产品中接入了微博/微信的第三方登录分享功能、微信和支付宝的第三方支付功能,之前在开发过程中涉及到这些部分,于是抽空将接入过程梳理了一遍。
1.微博、微信、支付宝SDK相关接入设置
(1)微博SDK
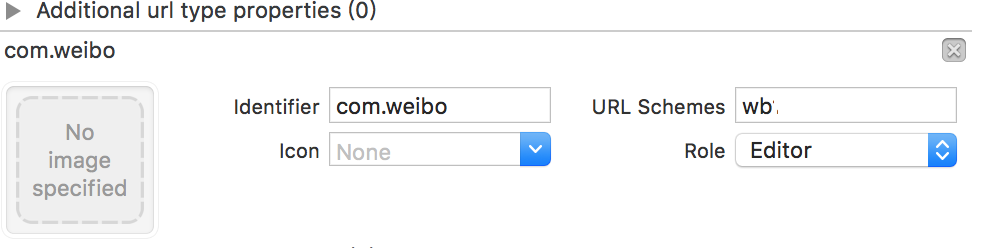
设置URL Scheme,用于从第三方应用或浏览器中启动app

将SDK添加到工程中(支持CocoaPods),app启动时(didFinishLaunchingWithOptions)注册appkey
![]()
重写AppDelegate 的handleOpenURL和openURL方法,其它引用类库等开发环境设置具体参考SDK中提供的《微博iOS平台SDK 档》即可。后续即可针对登录分享场景调用SDK
![]()
![]()
![]()
(2)微信SDK
配置相关与微博SDK基本一致,设置URL Scheme、添加相关类库、启动时注册appKey及重写handleOpenURL和openURL方法。
需要注意的是如果没有安装微信客户端,是无法像微博或支付宝那样调起网页进行操作的,所以需要使用SDK提供的方法“[WXApi isWXAppInstalled]”检测微信是否安装,若没有安装,则微信相关的操作无法进行,微信登录或分享的标识需要隐藏。
(3)支付宝SDK
设置URL Scheme、添加相关类库,设置开发环境,详细参考DEMO及集成流程文档。
需要特别注意的点:
①Header Search Paths的设置

②白名单设置

③私钥生成
在支付宝支付sdk demo里提供了相关工具

2.微博登录
(1)发起微博授权请求,切换到微博

(2)授权操作后返回客户端进行相关处理
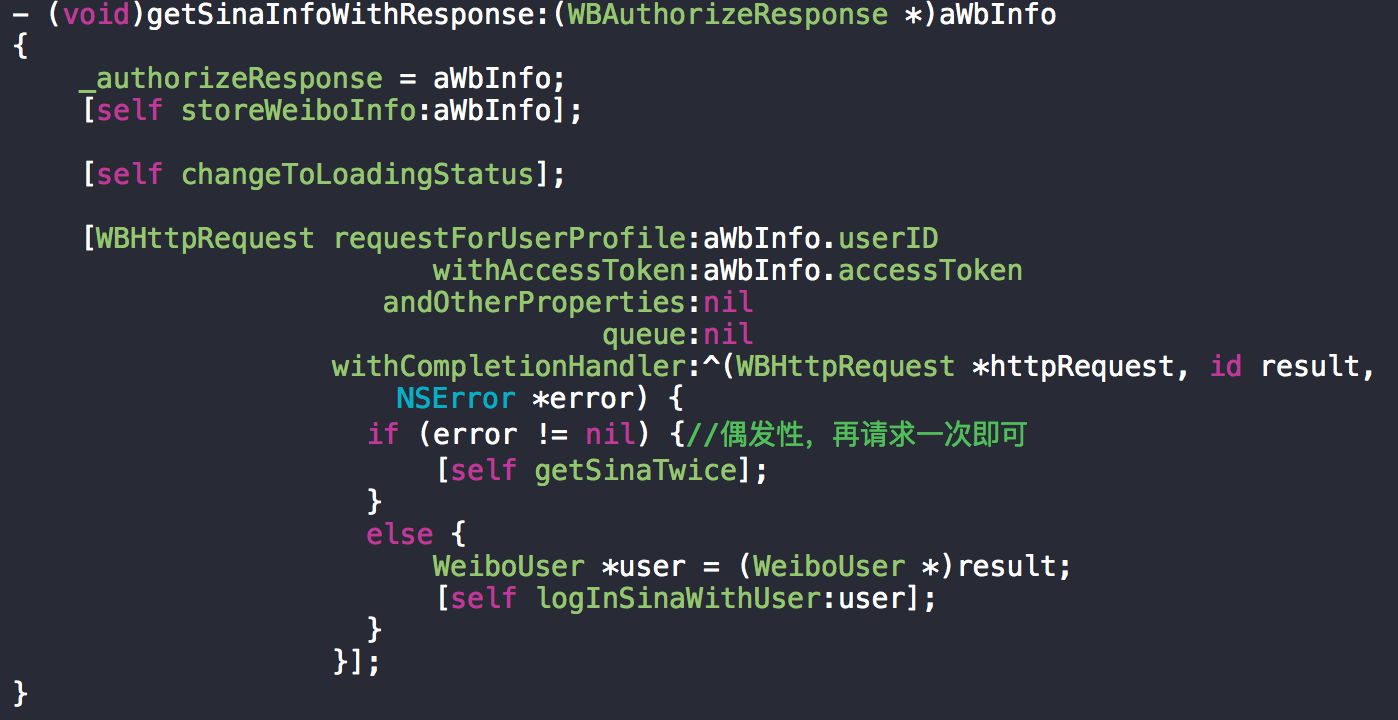
在weibo sdk的协议方法“- (void)didReceiveWeiboResponse:(WBBaseResponse *)response”中判断操作行为及状态,通过认证申请后即可去请求获取用户信息,获得用户信息后再进行登录相关处理即可

3.微博分享
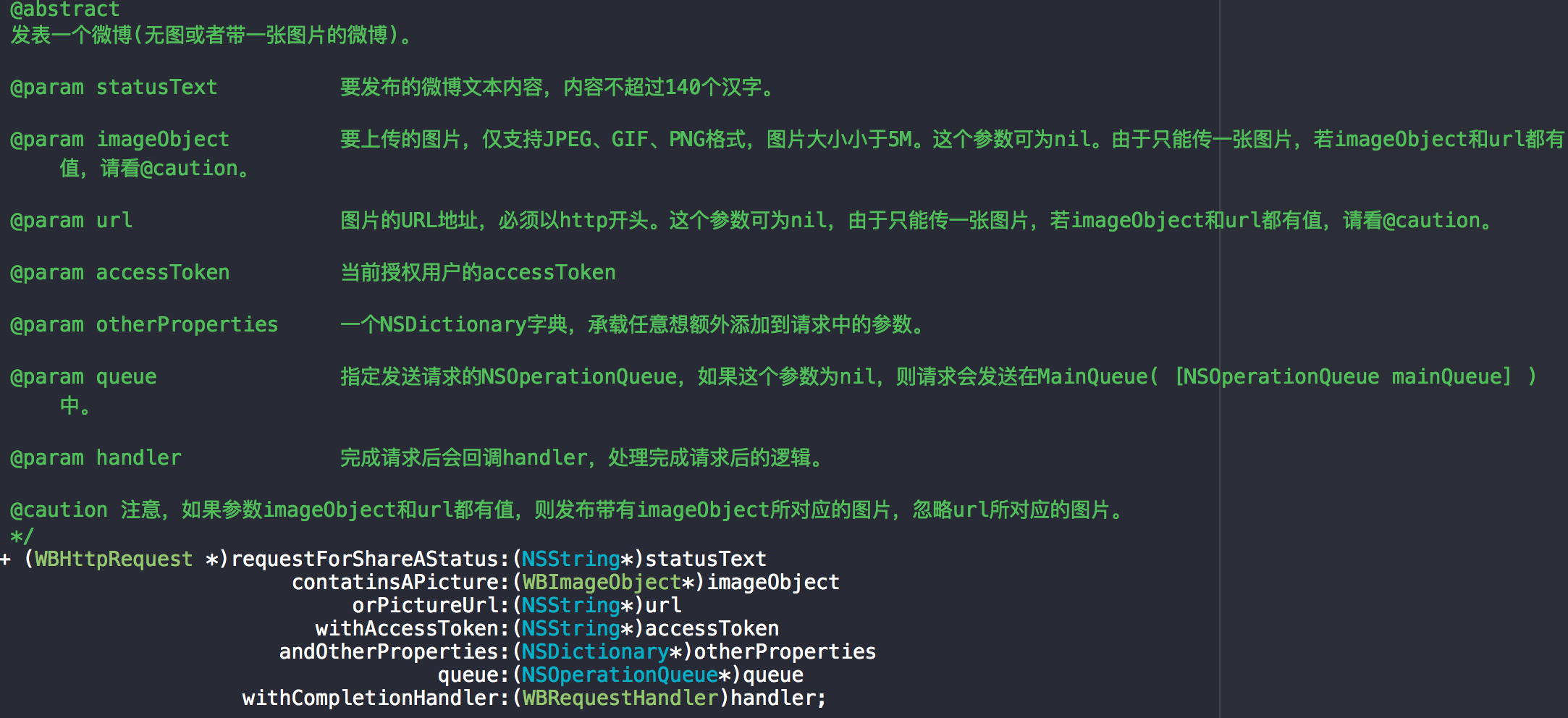
微博分享其实就是发微博操作,对应的是一个接口,不像微信分享那样会跳转过去,在微信里确认输入信息后分享,所以在应用里需要构建一个页面,将分享到微博的信息先展示预览出来,供用户修改文字等等,点击确定再执行分享操作。根据分享对象构造相关参数调用接口即可


这里需要注意三点:
①微博字数限制为140字,超过无法分享。
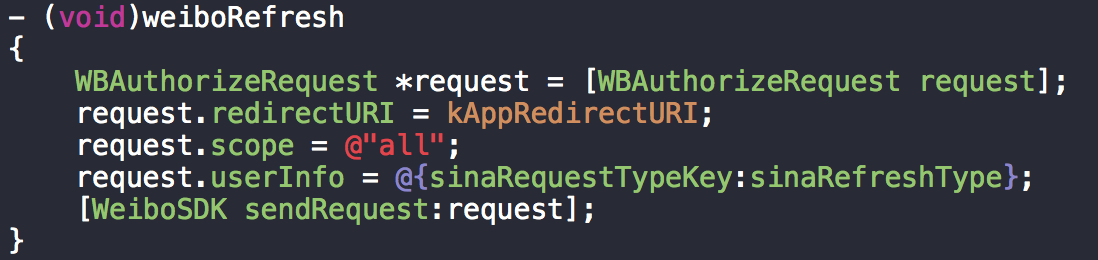
②分享操作前需要更新access_token,防止过期导致无法进行相关操作

响应方法didReceiveWeiboResponse中拿到申请认证返回结果,刷新存储access_token等值即可

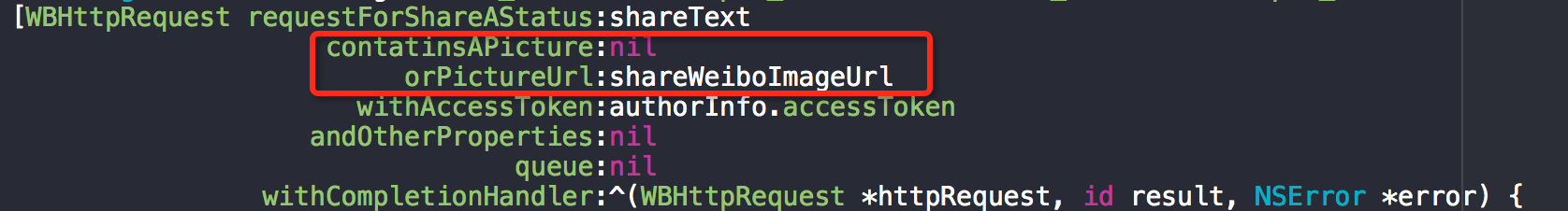
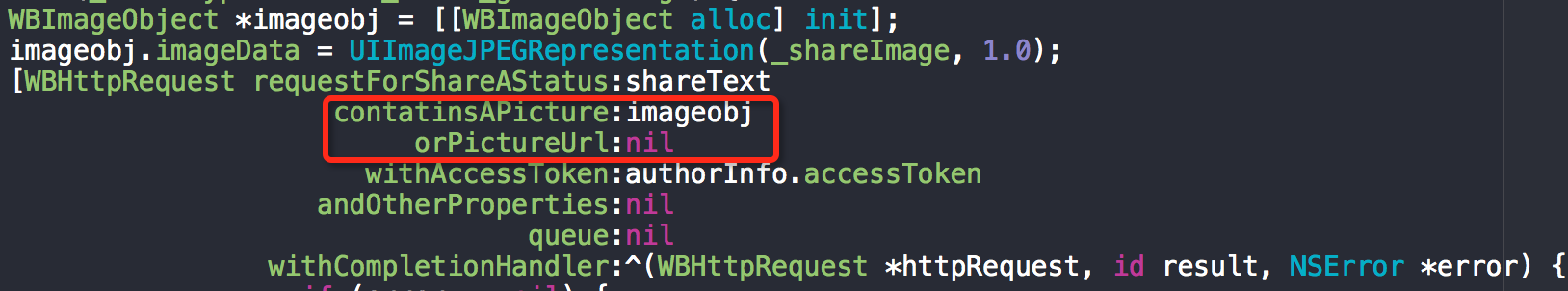
③分享时图片参数可以是一个url或者WBImageObject,二选一即可,如果二者都有值,则url被忽略。


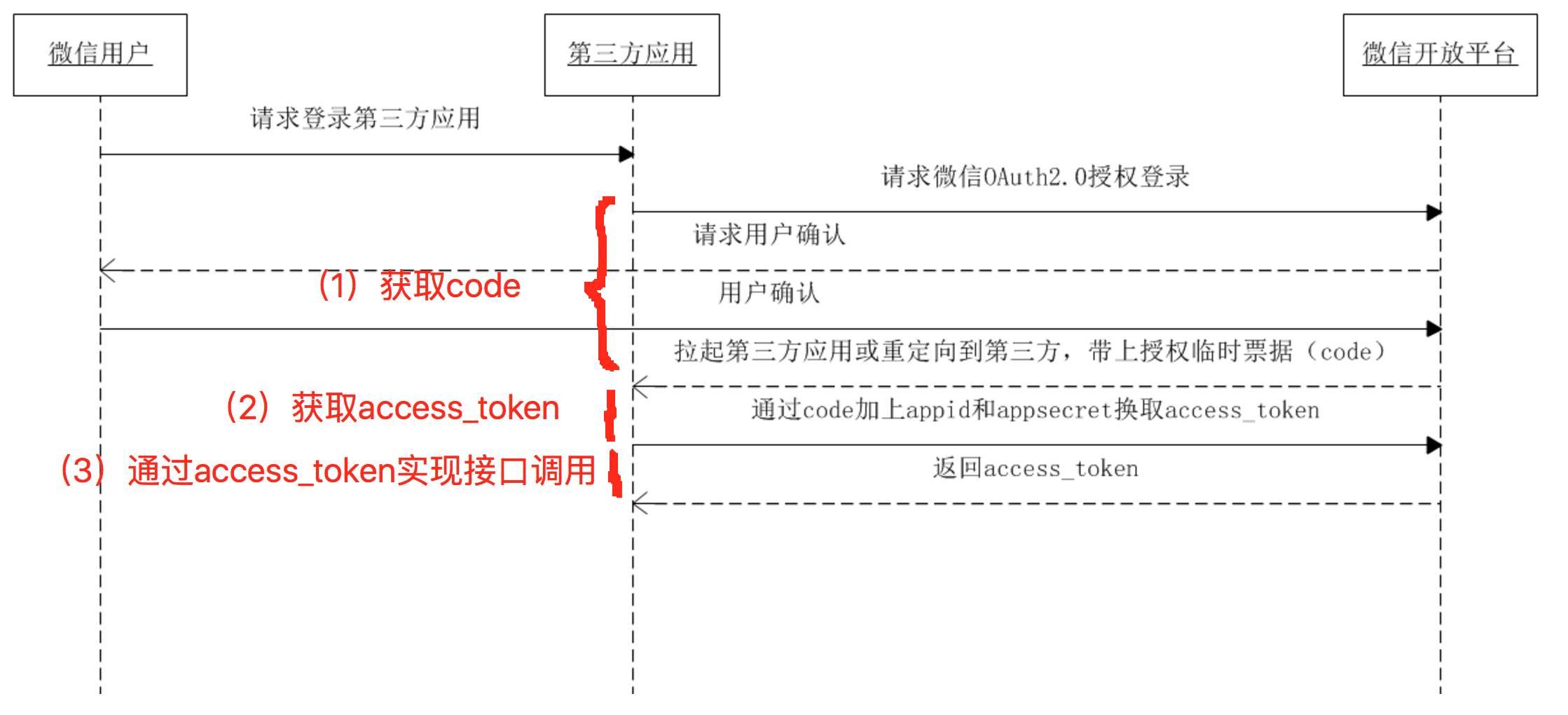
4.微信登录

(1)请求授权临时票据code参数
code在获取access_token后失效

(2)通过code获取acces_token

(3)根据上一步获得的access_token及openId请求获取用户信息,实现相关业务逻辑

5.微信分享
微信分享有分享到朋友圈(WXSceneTimeline)、分享到对话(WXSceneSession)两种,最常见的也就是图文类型的网页。
![]()
![]()
![]()

点击分享的网页,调起客户端则在微信的协议方法“onReq”里进行处理,根据相应规则逻辑在应用内跳转页面等等。
6.微信支付
参考微信支付提供的demo进行接入,设计的是客户端与后台交互,由后台来调用微信支付接口,主要流程如下:
(1)提交订单数据
选择商品并填写相关信息后提交订单,后台返回订单数据(后台调用微信的统一下单api),后续支付时需要用到。
![]()
(2)调起微信准备支付
根据之前拿到的订单数据(订包括单id),向后台发起微信支付的请求,拿到请求结果后调起微信客户端准备支付
![]()


(3)支付完成返回客户端进行相关处理
在“-(void) onResp:(BaseResp*)resp”方法判断支付操作状态,进行相应处理,例如支付成功后跳转到订单详情页给用户展示订单及支付信息等等。
7.支付宝支付
同样,参考支付宝支付demo进行接入,客户端与后台交互,由后台来调用支付宝支付的接口,主要步骤如下:
(1)提交订单数据
选择商品并填写相关信息后提交订单,后台返回订单数据。
![]()
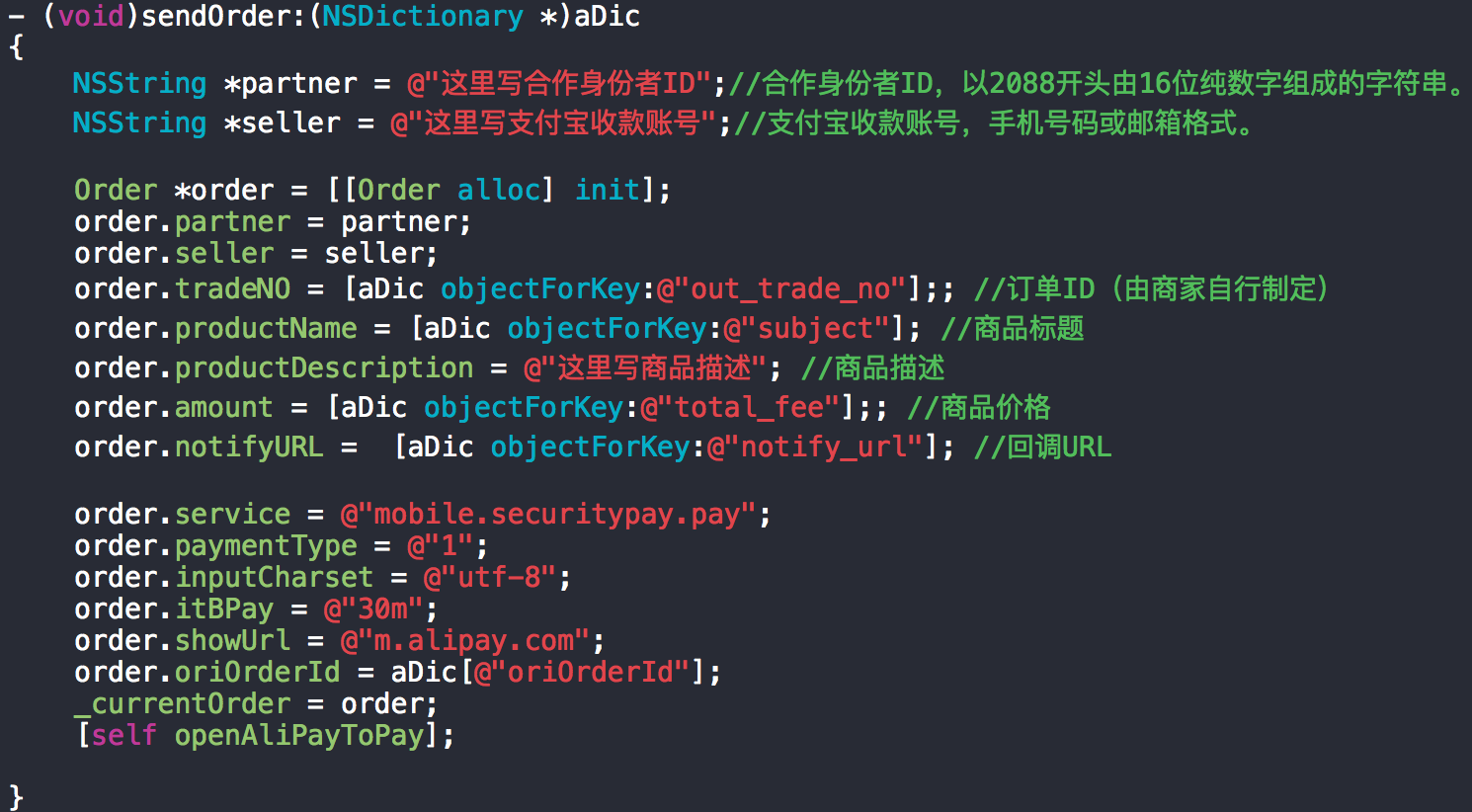
(2)调起支付宝客户端或网页准备支付
根据之前拿到的订单数据(订包括单id),向后台发起支付宝支付的请求,拿到请求结果后调起支付宝客户端准备支付,若没有安装支付宝,则调用支付宝网页进行支付。


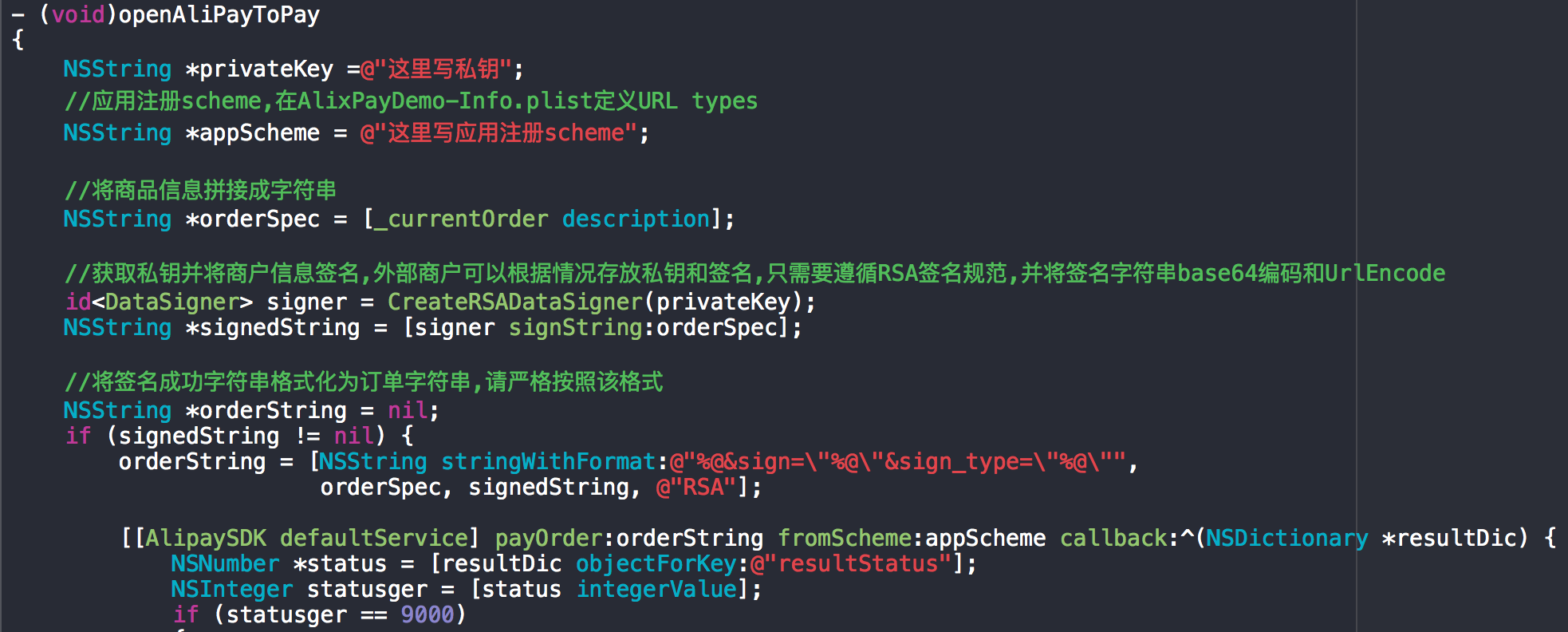
(3)支付完成返回客户端进行相关处理
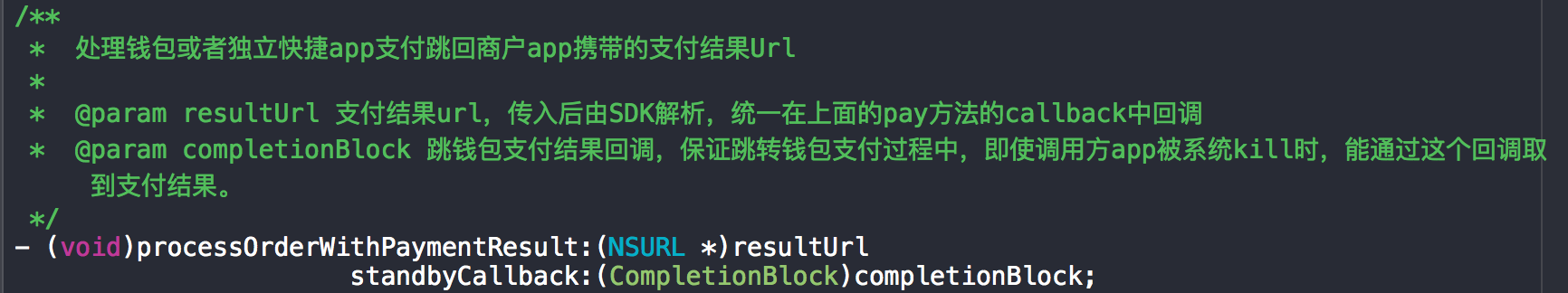
在支付结果回调block中根据支付操作状态进行相关业务逻辑处理

在AppDelagate的“openURL”及“handleOpenURL”中判断支付宝支付操作,切回应用时在回调block中做相关业务逻辑处理![]()