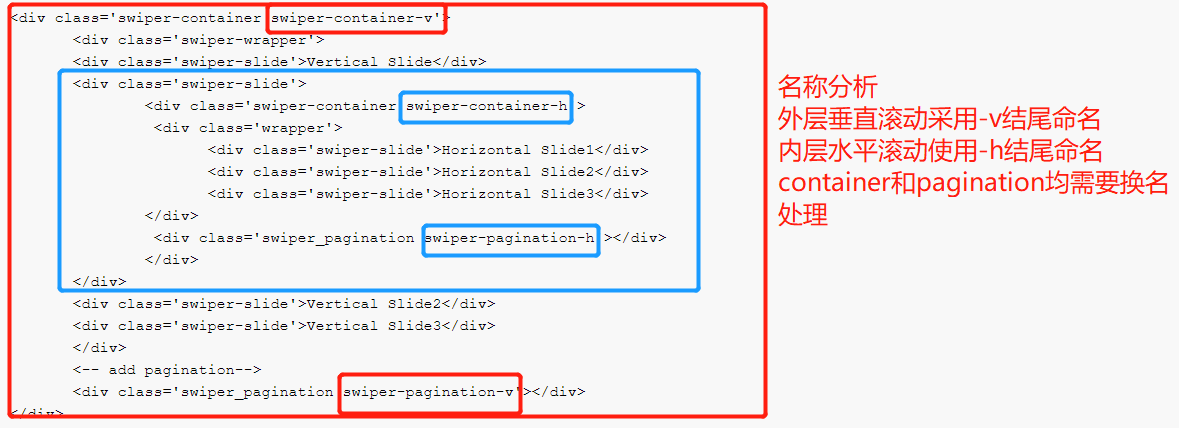
<div class='swiper-container swiper-container-v'>
<div class='swiper-wrapper'>
<div class='swiper-slide'>Vertical Slide</div>
<div class='swiper-slide'>
<div class='swiper-container swiper-container-h'>
<div class='wrapper'>
<div class='swiper-slide'>Horizontal Slide1</div>
<div class='swiper-slide'>Horizontal Slide2</div>
<div class='swiper-slide'>Horizontal Slide3</div>
</div>
<div class='swiper_pagination swiper-pagination-h'></div>
</div>
</div>
<div class='swiper-slide'>Vertical Slide2</div>
<div class='swiper-slide'>Vertical Slide3</div>
</div>
<-- add pagination-->
<div class='swiper_pagination swiper-pagination-v'></div>
</div>


4、导入swiper的js文件 并对swiper进行设置
<script src="../dist/js/swiper.min.js"></script>
<script>
var swiperV = new Swiper('.swiper-container-v',{
pagination:'.swiper-pagination-v',
paginationClickable:true, #表示该分页器可以点击
direction:'vertical', #设置滚动方向,默认H
spaceBetween:50 #设置滚动速度
});
var swiperH = new Swiper('.swiper-container-h',{
pagination:'.swiper-pagination-h',
paginationClickable:true,
spaceBetween:50
});
</script>
完成!