一、前言
最近工作原因,需要前端处理导入的文件(txt、csv),并将内容显示在页面,问了好多网友,解决方案是有,但是并不是我想要的,所以就决定造一个轮子。
二、如何使用
1、在页面中引入文件
我使用的是ES6规范,如果你的环境只能支持CommonJs规范,那你可以自行微调,修改文件导出方式即可
2、实例化:
1 var reader = new SmartReader(input);
ps:input是上传按钮这个Element,它像下面这样:
1 ...
2 <input type="file" id="smartUpload" @change="yourHandle" accept=".txt,.csv"/>
3 ...
你可以像下面这样取得这个input:
1 1、使用原生接口
2 var input = document.getElementById("smartUpload");
3 2、使用jquery
4 var input = $("#smartUpload");
3、启动工具,进行读取,获取内容:
1 reader.start().then(res => {
2
3 ...
4
5 // res便是解析到的结果
6 })
三、设计思想
工具本身并不复杂,核心部分是对Web API的封装,介于浏览器环境不同,我使用了loader(加载器)的设计,即实际处理是由loader进行的,如果当前的loader无法正常工作,那我只需要换一个loader即可,就不用写一堆if else。因为我的需求是读取文件,根据文件类型不同,又有txt、csv等格式,如果单纯的写if else,代码可维护性非常差,如果后面又增加了一种类型,那就很难受了。工具像一个黑盒,对外暴露了start函数,输入是一个Element元素,输出是什么要取决于loader。我目前实现了两种loader,一种是支持主流浏览器的BasicLoader,一种是支持IE的IELoader,支持的文件类型目前只有txt。
工具的工作流程是这样的:接收到输入后,根据环境加载不同的loader,然后将输入传递给loader。loader接收到文件后,会初始化“引擎”,也就是我们的Web API,接着根据文件类型,选取不同的规则进行解析,最后将结果返回。
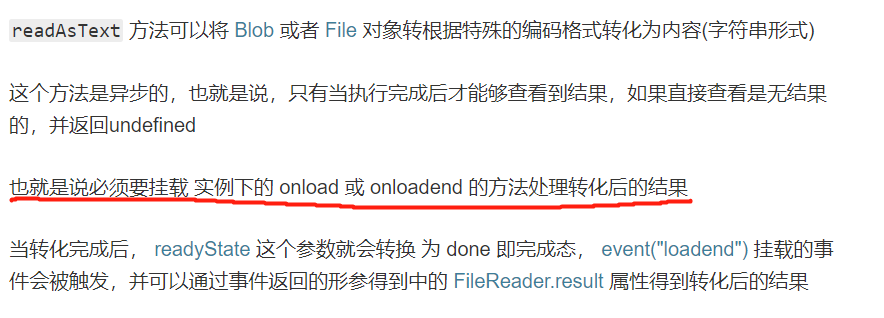
对于主流浏览器,使用FileReader进行文件的处理,实例化FileReader后,使用readAsText()方法进行读取,但要注意一点,方法是异步的,来看看MDN上的描述:

所以,我将这个方法封装为一个Promise,方便使用。
IE比较特殊,使用了另外的方法解析,大家具体看代码吧,也没什么好多说的。
四、案例
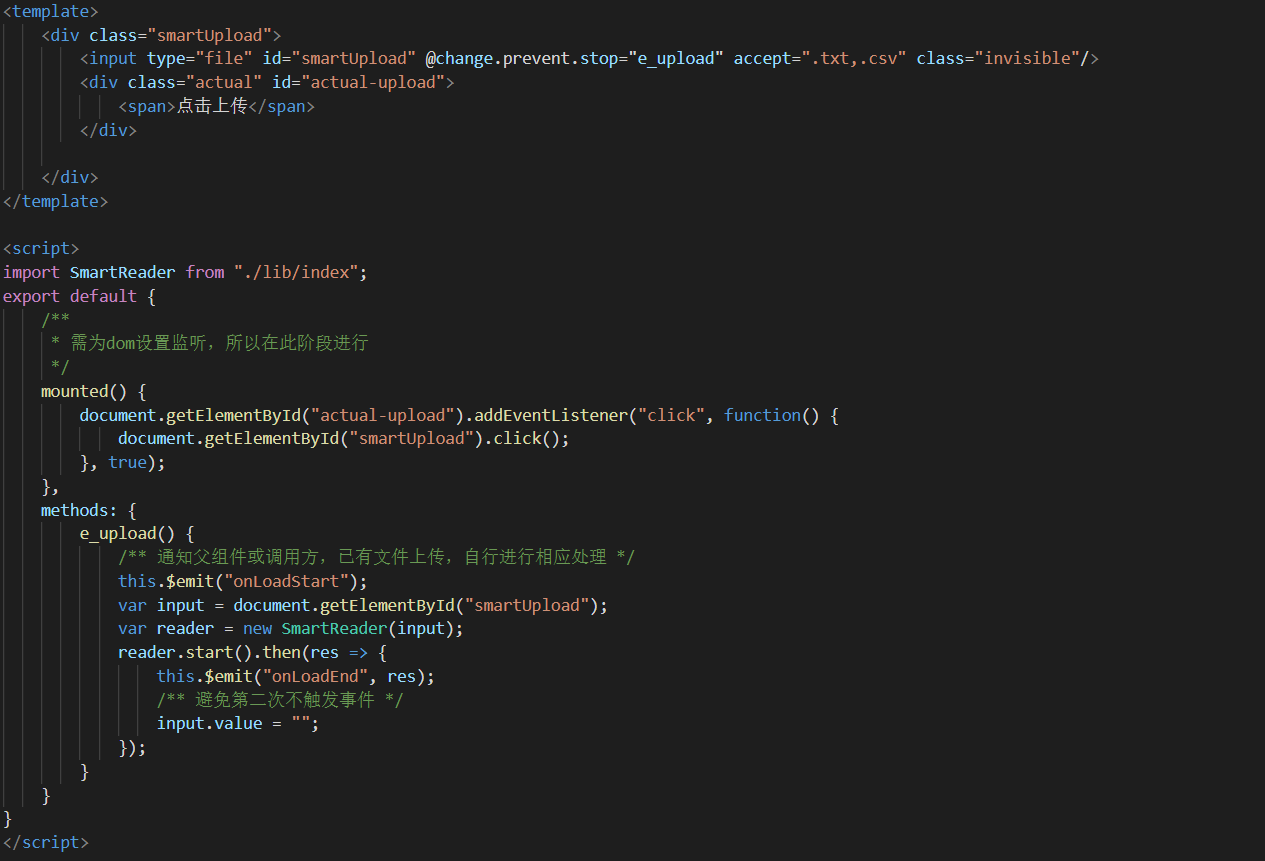
我是在Vue中使用,但是原生的上传实在是丑陋,所以就写了一个上传的组件,并整合了这个工具,大家有兴趣就看看吧:

五、其它
代码已上传至GitHub,如果你觉得还不错,帮我点个star吧嘻嘻。
https://github.com/Thinker-Mars/Demo/tree/master/smartUpload
