1、vue项目部署问题
网站部署如下:

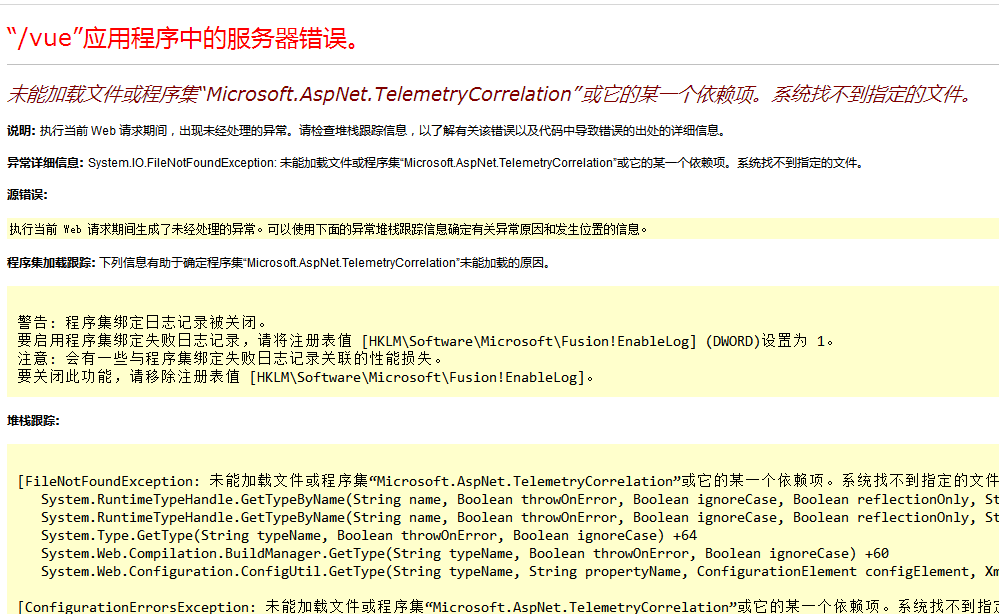
运行vue项目报错:
未能加载文件或程序集“Microsoft.AspNet.TelemetryCorrelation”或它的某一个依赖项。系统找不到指定的文件

百度了好久都没找到答案,请教同事说父网站xinyan网站配置加:<location path="." inheritInChildApplications="false"></location>,具体如下:
<location path="." inheritInChildApplications="false"> <system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="Content-Type" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> </customHeaders> </httpProtocol> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> <add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /> </handlers> <modules> <remove name="TelemetryCorrelationHttpModule" /> <add name="TelemetryCorrelationHttpModule" type="Microsoft.AspNet.TelemetryCorrelation.TelemetryCorrelationHttpModule, Microsoft.AspNet.TelemetryCorrelation" preCondition="integratedMode,managedHandler" /> </modules> </system.webServer> </location>
2、vue路由监听无效
普通写法无,换成以下写法才有效
watch: {
$route: {
immediate: true,
handler(val) {
this.currentIndex = this.$route.query.index;
let temp = this.InfoList[this.currentIndex];
if (temp) {
this.currentName = temp.name;
}
}
}
}