问题:做项目的时候遇到代码生成的页面,只默认展开了一级节点,每次操作之后刷新还要手动一级一级展开,太麻烦了
官方API:http://www.jeasyui.net/plugins/186.html
我的html代码:
<div class="easyui-layout" fit="true"> <div region="center" style="padding:0px;border:0px"> <t:datagrid name="jccmAreaManagerList" checkbox="false" pagination="true" treegrid="true" treeField="areaName" fitColumns="true" title="区域管理" sortName="createDate" actionUrl="jccmAreaManagerController.do?datagrid" idField="id" fit="true" queryMode="group"> <t:dgCol title="主键" field="id" hidden="true" queryMode="single" width="120"></t:dgCol> </t:datagrid> </div> </div>
原本的页面加载完成后的处理代码:
$(document).ready(function(){ $("#jccmAreaManagerList").treegrid({ onExpand : function(row){ var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id); //console.log(children); if(children.length<=0){ row.leaf=true; $("#jccmAreaManagerList").treegrid('refresh', row.id); } } });
设置treegrid展开与折叠,根据官方文档里的介绍

修改之后的代码:
$(document).ready(function(){ $("#jccmAreaManagerList").treegrid({ onExpand : function(row){ var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id); if(children.length<=0){ row.leaf=true; $("#jccmAreaManagerList").treegrid('refresh', row.id); } }, onLoadSuccess: function (row, data){ var nodes = $('#jccmAreaManagerList').treegrid('getRoots'); if (nodes.length>0) { for(var i=0;i<nodes.length;i++){ $('#jccmAreaManagerList').treegrid('expand', nodes[i].id) } } //$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('expandAll', data[i].id)})//展开所有节点 //$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('collapseAll', data[i].id)})//折叠所有节点 } });
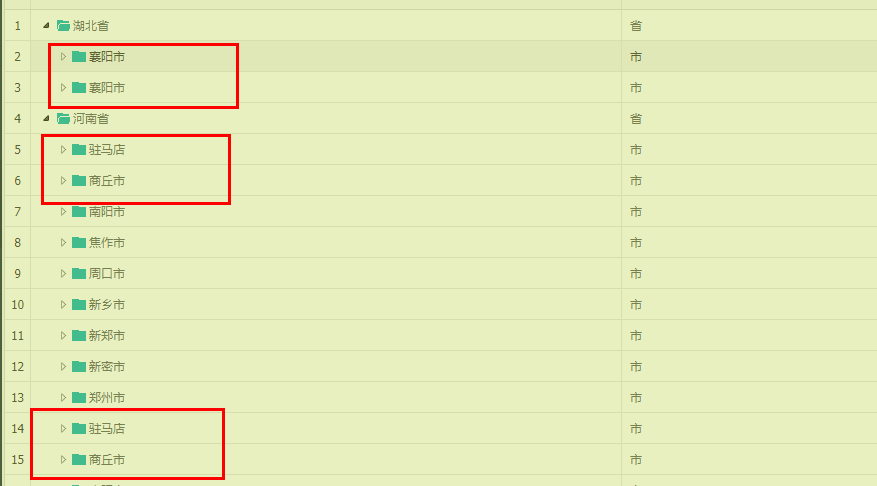
此处解决了我想要的展开到第二级的功能,但是出现了一个新的问题,就是数据加载了两次

1、在网上看到好多说是html代码中利用class声明了datagrid,导致easyUI解析class代码的时候先解析class声明中的datagrid,这样组件就请求了一次url;然后又调用js初始化代码请求一次url。这样导致了重复加载,解决的方法就是只用一种初始化方法来声明easyUI组件以避免重复的提交请求,即删除html中的class声明(class="easyui-datagrid"),然而我的HTML代码中并没有这些东西
2、再者就是说吧url不要放到HTML中,而是直接放到JS中,但是我这样操作,直接导致页面打不开,暂时没有去找是为何
3、最后解决办法很神奇,加了延时处理初始化就好了,个中缘由着实不知为何呢,希望有大神解答。
参考:https://blog.csdn.net/mmake1994/article/details/84203512
https://bbs.csdn.net/topics/390953438
最终的JS代码:

$(document).ready(function(){ setTimeout(init, 1); }); function init(){ $("#jccmAreaManagerList").treegrid({ onExpand : function(row){ var children = $("#jccmAreaManagerList").treegrid('getChildren',row.id); //console.log(children); if(children.length<=0){ row.leaf=true; $("#jccmAreaManagerList").treegrid('refresh', row.id); } }, onLoadSuccess: function (row, data){ var nodes = $('#jccmAreaManagerList').treegrid('getRoots'); //console.log(nodes); if (nodes.length>0) { for(var i=0;i<nodes.length;i++){ $('#jccmAreaManagerList').treegrid('expand', nodes[i].id) } } //$.each(data, function (i, val) { $('#jccmAreaManagerList').treegrid('expandAll', data[i].id)})//展开所有节点 } }); }
