注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作!
很多时候我们需要将DIV的信息默认为隐藏状态,只有当用户点击时才显示DIV中包含的提示文字。这类效果在互联网上应用得很多,但实现的方法却是五花八门,有的甚至是全页代码,喜欢简洁明了的我肯定受不了。我的宗旨是“Write less,Do more!”
故,在这里,我提供一个最实用,最好控制且最简单的办法。
(代码分析:内容页代码中div默认设置为display:none,即不显示。当鼠标点击控制层时,查找内容页class与控制层中指定的相同名称,如”a1″。js代码将内容页的div中的sytle属性清空,从而实现显示出该div的内容。)
JS代码如下:
<script language="javascript">
function div_none(theclass){
var allPageTags = new Array();
var allPageTags = document.getElementsByTagName("div");
for (i=0; i<allPageTags.length;i++){
if(allPageTags[i].className == theclass){
var obj = allPageTags[i];
if(obj.style.display == "none"){
obj.style.display = "";
}else{
obj.style.display = "none";
}
}
}
}
</script>
内容页代码,下面我已进行注释说明:
<div><a name="a1" onClick="div_none('a1');" class="title">如何验证上网?</a></div> /*设置点击时触发js事件*/
<div style="display:none;" class="a1"> /*设置本div默认为隐藏*/
内容区
</div>
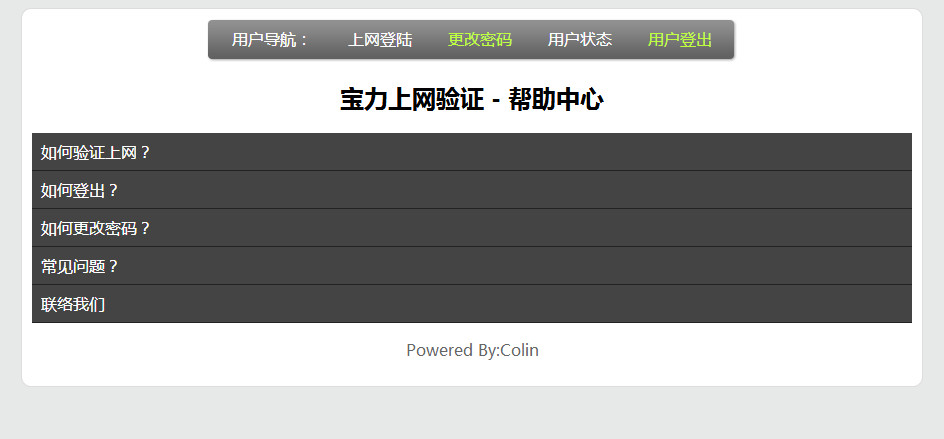
实现效果如下: