4.1 运行软件
第 4 章 组态图绘制
ubuntu 操作系统中运行软件,与 windows 相似,操作系统桌面左下角的” 显示所有 程序” 可以打开当前操作系统中所安装的所有软件的图标列表,有点类似微软操作系统桌 面左下角的“开始”按钮。
不同的国产操作系统,打开所有程序列表的操作有所区别,但基本都是类似的。不同 的只是做法和名称有所区别。
4.1.1 启动
启动组态图绘图软件的操作步骤如图 4.1所示:

图 4.1: 启动组态图绘图软件
操作步骤:
1. 单击桌面左下角的“显示所有程序”按钮
2. 从所有程序列表中找到“auiframe”图标,单击启动
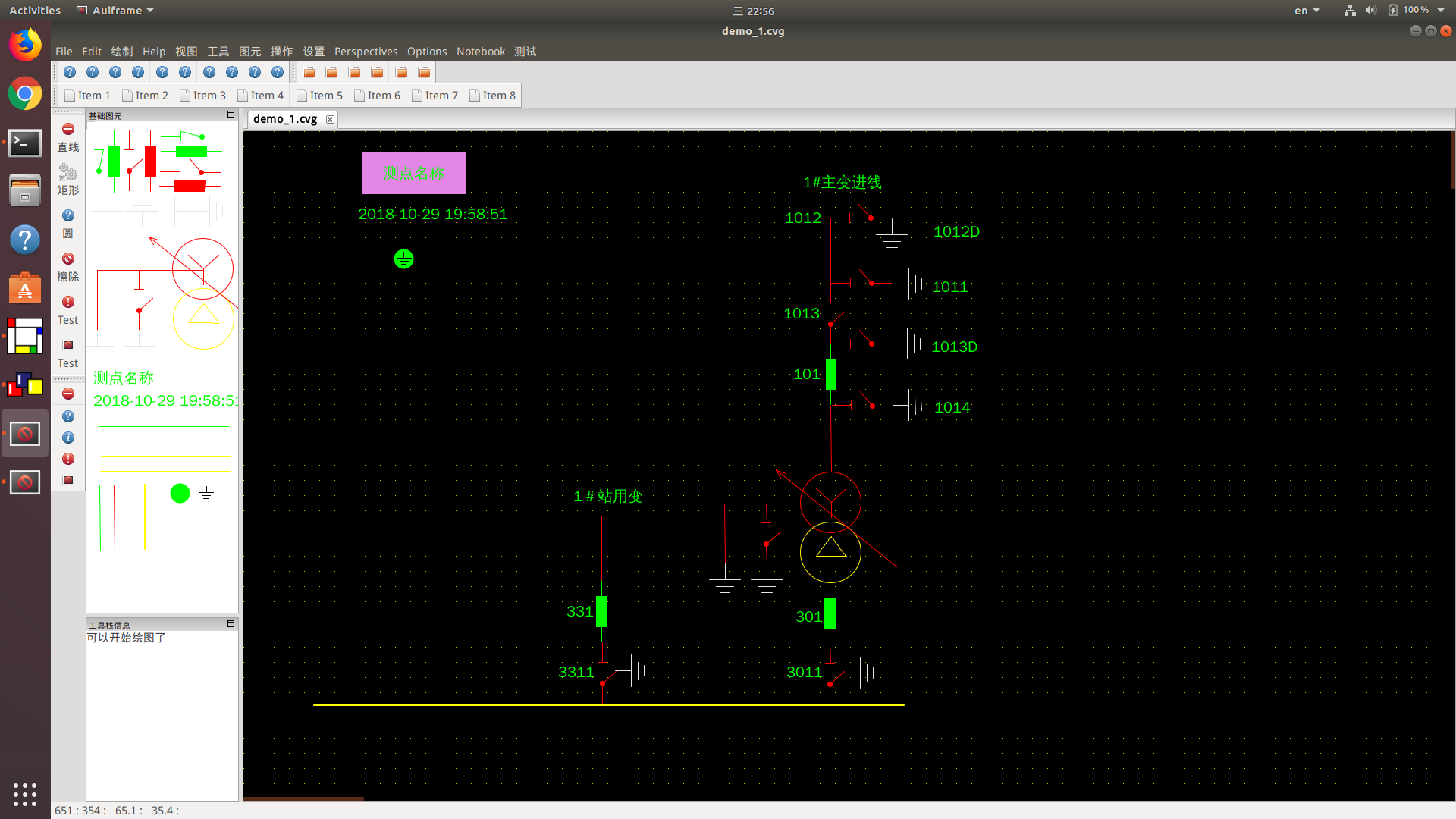
新建一张组态设备状态部署图,或打开一张已存在的组态图。如图 4.4所示。

4.3 组态图绘制
本绘制软件的绘图思想是基于工具栈为中心。所有的操作都被视为一种工具的调用。 例如,直线绘制工具,圆绘制工具,矩形绘制工具,旋转工具,移动工具,复制、删除工 具等等。
用户每次点击一个工具后,当前的栈顶工具即变成用户所选择的工具。用户开始绘 制,绘制完成后,用户需要点击“取消所有工具”对当前的工具进行释放。
4.4 设备数据绑定到图对象属性
从图元框中拖出来的图元对象,只是单纯的图片,只有对指点的图元对象进行数据绑 定。才能把图中的对象与厂站实际的设备状态相映射起来。这里用来绑定的设备数据就是 在上一章所描述的设备数据管理软件里进行编辑的。
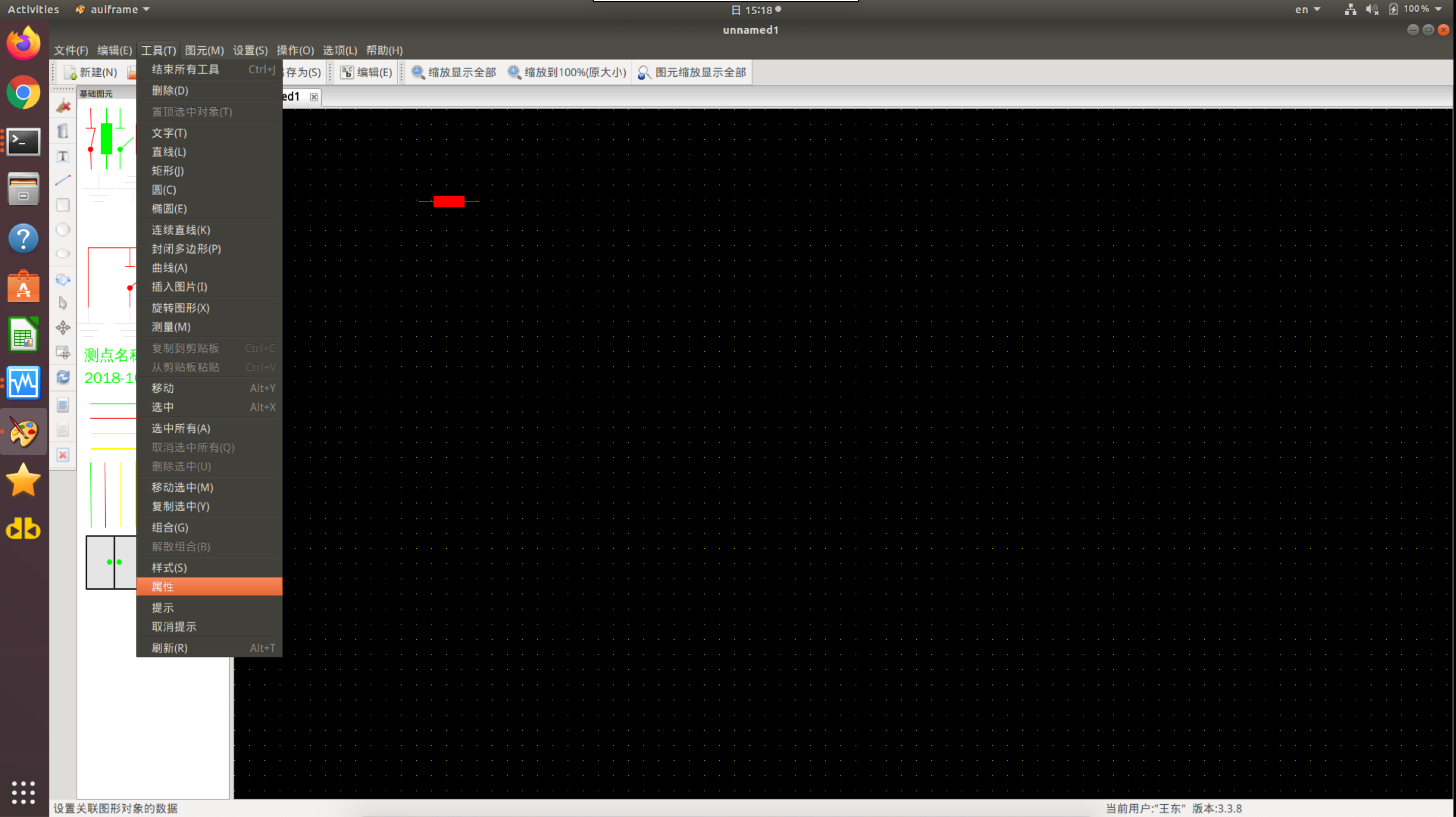
单击菜单“工具”,选择下拉中的“属性”,如图 4.5所示。

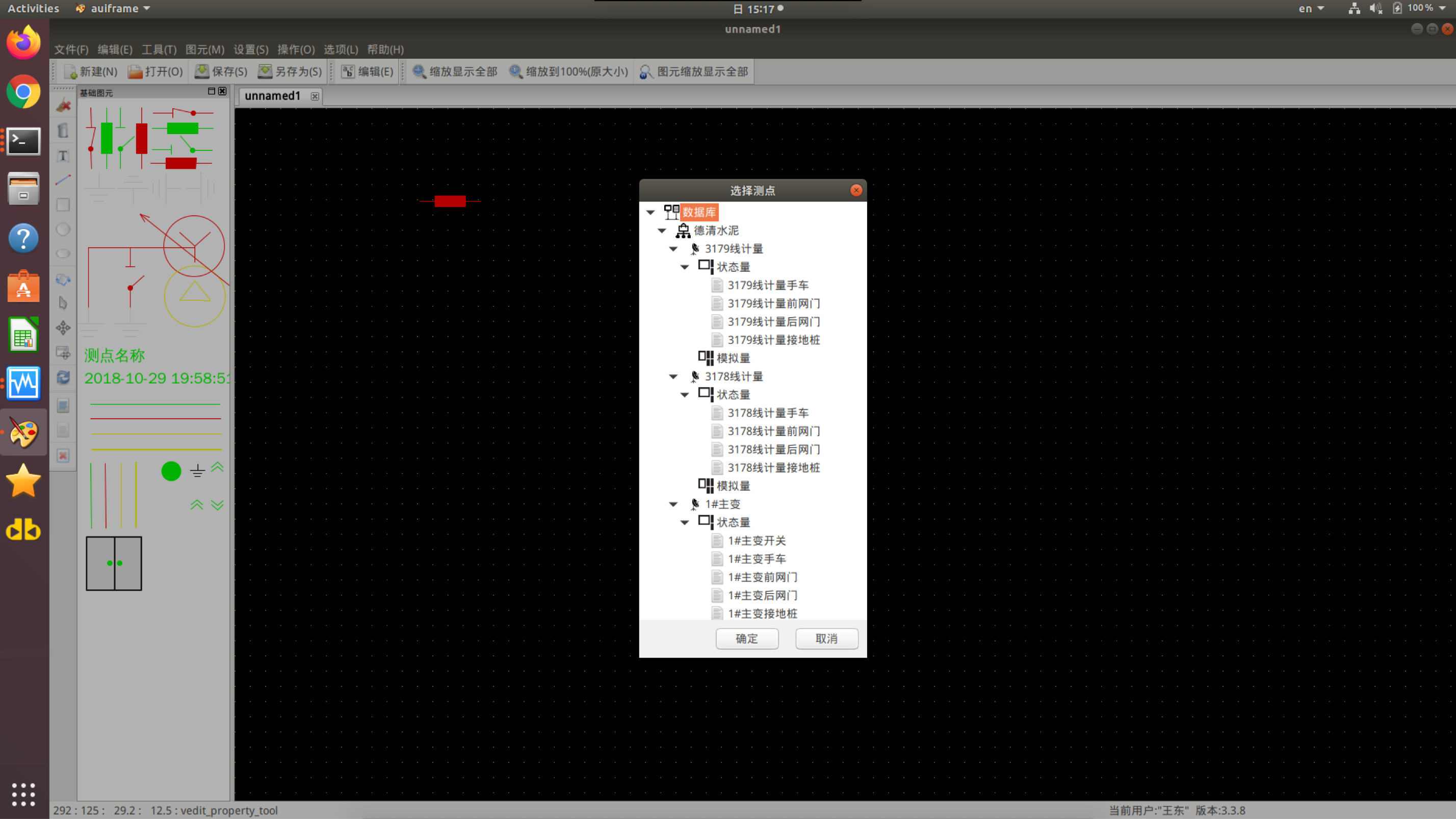
此时鼠标已经在属性工具状态下了,移动指针单击要绑定数据的图元对象,在弹出的 设备数据对话框中 (如图 4.6所示) 选择要绑定的设备数据。

------------------------------------------------
交流QQ号:1175372067
电话:18551717618(同微信)
元几科技.软件3部
迈开步伐去探索
南京元几科技有限公司
元几社区: https://www.cnblogs.com/colin-vio
元几官网: http://www.yuanji.tech:9900
------------------------------------------------