1、open-in-browser 或者view in browser 安装后右键即可快速打开浏览器
2、quokka调试工具插件,能对正在编写的代码提供实时反馈,并能预览变量的函数和计算结果
3、faker 流行的js库,能快速插入用例数据。
4、css peek 在HTML文件中右键单击选择器可快速到指定的css样式
5、html boilerplate快速创建html的头部,只需输入html并按tab键
6、prettier 在Ctrl+shift+p命令面板里输入format即可格式化代码
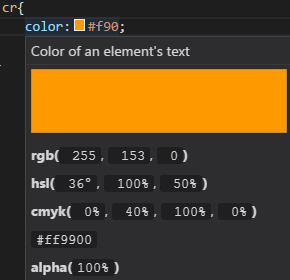
7、color info 在颜色光标上悬停即可出现色彩模型
8、svg viewer 可以打开svg文件并查看,还可转换为png格式和生成数据url模式
9、TODO highlight 在面板输入TODO即可快速定位到TODO和FIXME关键字
10、icon fonts
11、Minify 面板输入minify即可压缩合并js和css文件并保存为.min文件
12、change case修改文本命名格式,面板输入 camel 即可。包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等
13、Regex Previewer实时测试正则表达式的使用工具,它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
14、beautify 是html,css,scss,js格式化
15、html snippets 是h5代码片段及提示
16、html css support 支持scss文件检索,提示class所支持的样式
17、jquery code snippets
18、path intellisense自动路径补全
19、debugger for chrome 让vscode 映射chrome的debug功能,静态页面也可以用vscode来打断点。
20、sass 语法高亮,自动提示功能
21、easy sass自动编译sass/scss文件,生成.css和.min.css后缀文件
22、auto close tag 自动补全标签
23、vue2 snippets 代码提示高亮
24、scss IntelliSense SCSS智能提醒,配置强大
快捷键:
格式化代码 : alt+shift+f 或者 ctrl+shift+p后输入format
命令面板: ctrl+shift+p
查找 Ctrl +f
查找替换 ctrl +h
整个文件夹查找 shift+ctrl+f
侧边栏显/隐 Ctrl+b
代码缩进 ctrl+[,ctrl+]
转到行首和行尾 Home 和 End
在下面插入一行 Ctrl + enter
在上面插入一行 Ctrl + shift +enter