webpack启服务步骤:
1、新建空文件夹webpack-vue。在空文件夹右键点击- GIt Bath here--输入cnpm init--按程序走完会生成package.json文件

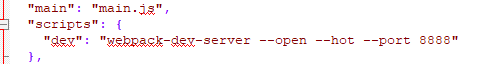
2、打开package.json文件,先把main和scripts对应内容修改

3、在package.json 安装相关模板(生产模块/开发模块/服务命令).
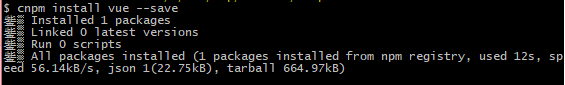
输入cnpm install vue --save 安装开发环境

package.json里面便会对应的出现vue文件

输入cnpm i -D webpack webpack-dev-server


输入 cnpm i -D vue-loader vue-html-loader vue-style-loader vue-template-compiler

输入 cnpm i -D css-loader file-loader style-loader

输入 cnpm i -D babel-loader babel-core babel-preset-env

输入cnpm i -D babel-preset-env 会根据配置的运行环境自动启动需要的babel插件
以上安装的插件如下,也可直接复制。

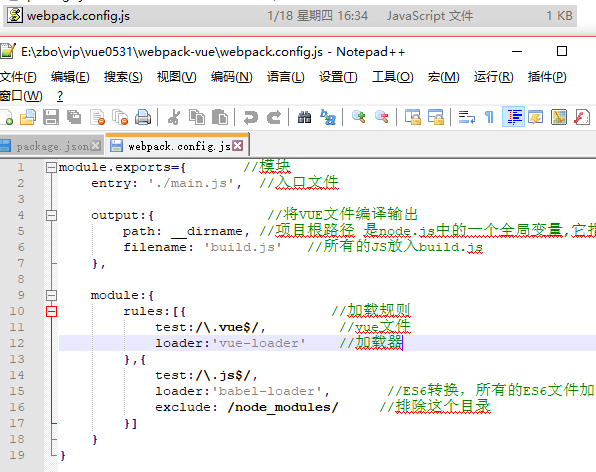
4、配置webpack 创建webpack.config.js

5、编写main.js
//main.js是入口文件, webpack编译会通过根目录文件打包到build.js
6、APP.vue
7、User.vue
8、编写babelrc
9、index.html引用build.js
//此时webpack将js/vue 打包到build.js,先执行Npm install
10、运行测试 npm run dev